Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 1)
Tóm tắt nhanh:
Người dùng có thể do dự khi điền vào các biểu mẫu. Đó là lý do tại sao mục tiêu của chúng tôi với tư cách là nhà thiết kế là làm cho quá trình điền vào biểu mẫu dễ dàng nhất có thể. Nick chia sẻ một số kỹ thuật có thể giúp bạn thiết kế các biểu mẫu hiệu quả.
(Bài viết này được tài trợ bởi Adobe.) Biểu mẫu là cốt lõi của tất cả các tương tác trên thiết bị di động; nó đứng giữa con người và những gì họ đang tìm kiếm. Hàng ngày, chúng tôi sử dụng biểu mẫu cho các hoạt động trực tuyến thiết yếu. Nhớ lại lần cuối cùng bạn mua vé, đặt phòng khách sạn hoặc mua hàng trực tuyến – hầu hết những tương tác đó có thể bao gồm một bước điền vào biểu mẫu.
Form chỉ là một phương tiện để kết thúc. Người dùng có thể hoàn thành chúng một cách nhanh chóng và không bị nhầm lẫn. Trong bài viết này, bạn sẽ học các kỹ thuật thực tế sẽ giúp bạn thiết kế một biểu mẫu hiệu quả.
1. Điều Gì Tạo Nên Một Biểu Mẫu Hiệu Quả
Mục tiêu chính với mọi biểu mẫu là hoàn thành. Hai yếu tố có tác động chính đến tỷ lệ hoàn thành:
Nhận thức về mức độ phức tạp
Điều đầu tiên người dùng làm khi họ nhìn thấy một biểu mẫu mới là ước tính xem cần bao nhiêu thời gian để hoàn thành nó. Người dùng thực hiện việc này bằng cách quét biểu mẫu. Nhận thức đóng một vai trò quan trọng trong quá trình ước lượng. Biểu mẫu càng phức tạp thì càng có nhiều khả năng người dùng từ bỏ quy trình.
Chi phí tương tác
Chi phí tương tác là tổng các nỗ lực – cả về nhận thức và thể chất mà người dùng thực hiện để tương tác với một giao diện để đạt được mục tiêu của họ. Chi phí tương tác có mối liên hệ trực tiếp với khả năng sử dụng của biểu mẫu. Người dùng càng phải nỗ lực nhiều hơn để hoàn thành biểu mẫu, thì biểu mẫu đó càng ít khả năng sử dụng hơn. Chi phí tương tác cao có thể là kết quả của dữ liệu khó nhập, không thể hiểu ý nghĩa của một số câu hỏi hoặc nhầm lẫn về thông báo lỗi.
2. Các Thành Phần Của Biểu Mẫu
Một biểu mẫu điển hình có năm thành phần sau:
Input fields (Các Trường Nhập Liệu )
Các trường này bao gồm trường văn bản, trường mật khẩu, hộp kiểm, nút radio, thanh trượt và bất kỳ trường nào khác được thiết kế để người dùng nhập.
Lable fields
Các label giúp cho người dùng biết ý nghĩa của các trường đầu vào tương ứng
Cấu trúc
Điều này bao gồm thứ tự của các trường, sự xuất hiện của biểu mẫu trên trang và các kết nối logic giữa các trường khác nhau
Các nút hành động
Biểu mẫu sẽ có ít nhất một lời kêu gọi hành động (nút kích hoạt gửi dữ liệu).
Phản hồi
Phản hồi thông báo cho người dùng về kết quả của một hoạt động. Phản hồi có thể tích cực (ví dụ: cho biết rằng biểu mẫu đã được gửi thành công) hoặc tiêu cực (nói điều gì đó như, “Số bạn cung cấp không chính xác”).
Bài viết này bao gồm nhiều khía cạnh liên quan đến cấu trúc, trường đầu vào, nhãn, nút hành động và xác nhận. Hầu hết các điểm được đề cập trong bài viết này đều có ví dụ trực quan do và không; tất cả các ví dụ như vậy đã được tạo bằng Adobe XD .
3. Input fields (Các Trường Nhập Liệu)
Khi nói đến thiết kế biểu mẫu, điều quan trọng nhất mà một nhà thiết kế có thể làm là giảm thiểu nhu cầu nhập. Giảm nỗ lực đầu vào là điều cần thiết. Các nhà thiết kế có thể đạt được mục tiêu này bằng cách tập trung vào thiết kế trường biểu mẫu.
