Chương 1: Bắt đầu từ số không – Phần 2
4. Chọn một đặc điểm tính cách
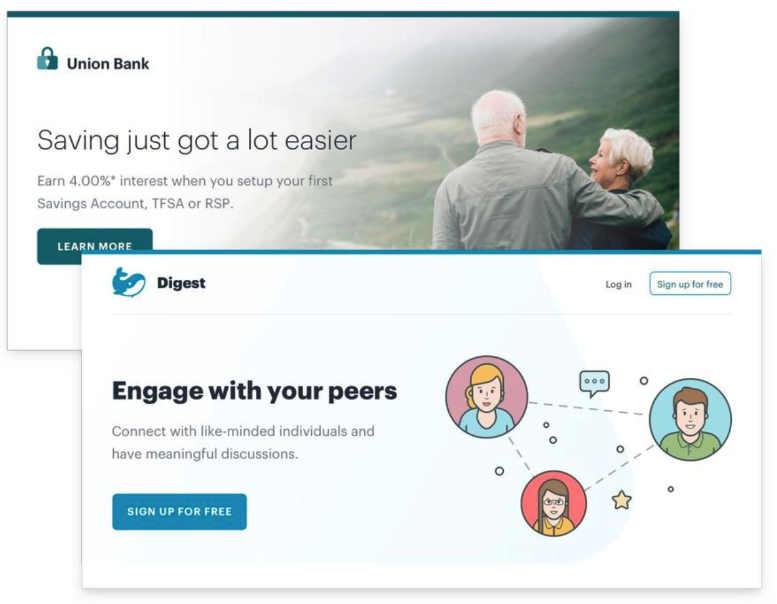
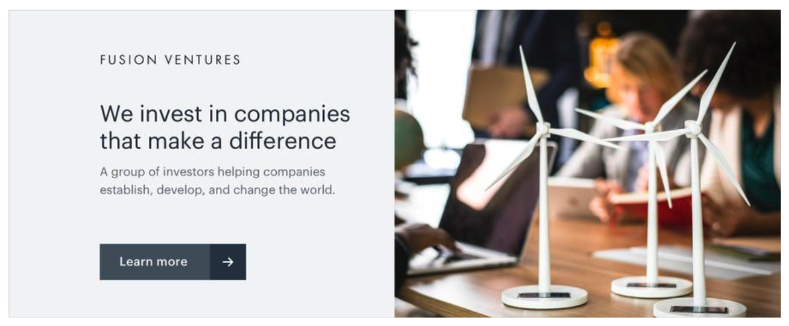
Mỗi thiết kế đều mang theo mình một loại đặc điểm tính cách. Ví dụ như một trang web ngân hàng có thể cố gắng truyền đạt cảm giác an toàn và chuyên nghiệp, trong khi một công ty khởi nghiệp mới và sáng tạo có thể thiết kế với một phong cách vui nhộn và trẻ trung.

