Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 2)
Tóm tắt nhanh:
Người dùng có thể do dự khi điền vào các biểu mẫu. Đó là lý do tại sao mục tiêu của chúng tôi với tư cách là nhà thiết kế là làm cho quá trình điền vào biểu mẫu dễ dàng nhất có thể. Nick chia sẻ một số kỹ thuật có thể giúp bạn thiết kế các biểu mẫu hiệu quả.
(Bài viết này được tài trợ bởi Adobe.) Biểu mẫu là cốt lõi của tất cả các tương tác trên thiết bị di động; nó đứng giữa con người và những gì họ đang tìm kiếm. Hàng ngày, chúng tôi sử dụng biểu mẫu cho các hoạt động trực tuyến thiết yếu. Nhớ lại lần cuối cùng bạn mua vé, đặt phòng khách sạn hoặc mua hàng trực tuyến – hầu hết những tương tác đó có thể bao gồm một bước điền vào biểu mẫu.
Form chỉ là một phương tiện để kết thúc. Người dùng có thể hoàn thành chúng một cách nhanh chóng và không bị nhầm lẫn. Trong bài viết này, bạn sẽ học các kỹ thuật thực tế sẽ giúp bạn thiết kế một biểu mẫu hiệu quả.
11. TRÁNH MENU THẢ XUỐNG
Luke Wroblewski nổi tiếng nói rằng menu thả xuống nên là giao diện người dùng cuối cùng . Trình đơn thả xuống đặc biệt không tốt cho thiết bị di động vì các phần tử thu gọn làm cho quá trình nhập dữ liệu khó hơn trên màn hình nhỏ: Để đặt tùy chọn trong trình đơn thả xuống yêu cầu hai lần nhấn và ẩn tùy chọn.
Nếu bạn đang sử dụng trình đơn thả xuống để lựa chọn các tùy chọn, hãy xem xét thay thế nó bằng các nút radio. Chúng sẽ làm cho tất cả các tùy chọn có thể xem qua và cũng giảm chi phí tương tác – người dùng có thể chạm vào mục và chọn cùng một lúc.

12. Sử dụng placeholder và masked input
Sự không chắc chắn của định dạng là một trong những vấn đề quan trọng nhất của thiết kế biểu mẫu. Vấn đề này có mối liên hệ trực tiếp với việc bỏ biểu mẫu – khi người dùng không chắc chắn về định dạng mà họ cung cấp, họ có thể nhanh chóng bỏ biểu mẫu. Có một số điều bạn có thể làm để làm cho định dạng rõ ràng.
Placeholder text
Văn bản trong trường nhập có thể cho người dùng biết nội dung nào được mong đợi.
Placeholder không bắt buộc đối với các trường đơn giản như “Họ và tên”, nhưng nó có thể cực kỳ có giá trị đối với các trường yêu cầu dữ liệu ở định dạng cụ thể. Ví dụ: nếu bạn thiết kế chức năng tìm kiếm để theo dõi một bưu kiện, thì sẽ rất tốt nếu bạn cung cấp số theo dõi mẫu làm trình giữ chỗ cho trường số theo dõi.

Điều quan trọng là form của bạn phải có sự phân biệt trực quan rõ ràng giữa text placeholder và giá trị thực do người dùng nhập vào. Nói cách khác, văn bản trình giữ chỗ không được giống như một giá trị đặt trước. Nếu không có sự phân biệt trực quan rõ ràng, người dùng có thể nghĩ rằng các trường có trình giữ chỗ đã có giá trị.
Masked Input
Field masked là một kỹ thuật giúp người dùng định dạng văn bản được nhập vào. Nhiều nhà thiết kế nhầm lẫn giữa field masked với text placeholder – chúng không giống nhau. Không giống như placeholder, về cơ bản là văn bản tĩnh, masked tự động định dạng dữ liệu được cung cấp bởi người dùng
Input masked cũng giúp người dùng dễ dàng xác thực thông tin. Khi một số điện thoại được hiển thị theo từng phần, nó sẽ giúp bạn dễ dàng tìm và sửa lỗi đánh máy hơn.