4. GIẢM THIỂU TỔNG SỐ TRƯỜNG
Mỗi trường bạn yêu cầu người dùng điền vào đều cần một chút nỗ lực. Càng cần nhiều nỗ lực để điền vào biểu mẫu, thì khả năng người dùng sẽ hoàn thành biểu mẫu đó càng ít. Đó là lý do tại sao quy tắc cơ bản của thiết kế biểu mẫu càng ngắn càng tốt – loại bỏ tất cả các trường không cần thiết.
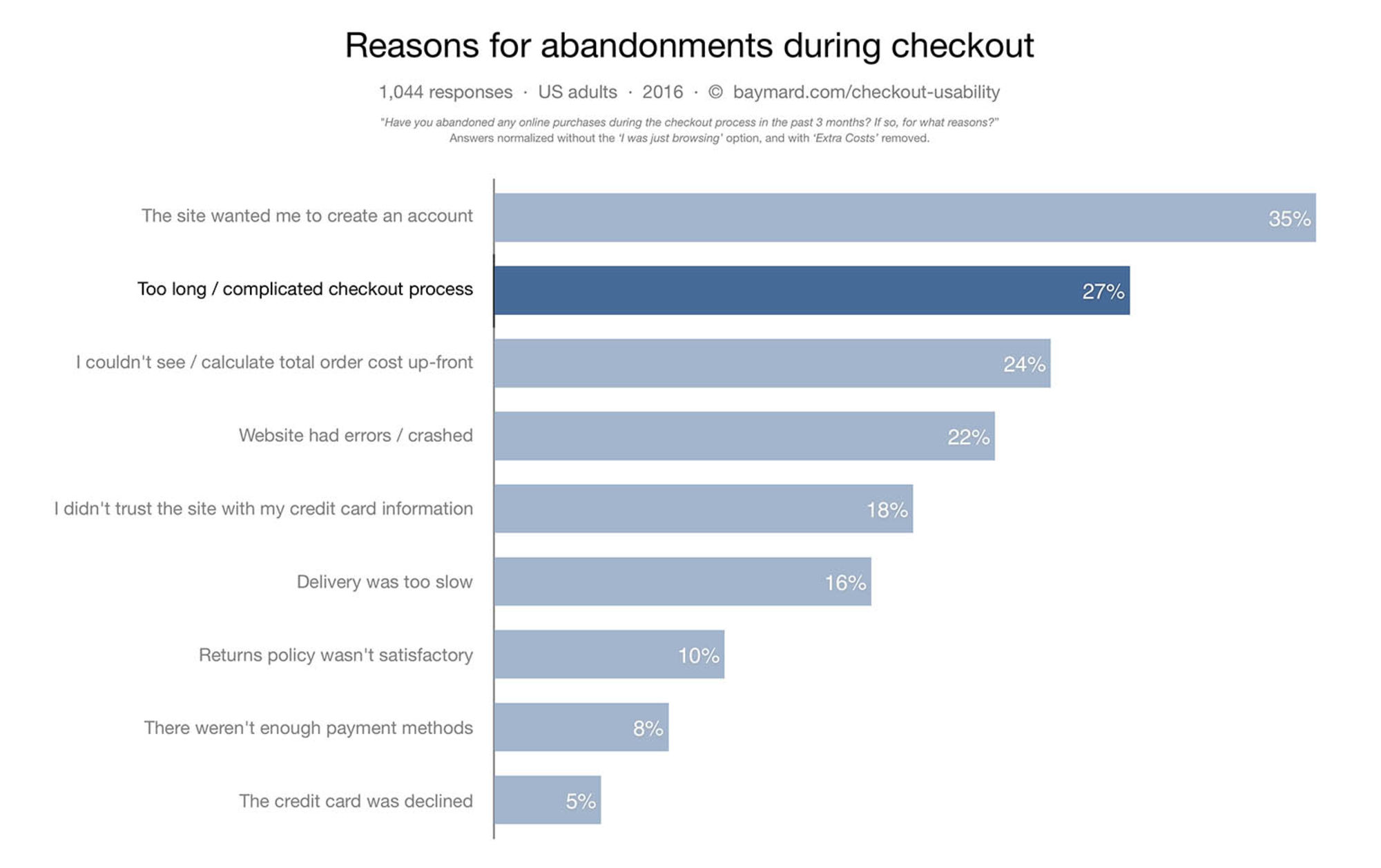
Viện Baymard đã phân tích các biểu mẫu thanh toán và nhận thấy rằng quá trình thanh toán quá dài hoặc quá phức tạp là một trong những lý do hàng đầu dẫn đến việc bỏ qua trong quá trình thanh toán. Nghiên cứu cho thấy thanh toán trung bình chứa gần 15 trường biểu mẫu. Hầu hết các dịch vụ trực tuyến có thể giảm số lượng trường hiển thị theo mặc định từ 20 đến 60%.