Có thể chúng ta sẽ nghĩ việc gán một tính cách cụ thể cho thiết kế có vẻ trừu tượng và mơ hồ, nhưng nhiều phần lớn được xác định bởi một vài yếu tố cụ thể và rõ ràng.
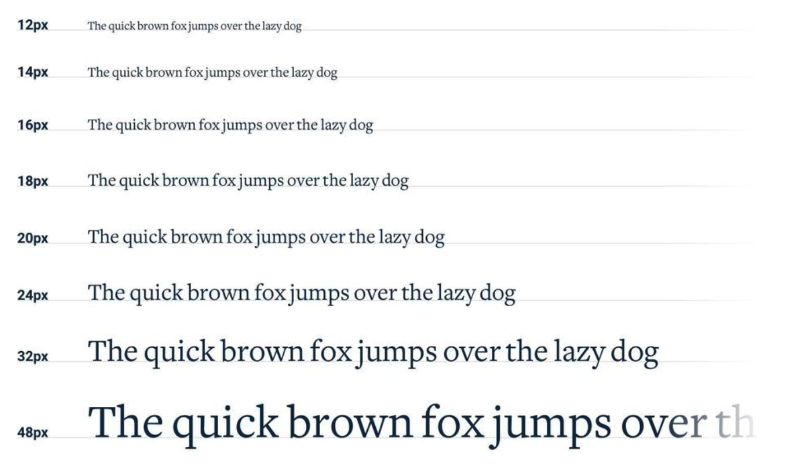
Lựa chọn Font
Ngữ pháp đóng một vai trò quan trọng trong việc xác định rõ cảm nhận của một thiết kế.
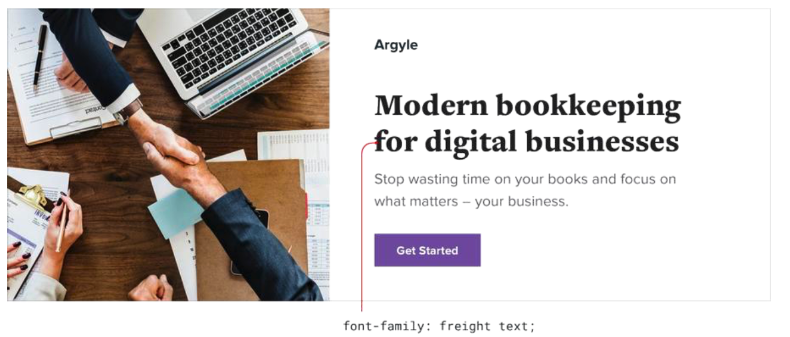
Nếu bạn muốn tạo nên một diện mạo lịch lãm hoặc cổ điển, bạn có thể muốn tích hợp một loại phông chữ có chân (serif) vào thiết kế của bạn:

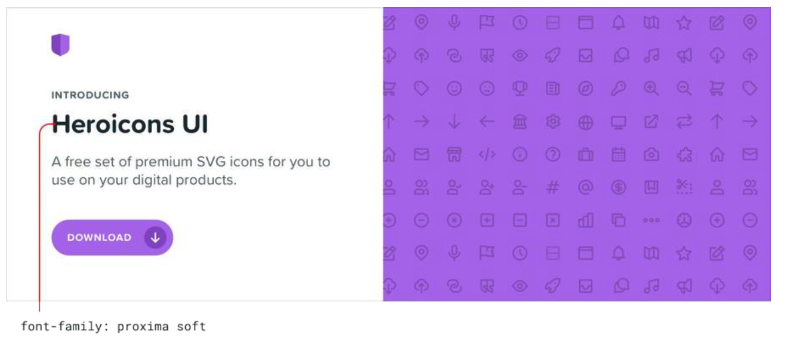
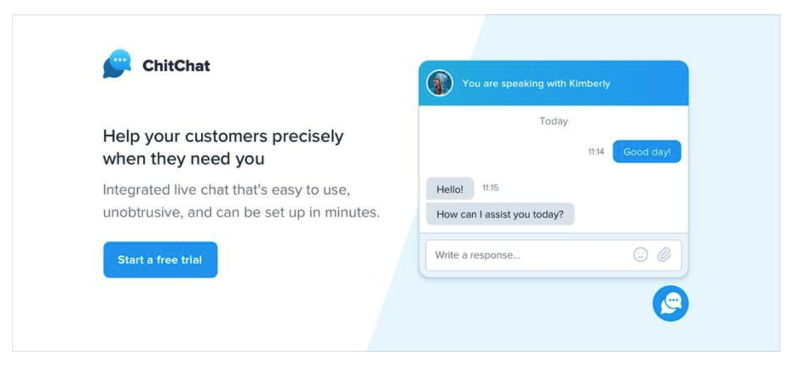
Để tạo ra một diện mạo vui nhộn, bạn có thể sử dụng một loại phông chữ sans-serif với các đường nét tròn:

Nếu bạn muốn có một diện mạo đơn giản hơn hoặc muốn dựa vào các yếu tố khác để tạo nên tính cách, một loại phông chữ sans-serif trung tính sẽ hoạt động tốt:

Màu sắc
Có rất nhiều thông tin khoa học về tâm lý màu sắc, nhưng trong thực tế, bạn chỉ cần chú ý đến cảm nhận cá nhân về cách mà mỗi màu sắc tạo ra.
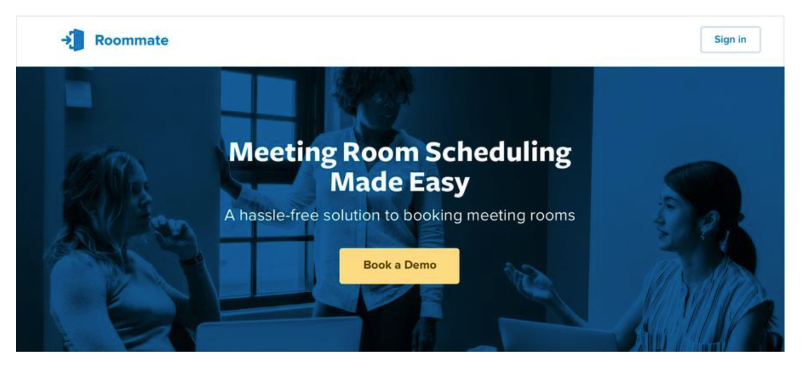
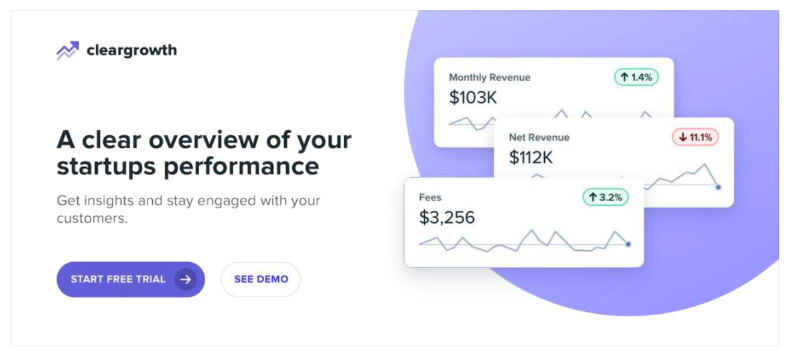
Màu xanh là một sự lựa chọn an toàn và quen thuộc — hiếm khi có ai phàn nàn về màu xanh:

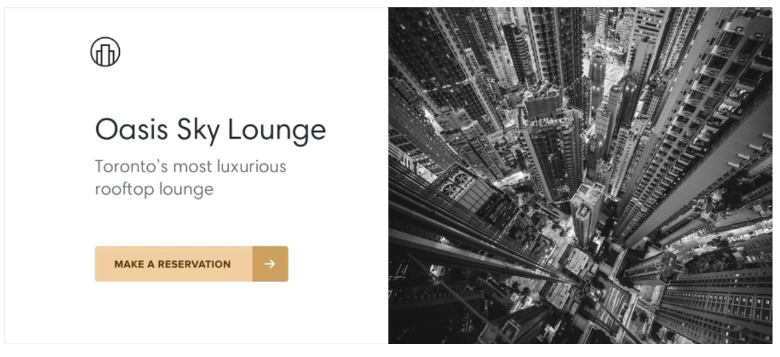
Màu vàng có thể truyền đạt ý nghĩa “đắt đỏ” và “tinh tế”:

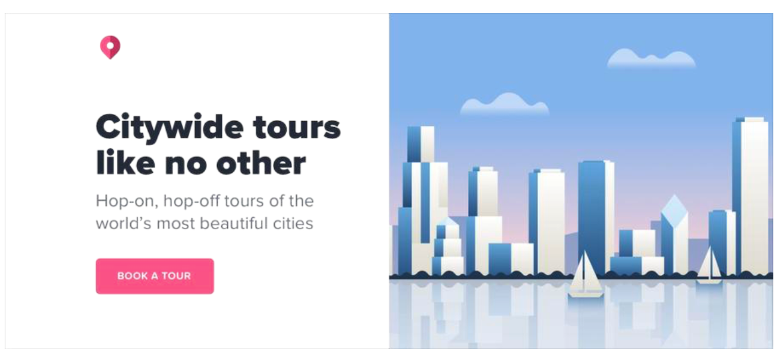
Màu hồng mang lại một chút vui tươi và không quá nghiêm túc:

Việc chọn màu sắc không chỉ dựa vào tâm lý mà còn phụ thuộc rất nhiều vào cảm nhận cá nhân và ý thích cá nhân của người thiết kế. Mặc dù có nhiều kiến thức khoa học về tâm lý màu sắc, nhưng quan trọng nhất vẫn là cảm nhận của mỗi người đối với màu sắc. Trong một số trường hợp, việc hiểu rõ lý do tại sao một màu sắc được chọn có thể giúp cải thiện quá trình thiết kế và tạo ra kết quả cuối cùng mà người thiết kế cảm thấy là phù hợp và hài hòa.
Border radius
Mặc dù có vẻ là một chi tiết nhỏ, nhưng cách bạn làm tròn góc trong thiết kế có thể ảnh hưởng lớn đến cảm nhận tổng thể.
Việc áp dụng bo góc với bán kính nhỏ trong thiết kế là khá trung tính (trong ngữ cảnh của thiết kế, nếu một yếu tố được mô tả là “trung tính,” nó thường có ý chỉ sự trung lập, không đặc sắc, hoặc không mang đặc điểm nổi bật nào đó.) và không có khả năng truyền đạt nhiều thông điệp về tính cách hay đặc điểm đặc biệt trong thiết kế mà nó được áp dụng. Nói cách khác, việc làm tròn góc với bán kính nhỏ thường tạo ra một ấn tượng trung tính và không nổi bật.

Khi áp dụng một bán kính viền lớn trong thiết kế, nó có thể tạo ra cảm giác vui tươi và thú vị. Việc làm tròn góc với bán kính lớn thường tạo ra một ấn tượng thân thiện, năng động và không gò ép, góp phần tạo nên một không khí vui nhộn và nổi bật trong thiết kế tổng thể

Khi không áp dụng bất kỳ bán kính viền nào (bán kính viền bằng 0) trong thiết kế, nó có thể tạo ra cảm giác nghiêm túc và trang trọng. Các góc sắc cạnh, không làm tròn, thường mang lại một ấn tượng chính thức và nghiêm túc hơn, làm cho thiết kế trở nên trang trọng và tập trung hơn.

Nếu bạn kết hợp cả góc vuông và góc làm tròn trong cùng một giao diện, thì thường sẽ tạo ra một ấn tượng không đồng đều và kém hấp dẫn. Điều này làm mất đi sự gọn gàng và thống nhất của thiết kế. Thay vào đó, việc giữ cho tất cả các yếu tố có cùng một kiểu góc giúp tạo ra một giao diện mạch lạc và chuyên nghiệp hơn.
Ngôn ngữ
Mặc dù không phải là một phần của kỹ thuật thiết kế hình ảnh cụ thể, nhưng ngôn ngữ được sử dụng trong giao diện có ảnh hưởng lớn đến tính cách tổng thể của nó. Cách bạn sắp xếp và sử dụng từ ngữ, từ vựng, cũng như cách diễn đạt thông điệp có thể tạo ra một ấn tượng, định hình cảm nhận, và tạo nên tính cách duy nhất cho sản phẩm hoặc trang web của bạn. Việc chọn lựa từ ngữ cẩn thận có thể tạo ra trải nghiệm người dùng tích cực và hỗ trợ trong việc truyền đạt thông điệp của bạn.
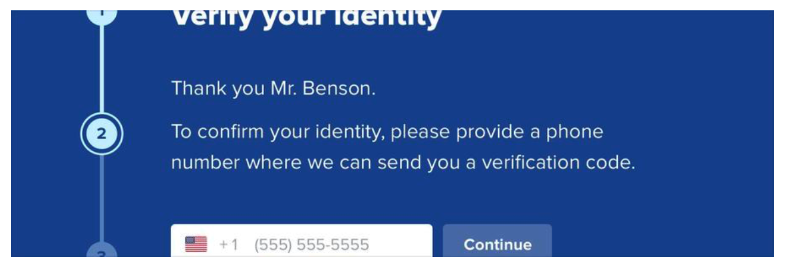
Việc sử dụng một ngôn ngữ ít tính cá nhân trong giao diện, điều này có thể tạo ra cảm giác chính thức hoặc chuyên nghiệp hơn. Khi sử dụng cách diễn đạt mà không liên quan quá nhiều đến cá nhân hoặc cảm xúc, thường tạo ra một ấn tượng của tính chính thức và chuyên nghiệp, thích hợp trong môi trường nghiệp vụ hoặc các tình huống quan trọng.