Đầu vào có mặt nạ cho một số điện thoại. (Hình ảnh: Josh Morony )
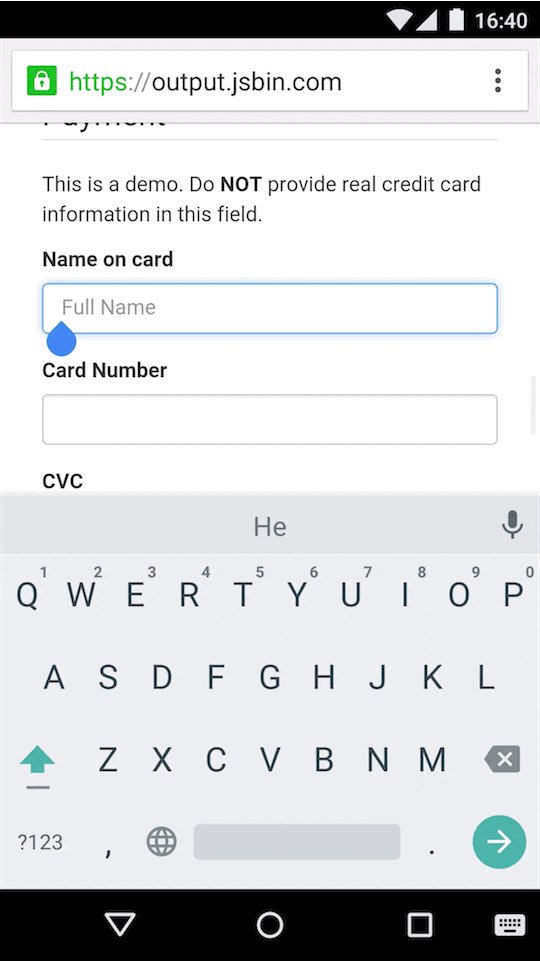
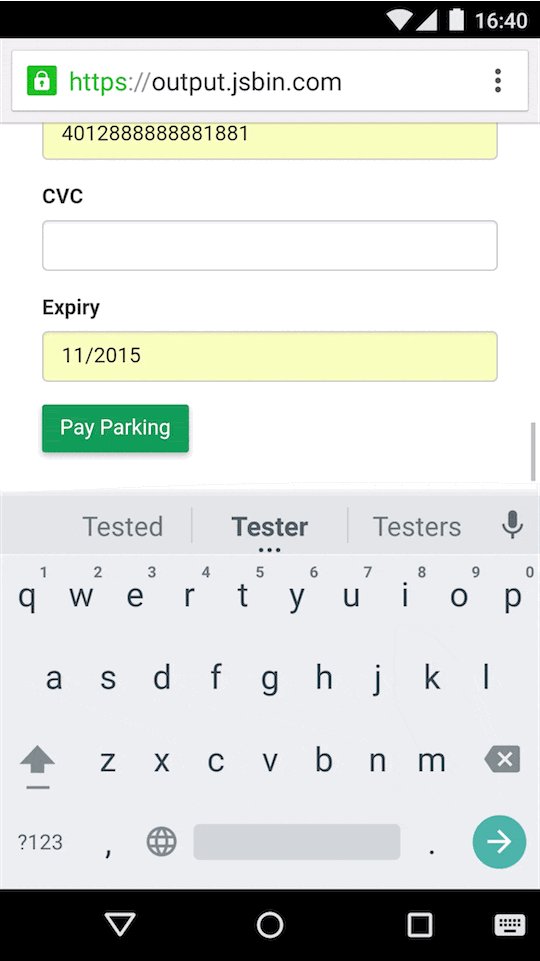
13. CUNG CẤP BÀN PHÍM PHÙ HỢP
Người dùng thiết bị di động đánh giá cao các ứng dụng và trang web cung cấp bàn phím phù hợp cho các trường. Tính năng này ngăn họ thực hiện các hành động bổ sung. Ví dụ: khi người dùng cần nhập số thẻ tín dụng, ứng dụng của bạn sẽ chỉ hiển thị bàn phím số. Điều cần thiết là phải triển khai khớp bàn phím một cách nhất quán trong toàn bộ ứng dụng (tất cả các biểu mẫu trong ứng dụng của bạn phải có tính năng này).