Các lý do hàng đầu cho việc bỏ qua trong quá trình thanh toán. (Hình ảnh: Viện Baymard )
Nhiều nhà thiết kế đã quen thuộc với quy tắc “ít hơn là nhiều hơn”; tuy nhiên, họ đặt câu hỏi bổ sung để cố gắng thu thập thêm dữ liệu về người dùng của họ. Bạn có thể muốn thu thập thêm dữ liệu về người dùng của mình trong lần đăng ký đầu tiên, nhưng hãy chống lại sự cám dỗ đó. Hãy nghĩ về điều đó theo cách này: Với mỗi trường bổ sung bạn thêm vào biểu mẫu của mình, bạn sẽ tăng khả năng mất người dùng tiềm năng. Thông tin bạn thu được từ một lĩnh vực có đáng để mất người dùng mới không? Hãy nhớ rằng, miễn là bạn đã thu thập thông tin liên hệ của người dùng, bạn luôn có thể theo dõi yêu cầu để có thêm dữ liệu
5. PHÂN BIỆT RÕ RÀNG TẤT CẢ CÁC TRƯỜNG TÙY CHỌN
Trước khi tối ưu hóa các trường tùy chọn, hãy tự hỏi liệu bạn có thực sự cần đưa chúng vào biểu mẫu của mình hay không. Suy nghĩ về những thông tin bạn thực sự cần, không phải những gì bạn muốn. Tốt nhất, số lượng trường tùy chọn trong biểu mẫu của bạn phải bằng 0.
Nếu sau một phiên động não, bạn vẫn muốn đưa một vài câu hỏi tùy chọn vào biểu mẫu của mình, hãy nói rõ với người dùng rằng những trường đó là tùy chọn:
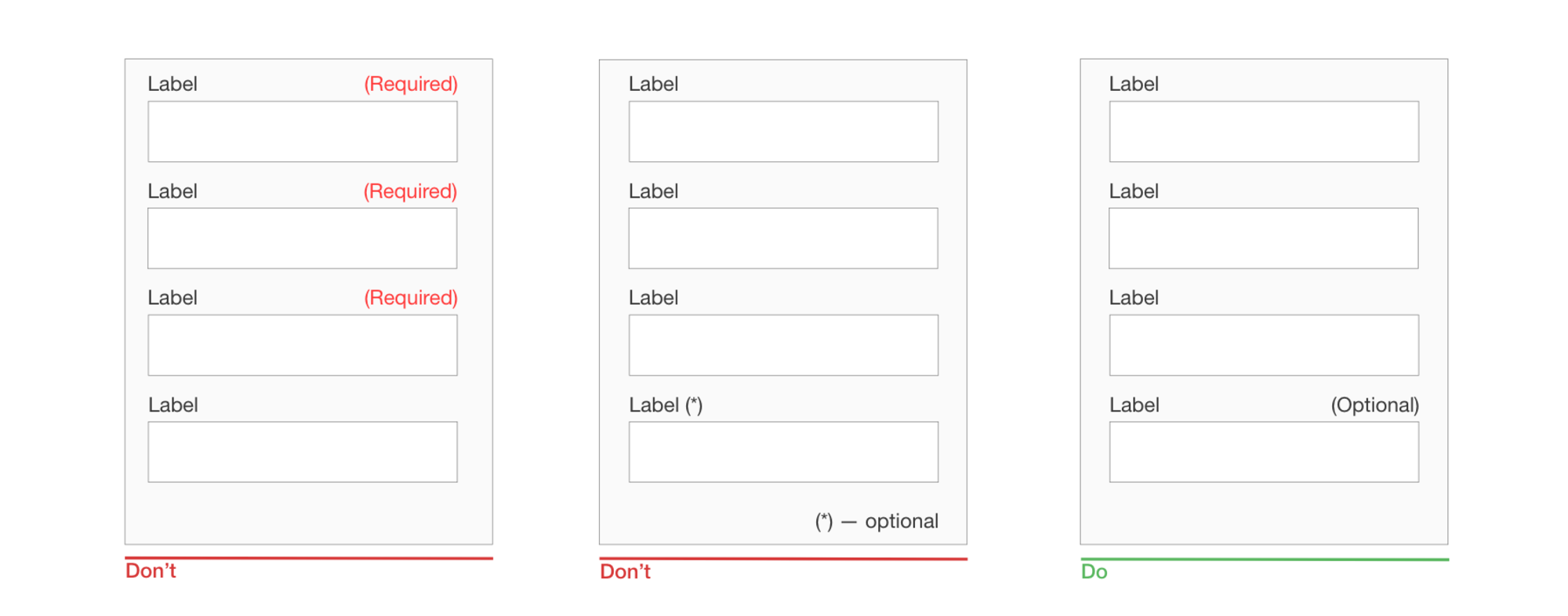
Đánh dấu các lựa chọn trường bởi vì các trường bắt buộc. Nếu bạn hỏi càng ít càng tốt, thì phần lớn các trường trong biểu mẫu của bạn sẽ là bắt buộc. Do đó, chỉ đánh dấu những trường đó trong phần thiểu số. Ví dụ: nếu năm trong sáu trường là bắt buộc, thì bạn chỉ nên đánh dấu một trường là tùy chọn