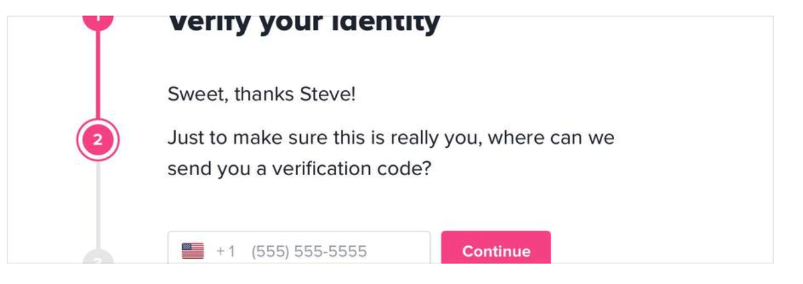
Việc sử dụng ngôn ngữ thân thiện, giản dị hơn có thể làm cho trang web trở nên thân thiện hơn. Bằng cách sử dụng từ ngữ gần gũi và phổ quát hơn, có thể tạo ra một ấn tượng thoải mái, thân thiện và gần gũi với người đọc. Điều này thường được sử dụng trong các trang web hoặc ứng dụng muốn tạo ra một không khí thoải mái, cá nhân và gần gũi hơn với người dùng.

Từ ngữ xuất hiện ở khắp mọi nơi trong giao diện người dùng, và việc lựa chọn từ ngữ đúng đắn cũng quan trọng như việc chọn màu sắc hoặc kiểu chữ. Từ ngữ không chỉ truyền đạt thông điệp mà còn tạo nên cảm giác, tính cách và ảnh hưởng đến trải nghiệm người dùng. Việc sử dụng từ ngữ phù hợp có thể làm tăng tính hiệu quả của giao diện và góp phần tạo ra ấn tượng tổng thể tích cực đối với người sử dụng.
Quyết định điều bạn thực sự muốn
Thường thì, quyết định về tính cách này có thể dựa trên cảm nhận cá nhân và trực giác của người thiết kế. Tuy nhiên, nếu bạn không có cảm giác rõ ràng, một cách tốt là tham khảo các trang web khác mà đối tượng mục tiêu của bạn thường xuyên sử dụng. Bằng cách này, bạn có thể nhận được cái nhìn thực tế về cái gì là phổ biến và phù hợp với đối tượng mục tiêu của mình.
Nếu nhóm người mà bạn muốn tiếp cận chủ yếu liên quan đến các hoạt động kinh doanh nghiêm túc, có vẻ chính thức và chuyên nghiệp, thì việc thiết kế trang web của bạn cũng nên phản ánh điều này. Ngược lại, nếu đối tượng mục tiêu có xu hướng thích sự vui vẻ, hài hước, thì hướng tiếp cận mang tính chất chơi đùa có lẽ sẽ phản ánh tốt hơn mong muốn của họ. Việc nắm bắt tính cách của đối tượng mục tiêu qua các trang web họ thường xuyên sử dụng là một cách thông minh để xây dựng giao diện phù hợp và thu hút họ.
Không nên quá mức mượn ý tưởng từ các đối thủ trực tiếp, bởi vì điều này có thể khiến trang web của bạn trở nên giống như một bản sao thấp hơn của một cái gì đó đã tồn tại. Điều quan trọng là tạo ra một danh tiếng và tính độc đáo riêng biệt cho trang web của bạn, thay vì chỉ đơn giản là sao chép ý tưởng từ người khác. Việc này giúp tránh tình trạng trang web của bạn trở nên thiếu sáng tạo và không có điểm độc đáo nổi bật trong mắt người sử dụng.
5. Hạn chế lựa chọn của bạn