Đặt các kiểu nhập HTML để hiển thị bàn phím chính xác. Bảy loại đầu vào có liên quan đến thiết kế biểu mẫu:
input type=”text”hiển thị bàn phím bình thường của thiết bị di động.
input type=”email”hiển thị bàn phím bình thường và ‘@’ và ‘.com’.
input type=”tel”hiển thị bàn phím số từ 0 đến 9.
input type=”number”hiển thị bàn phím với các số và ký hiệu.
input type=”date”hiển thị bộ chọn ngày của thiết bị di động.
input type=”datetime”hiển thị bộ chọn ngày và giờ của thiết bị di động.
input type=”month”hiển thị bộ chọn tháng và năm của thiết bị di động.

Khi người dùng nhấn vào trường có số thẻ tín dụng, họ sẽ thấy một bàn phím số – tất cả là số, không có chữ cái.
14. SỬ DỤNG MỘT THANH TRƯỢT KHI YÊU CẦU MỘT PHẠM VI CỤ THỂ
Nhiều form yêu cầu người dùng cung cấp phạm vi giá trị (ví dụ: phạm vi giá, phạm vi khoảng cách, v.v.). Thay vì sử dụng hai trường riêng biệt, “từ” và “đến”, cho mục đích đó, hãy sử dụng thanh trượt để cho phép người dùng chỉ định phạm vi bằng tương tác ngón tay cái.

Thanh trượt tốt cho giao diện cảm ứng vì chúng cho phép người dùng chỉ định một phạm vi mà không cần nhập.
15. GIẢI THÍCH RÕ RÀNG TẠI SAO BẠN YÊU CẦU THÔNG TIN NHẠY CẢM
Mọi người ngày càng quan tâm đến quyền riêng tư và bảo mật thông tin. Khi người dùng nhìn thấy một yêu cầu cung cấp thông tin mà họ coi là riêng tư, họ có thể nghĩ, “Hừm, tại sao họ cần thông tin này?” Nếu biểu mẫu của bạn yêu cầu người dùng cung cấp thông tin nhạy cảm, hãy đảm bảo giải thích lý do tại sao bạn cần nó. Bạn có thể làm điều đó bằng cách thêm văn bản hỗ trợ bên dưới các trường có liên quan. Theo quy tắc chung, văn bản giải thích không được vượt quá 100 ký tự.

Yêu cầu số điện thoại trong biểu mẫu đặt phòng có thể khiến người dùng nhầm lẫn. Giải thích lý do tại sao bạn yêu cầu nó
16. HÃY CẨN THẬN VỚI MẶC ĐỊNH TĨNH
Không giống như các giá trị mặc định thông minh, được hệ thống tính toán dựa trên thông tin hệ thống có về người dùng, các giá trị mặc định tĩnh là các giá trị đặt trước ở các dạng giống nhau cho tất cả người dùng.
Tránh các giá trị mặc định tĩnh trừ khi bạn tin rằng một phần đáng kể người dùng của mình (ví dụ, 95%) sẽ chọn các giá trị đó – đặc biệt là đối với các trường bắt buộc. Tại sao? Bởi vì bạn có khả năng mắc lỗi – mọi người quét biểu mẫu một cách nhanh chóng và họ sẽ không mất thêm thời gian để phân tích tất cả các câu hỏi; thay vào đó, họ sẽ đơn giản bỏ qua trường, giả sử nó đã có một giá trị.