Sử dụng nhãn “Tùy chọn” để biểu thị các trường tùy chọn. Tránh sử dụng dấu hoa thị ( *) có nghĩa là “tùy chọn”. Không phải tất cả người dùng sẽ liên kết dấu hoa thị với thông tin tùy chọn và một số người dùng sẽ bị nhầm lẫn bởi ý nghĩa (dấu hoa thị thường được sử dụng để biểu thị các trường bắt buộc).

Phân biệt rõ ràng tất cả các trường tùy chọn
6. Trường kích thước phù hợp
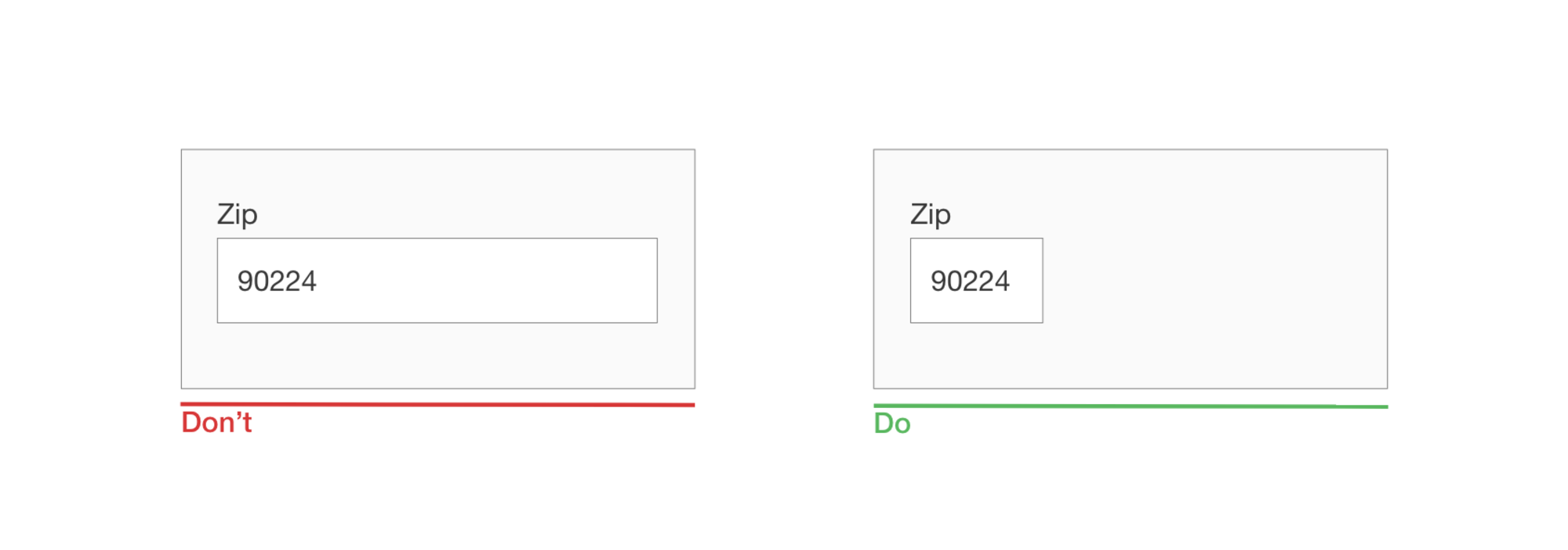
Khi có thể hãy sử dụng chiều dài của trường như chức năng của nó. Độ dài của 1 trường input nên tương ứng với lượng thông tin dự kiến trong trường đó. Kích thước của trường sẽ hoạt động như 1 ràng buộc trực quan – người dùng sẽ dự kiến bao nhiêu text nhập vào chỉ cần nhìn vào trường. Noi chung là các trường cho mã khu vực, số nhà sẽ ngắn hơn các trường địa chỉ

Kích thước của một trường được sử dụng như một ràng buộc trực quan.
7. Offter field focus
Tự động focus vào trường đầu tiên trong form của bạn. Tự động focus 1 trường cho người dùng 1 dấu hiệu và 1 điểm khởi đầu, để họ có thể nhanh chóng điền vào form bằng cách đó bạn giảm được sự tương tác, tiết kiệm cho người dùng 1 lần nhấp không cần thiết
Làm cho trường đầu vào đang hoạt động trở nên nổi bật và focus. Focus vào trưởng nên rõ ràng, người dùng có thể nhìn lướt qua nơi focus. Nó có thể là 1 border color hoặc fade-in of the box

Amazon tập trung trực quan mạnh vào trường đầu vào
8. KHÔNG YÊU CẦU NGƯỜI DÙNG LẶP LẠI ĐỊA CHỈ EMAIL CỦA HỌ