Mặc dù có hàng triệu màu sắc và hàng nghìn font chữ để lựa chọn, nhưng thực tế, quá nhiều sự lựa chọn này có thể làm cho người thiết kế cảm thấy bối rối và khó khăn trong quá trình chọn lựa.. Khi đối diện với quá nhiều tùy chọn, người thiết kế có thể gặp khó khăn trong quá trình đưa ra quyết định và có thể dẫn đến kết quả không nhất quán hoặc không đủ sáng tạo. Việc hạn chế lựa chọn có thể giúp tập trung vào những yếu tố quan trọng nhất và giữ cho quá trình thiết kế trở nên hiệu quả hơn.
Không chỉ là về font chữ và màu sắc, bạn cũng có thể dễ dàng lãng phí thời gian để quyết định về hầu hết mọi quyết định thiết kế nhỏ. Điều này thể hiện ý nghĩa của việc hạn chế và tập trung vào những yếu tố quan trọng nhất trong quá trình thiết kế.
Nên chọn kích thước văn bản là 12px hay 13px?
Nên sử dụng độ trong suốt 10% hay 15% cho đổ bóng của ô này?
Nên cho hình đại diện này cao 24px hay 25px?
Nên sử dụng font medium cho nút này hay là semibold?
Tiêu đề này có nên có khoảng dưới là 18px hay 20px không?
Khi bạn thiết kế mà không bị ràng buộc bởi các hạn chế hoặc điều kiện cụ thể, quá trình đưa ra quyết định trở nên khó khăn vì thường có nhiều hơn một lựa chọn đúng hoặc phù hợp. Trong bối cảnh không có ràng buộc, sự đa dạng và lựa chọn không giới hạn có thể tạo ra tình trạng ngập tràn thông tin, làm cho người thiết kế cảm thấy như mình đang phải đối mặt với quá nhiều lựa chọn và không biết làm thế nào để chọn đúng.
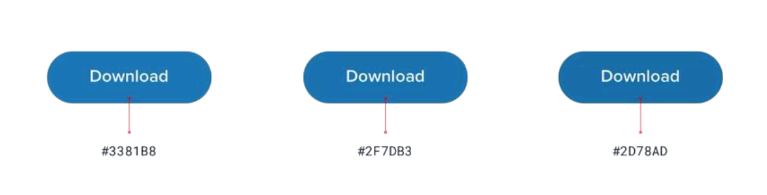
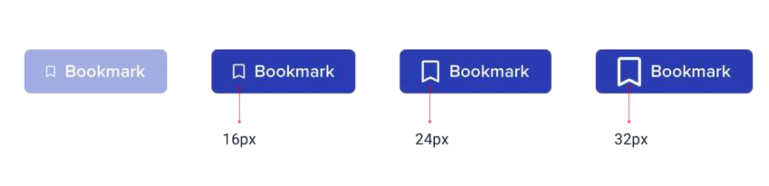
Ví dụ, những nút này có màu nền khác nhau, nhưng gần như không thể phân biệt sự khác biệt giữa chúng chỉ bằng cách nhìn vào.

Làm thế nào bạn có thể đưa ra quyết định nếu không có lựa chọn nào thực sự là lựa chọn kém chất lượng?
Định rõ các quy tắc, nguyên tắc, và cấu trúc của hệ thống trước
Thay vì phải chọn từ một danh sách vô hạn, việc bắt đầu với một tập hợp nhỏ các lựa chọn giúp giảm bớt sự phức tạp và làm cho quá trình đưa ra quyết định trở nên dễ quản lý hơn. Bằng cách này, người quyết định có thể tập trung vào các lựa chọn quan trọng nhất và đảm bảo sự hiệu quả trong quá trình ra quyết định.
Không nên sử dụng bảng chọn màu mỗi khi cần chọn một gam màu xanh mới, mà thay vào đó, nên chọn từ một tập hợp gồm 8-10 gam màu đã được xác định trước. Việc này giúp giảm bớt sự phức tạp và đảm bảo tính nhất quán trong thiết kế. Thay vì phải chọn màu ngẫu nhiên, việc có một tập hợp màu cố định giúp tạo ra một hình ảnh thương hiệu đồng nhất và dễ quản lý.