17. BẢO VỆ DỮ LIỆU NGƯỜI DÙNG
Jef Raskin đã từng nói, “Hệ thống nên coi tất cả đầu vào của người dùng là bất khả xâm phạm”. Điều này hoàn toàn đúng với các biểu mẫu. Thật tuyệt khi bạn bắt đầu điền vào một biểu mẫu web và sau đó vô tình làm mới trang nhưng dữ liệu vẫn còn trong các trường. Các công cụ như Garlic.js giúp bạn duy trì cục bộ các giá trị của biểu mẫu cho đến khi biểu mẫu được gửi. Bằng cách này, người dùng sẽ không mất bất kỳ dữ liệu quý giá nào nếu họ vô tình đóng tab hoặc trình duyệt.
18. TỰ ĐỘNG HÓA CÁC HÀNH ĐỘNG
Nếu bạn muốn làm cho quá trình nhập dữ liệu trơn tru nhất có thể, thì việc giảm thiểu số lượng trường đầu vào là chưa đủ – bạn cũng nên chú ý đến nỗ lực của người dùng cần thiết cho việc nhập dữ liệu. Việc nhập liệu có chi phí tương tác cao – dễ xảy ra lỗi và tốn thời gian, ngay cả với bàn phím vật lý. Nhưng khi nói đến màn hình di động, nó thậm chí còn trở nên quan trọng hơn. Đánh máy nhiều hơn làm tăng khả năng mắc lỗi của người dùng. Cố gắng ngăn chặn việc nhập không cần thiết, vì nó sẽ cải thiện sự hài lòng của người dùng và giảm tỷ lệ lỗi. Dưới đây là một số điều bạn có thể làm để đạt được mục tiêu này:
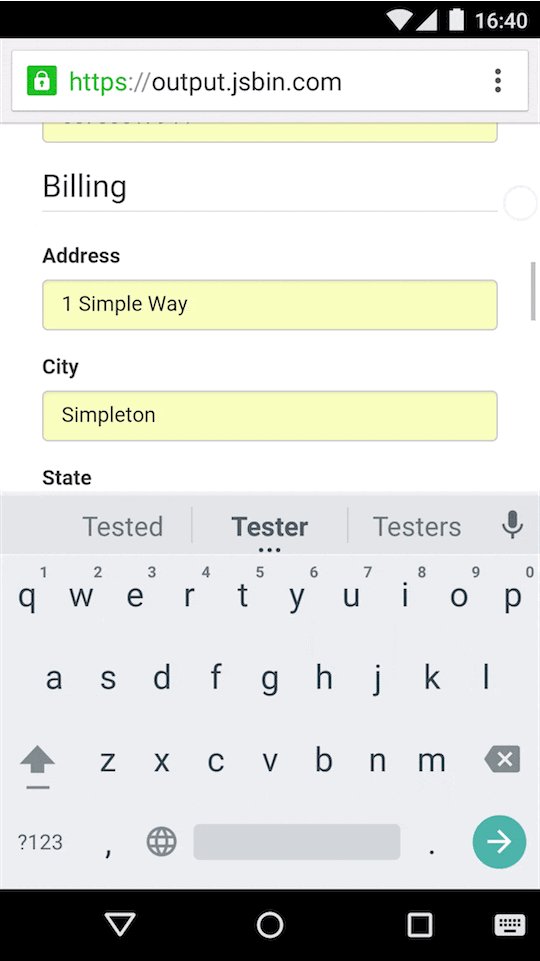
Tự động hoàn thành
Hầu hết người dùng gặp phải hiện tượng tự động hoàn thành khi nhập câu hỏi vào hộp tìm kiếm của Google. Google cung cấp cho người dùng danh sách các đề xuất liên quan đến những gì người dùng đã nhập vào trường. Cơ chế tương tự có thể được áp dụng cho thiết kế biểu mẫu. Ví dụ: một biểu mẫu có thể tự động điền một địa chỉ email.

Biểu mẫu này đề xuất máy chủ lưu trữ email và giúp người dùng không phải nhập địa chỉ hoàn chỉnh. (Hình ảnh: GitHub )
Tự động viết hoa
Tự động viết hoa tự động viết hoa chữ cái đầu tiên. Tính năng này tuyệt vời cho các trường như tên và địa chỉ đường phố, nhưng hãy tránh nó cho các trường mật khẩu.