Lý do tại sao một trường bổ sung cho địa chỉ email rất phổ biến đối với các nhà phát triển sản phẩm là rõ ràng: Mọi công ty đều muốn giảm thiểu rủi ro (không phân phối được do địa chỉ email không hợp lệ). Thật không may, làm theo cách này không đảm bảo rằng bạn sẽ nhận được một địa chỉ hợp lệ. Người dùng thường sao chép và dán địa chỉ của họ từ trường này sang trường khác.

Tránh yêu cầu người dùng nhập lại địa chỉ email của họ.
9. Cung cấp tuỳ chọn hiển thị mật khẩu
Sao chép trường mật khẩu là 1 sai lầm phổ biết giữa các nhà thiết kế. Các nhà thiết kế áp dụng theo cách này bởi vì họ tin rằng nó sẽ ngăn chặn người dùng nhầm lẫn. Trong thực tế thì trường thứ 2 cho mật khẩu không chỉ làm tăng thêm tương tác mà còn không đảm bảo người dùng sẽ tiến hành mà không có lỗi. Bởi vì người dùng không thấy những gì họ nhập vào, họ có thể mắc lỗi tương tự 2 lần (trong cả 2 trường) và sẽ phải đối mặt với vấn đề khi họ cố gắng đăng nhập bằng mật khẩu. Như Jakob Nielsen summarized:
Khả năng sử dụng bị ảnh hưởng khi người dùng nhập mật khẩu và phản hồi duy nhất mà họ nhận được là một gạch đầu dòng. Thông thường, công việc che mật khẩu thậm chí không tăng cường bảo mật, nhưng nó khiến bạn phải trả giá do đăng nhập không thành công.
Thay vì sao chép trường mật khẩu, hãy cung cấp một tùy chọn cho phép người dùng xem mật khẩu mà họ đã chọn để tạo. Có biểu tượng hoặc checkbox that unmask hiển thị mật khẩu khi được click. Bản xem trước mật khẩu có thể là cơ hội để người dùng kiểm tra dữ liệu của họ trước khi gửi.