Tránh việc điều chỉnh kích thước font chữ một pixel mỗi lần để đạt được sự hoàn hảo. Thay vào đó, nó khuyến khích việc đặt ra một thang đo kích thước font chữ hữu hạn trước(type scale là một bảng hoặc chuỗi các giá trị kích thước font được xác định trước, thường theo một tỷ lệ cố định) và sử dụng nó để quyết định kích thước font chữ trong các trường hợp sắp tới.
Việc sử dụng kích thước font chữ hữu hạn giúp tạo ra một hệ thống đồng nhất, làm giảm khả năng mất tính nhất quán và giúp quản lý và bảo trì dễ dàng hơn. Thay vì điều chỉnh kích thước font mỗi lần cần, người thiết kế chỉ cần chọn từ các giá trị đã được xác định trước, giảm bớt sự phức tạp và thời gian làm việc.

Khi bạn xây dựng các hệ thống như thế này, bạn chỉ phải đối mặt với công việc khó khăn của việc chọn giá trị ban đầu một lần duy nhất, thay vì phải làm điều này mỗi khi bạn thiết kế một phần giao diện người dùng mới. Mặc dù đòi hỏi một chút công sức và thời gian ban đầu, nhưng đầu tư này sẽ mang lại lợi ích lớn, giúp bạn tránh được sự mệt mỏi khi phải đưa ra quyết định mỗi khi cần thiết. Hệ thống được xây dựng trước giúp tạo ra tính nhất quán và dễ quản lý trong thiết kế, đồng thời giảm bớt áp lực và mệt mỏi từ quá trình quyết định liên tục.
Thiết kế bằng quy trình loại trừ
Khi bạn thiết kế với một tập hợp giá trị đã được định nghĩa từ trước, điều này có nghĩa là bạn chọn sử dụng chỉ một số giá trị cụ thể, hoặc một bộ giới hạn, trong quá trình thiết kế. Điều này có thể bao gồm việc hạn chế số lượng màu sắc, kích thước font, hoặc các yếu tố thiết kế khác mà bạn quyết định sử dụng. Việc này giúp tạo ra một phạm vi giới hạn và rõ ràng, làm cho quá trình ra quyết định trở nên đơn giản hơn. Thay vì đối mặt với nhiều lựa chọn, bạn chỉ cần xem xét và quyết định từ trong phạm vi hẹp này. Điều này giúp giảm áp lực quyết định và tập trung vào các quyết định quan trọng, đồng thời cũng tạo ra tính nhất quán trong thiết kế của bạn.
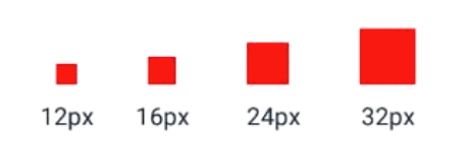
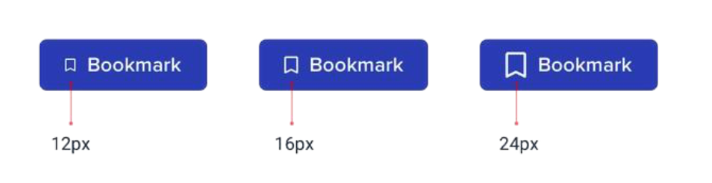
Ví dụ, giả sử bạn đang cố gắng chọn kích thước cho một biểu tượng. Bạn đã xác định trước một thang kích thước, trong đó lựa chọn kích thước nhỏ đến trung bình bao gồm các giá trị 12px, 16px, 24px và 32px.

Để có chọn lựa chọn tốt nhất, bắt đầu bằng cách đoán xem giá trị nào sẽ trông đẹp nhất, có thể$ là 16px. Sau đó, thử các giá trị bên cạnh (12px và 24px) để so sánh.