Tự động sửa
Tính năng tự động sửa sẽ sửa đổi các từ có vẻ sai chính tả. Tắt tính năng này cho các trường duy nhất, chẳng hạn như tên, địa chỉ, v.v.
Tự động điền chi tiết cá nhân
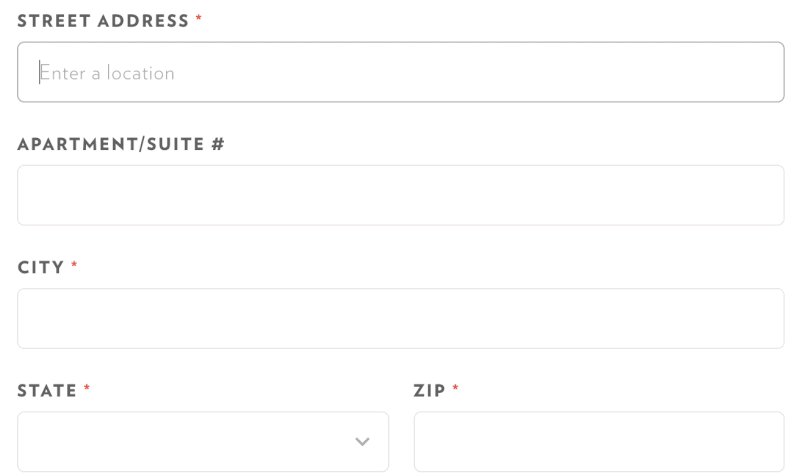
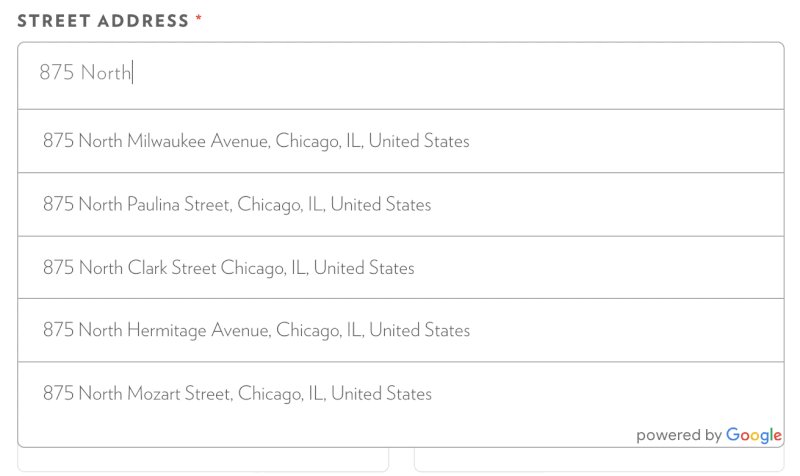
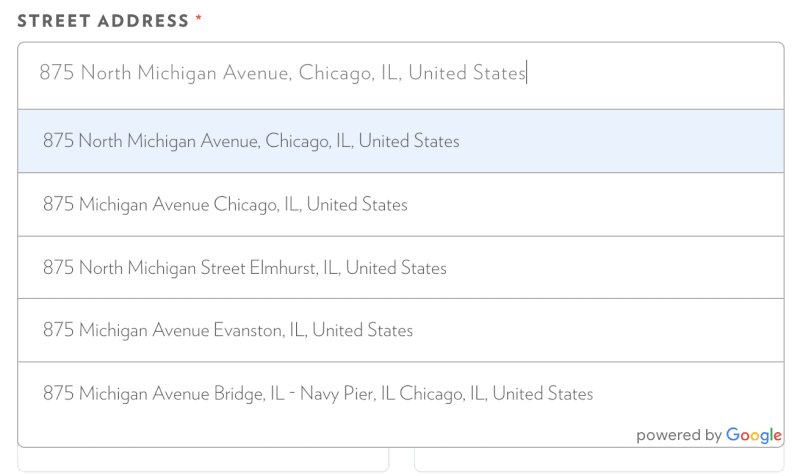
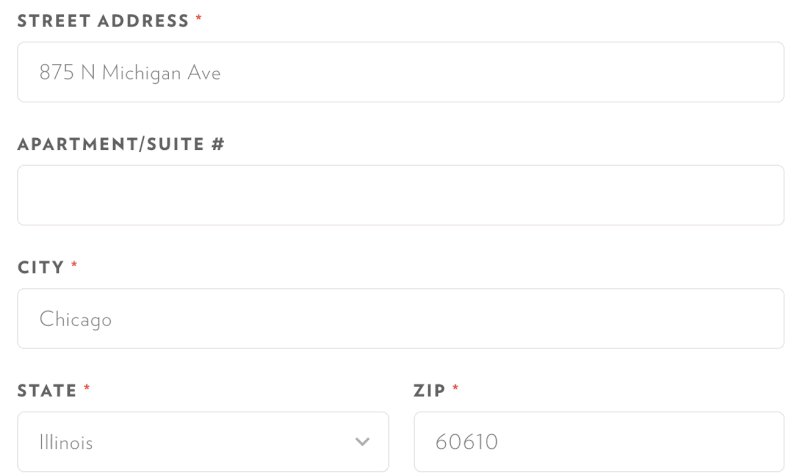
Nhập địa chỉ thường là phần rườm rà nhất của bất kỳ biểu mẫu đăng ký trực tuyến nào. Làm cho tác vụ này dễ dàng hơn bằng cách sử dụng chức năng của trình duyệt để điền vào trường dựa trên các giá trị đã nhập trước đó. Theo nghiên cứu của Google , tự động điền giúp mọi người điền vào biểu mẫu nhanh hơn 30%.

Điền trước địa chỉ. Hình ảnh: Google
19. SỬ DỤNG CÁC TÍNH NĂNG GỐC CỦA THIẾT BỊ DI ĐỘNG ĐỂ ĐƠN GIẢN HÓA VIỆC NHẬP DỮ LIỆU
Thiết bị di động hiện đại là những thiết bị tinh vi có rất nhiều khả năng tuyệt vời. Các nhà thiết kế có thể sử dụng các tính năng gốc của thiết bị (chẳng hạn như máy ảnh hoặc định vị địa lý) để sắp xếp hợp lý nhiệm vụ nhập dữ liệu
Dưới đây chỉ là một số mẹo về cách sử dụng các cảm biến và phần cứng của thiết bị.