Không thể nhìn thấy những gì bạn đang nhập là một vấn đề lớn. Cung cấp tùy chọn ‘Hiển thị mật khẩu’ bên cạnh trường mật khẩu sẽ giúp giải quyết vấn đề này.
10. ĐỪNG CẮT NHỎ CÁC TRƯỜNG DỮ LIỆU
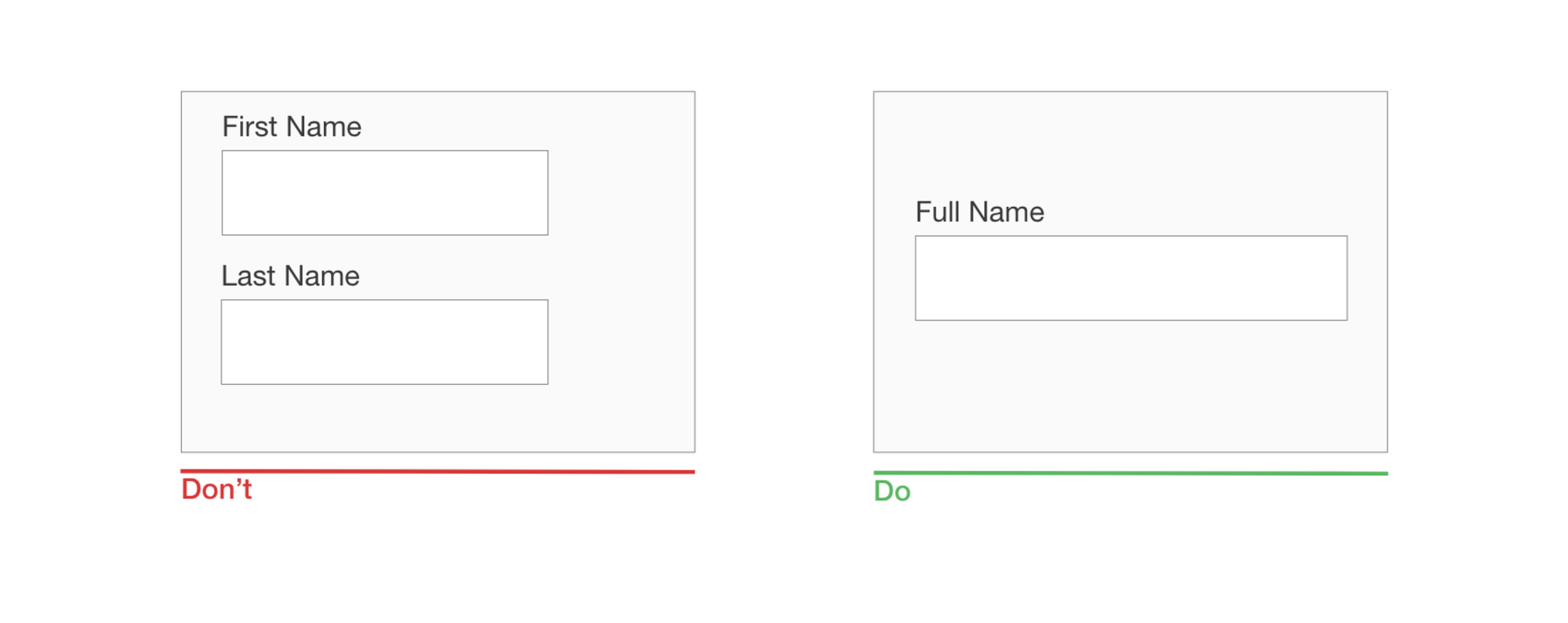
Không cắt nhỏ các trường khi yêu cầu họ tên, số điện thoại hoặc ngày sinh. Các trường được cắt ghép buộc người dùng phải thực hiện thêm các lần nhấn để chuyển sang trường tiếp theo. Đối với các trường yêu cầu một số định dạng (chẳng hạn như số điện thoại hoặc ngày sinh), tốt hơn nên có một trường duy nhất được ghép nối với các quy tắc định dạng rõ ràng làm trình giữ chỗ của nó.

Tránh chia nhỏ các trường đầu vào; không làm cho mọi người nhảy giữa các lĩnh vực. Thay vì yêu cầu họ và tên trong hai trường riêng biệt, hãy có một trường ‘Họ và tên’.
Người dịch: HoangBang
Nguồn: Smashingmagazine