Bạn bắt đầu bằng cách đưa ra một ước lượng về lựa chọn tốt nhất, chẳng hạn như 16px. Sau đó, bạn thử nghiệm các giá trị xung quanh (12px và 24px) để so sánh. Phương pháp này giúp thu hẹp phạm vi và tìm ra lựa chọn tốt nhất bằng cách loại trừ những lựa chọn không phù hợp. Nếu lựa chọn ở giữa (trong trường hợp này là 16px) không bị loại trừ, nó có thể được coi là lựa chọn tốt nhất trong phạm vi đã xác định.

Phương pháp này hoạt động trong bất kỳ tình huống nào mà bạn đã định nghĩa một hệ thống. Khi bạn bị hạn chế trong một tập hợp các lựa chọn mà tất cả đều có vẻ khác biệt đáng kể, việc chọn ra lựa chọn tốt nhất trở nên dễ dàng như ăn một miếng bánh. Bạn bắt đầu bằng cách đoán xem giải pháp nào có vẻ tốt nhất, thử các giá trị xung quanh để so sánh và nếu có các lựa chọn trông rõ ràng là không phù hợp, bạn có thể chọn lựa chọn ở giữa làm lựa chọn tốt nhất. Điều này giúp tập trung và đơn giản hóa quá trình ra quyết định.
Hệ thống hóa mọi thứ
Khi bạn xây dựng và duy trì nhiều hệ thống, quá trình làm việc của bạn sẽ trở nên hiệu quả và nhanh chóng hơn. Các hệ thống này giúp bạn tự tin hơn trong quyết định của mình và giảm thiểu sự nghi ngờ hoặc phải suy nghĩ lại quá mức về các quyết định đã đưa ra. Có được các quy tắc và quy trình giúp tạo ra một môi trường làm việc có tổ chức và dễ quản lý, giúp tăng cường hiệu suất và chất lượng công việc.
Bạn sẽ muốn có các hệ thống cho những điều như:
Font size
Font weight
Line height
Color
Margin
Padding
Width
Height
Box shadows
Border width
Opacity
Border radius
…và bất cứ thứ gì bạn gặp phải nơi mà có vẻ bạn đang cố gắng quá nhiều với một quyết định thiết kế cấp thấp.
“Quyết định thiết kế cấp thấp” thường ám chỉ những quyết định chi tiết và cụ thể liên quan đến các yếu tố nhỏ trong thiết kế, như kích thước, màu sắc, khoảng cách, v.v. Đây là những quyết định tập trung vào các yếu tố hình thức cụ thể của giao diện người dùng hoặc sản phẩm.
Bạn không cần phải định nghĩa tất cả các yếu tố thiết kế từ trước, nhưng quan trọng nhất là phải tiếp cận quá trình thiết kế với tư duy tập trung vào hệ thống. Điều này có nghĩa là bạn không chỉ quan tâm đến các yếu tố cụ thể mà còn đảm bảo rằng bạn xem xét và quản lý chúng trong ngữ cảnh của các hệ thống tổng thể.
Bạn nên tích cực tìm kiếm cơ hội để đưa vào sử dụng các hệ thống mới trong quá trình bạn đang đưa ra các quyết định mới trong thiết kế. Điều này ám chỉ việc không chỉ tập trung vào việc áp dụng những hệ thống đã có mà còn mở rộng và áp dụng những hệ thống mới khi cần thiết. Việc này giúp đảm bảo sự linh hoạt và cải thiện liên tục trong quá trình thiết kế, đồng thời tạo điều kiện cho sự sáng tạo và tối ưu hóa quy trình làm việc của bạn, và cố gắng tránh việc phải đưa ra cùng một quyết định nhỏ hai lần.
Thiết kế với hệ thống sẽ là một chủ đề lặp lại trong suốt cuốn sách này, và ở các chương sau, chúng ta sẽ thảo luận về việc xây dựng nhiều hệ thống này với chi tiết tốt hơn.