Dịch vụ Vị trí
Có thể chọn trước quốc gia của người dùng dựa trên dữ liệu vị trí địa lý của họ. Nhưng đôi khi việc điền trước một địa chỉ đầy đủ có thể gặp khó khăn do vấn đề về độ chính xác. API địa điểm của Google có thể giúp giải quyết vấn đề này. Nó sử dụng cả định vị địa lý và điền trước địa chỉ để cung cấp các đề xuất chính xác dựa trên vị trí chính xác của người dùng.

Tra cứu địa chỉ bằng API Google Địa điểm. (Hình ảnh: Chromatic HQ )
Sử dụng dịch vụ định vị, bạn cũng có thể cung cấp các giá trị mặc định thông minh. Ví dụ: đối với biểu mẫu “Tìm chuyến bay”, có thể điền trước trường “Từ” với sân bay gần nhất với người dùng dựa trên vị trí địa lý của người dùng.
Ủy quyền sinh trắc học
Vấn đề lớn nhất của việc sử dụng mật khẩu văn bản ngày nay là hầu hết mọi người đều quên mật khẩu. 82% mọi người không thể nhớ mật khẩu của họ và 5 đến 10% phiên yêu cầu người dùng đặt lại mật khẩu. Khôi phục mật khẩu là một vấn đề lớn trong thương mại điện tử. 75% người dùng sẽ không hoàn tất giao dịch mua nếu họ phải cố gắng khôi phục mật khẩu của mình trong khi thanh toán.
Tương lai của mật khẩu là không có mật khẩu. Thậm chí ngày nay, các nhà phát triển di động có thể tận dụng các công nghệ sinh trắc học. Người dùng không cần phải nhập mật khẩu; họ sẽ có thể sử dụng trình đọc sinh trắc học để xác thực – đăng nhập bằng cách quét vân tay hoặc khuôn mặt.

eBay đã tận dụng chức năng sinh trắc học trên điện thoại thông minh. Người dùng có thể sử dụng dấu vân tay để đăng nhập vào tài khoản eBay của họ
Máy ảnh
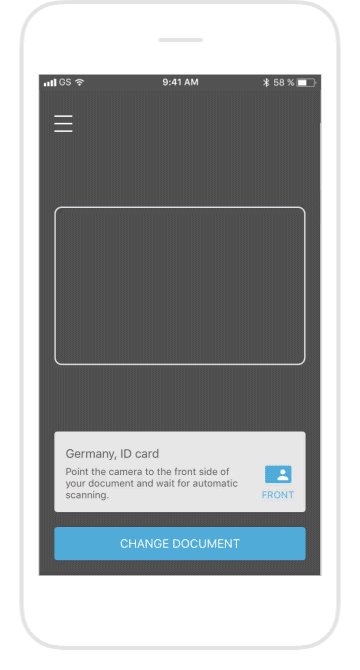
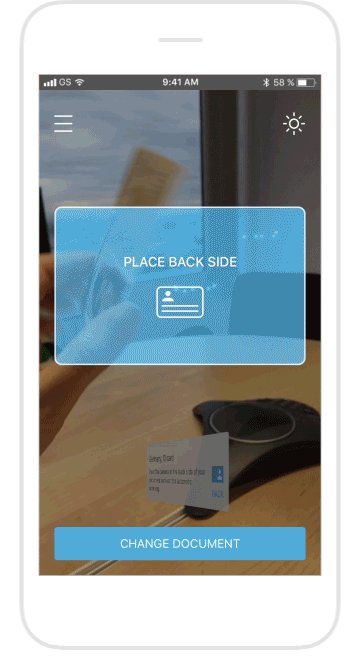
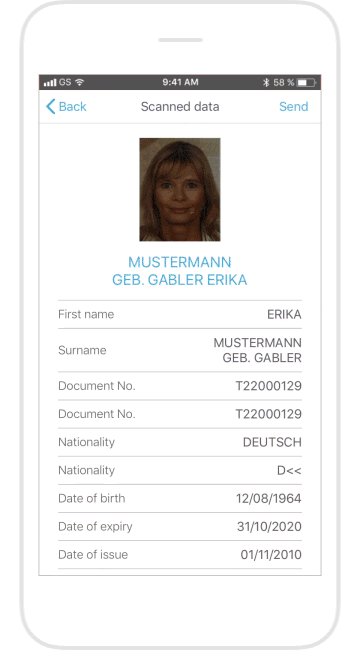
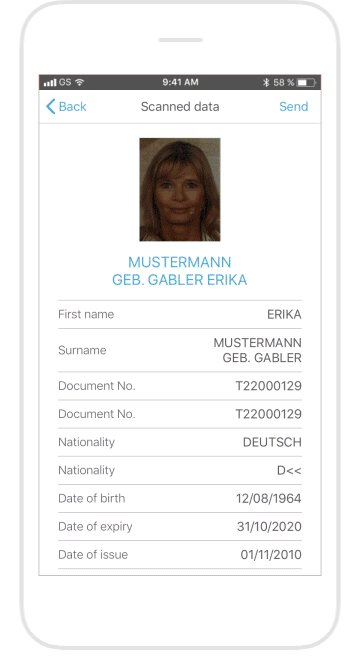
Nếu biểu mẫu của bạn yêu cầu người dùng cung cấp chi tiết thẻ tín dụng hoặc thông tin từ bằng lái xe của họ, bạn có thể đơn giản hóa quá trình nhập dữ liệu bằng cách sử dụng máy ảnh làm máy quét. Cung cấp tùy chọn để chụp ảnh thẻ và tự động điền vào tất cả các chi tiết.

Cho phép người dùng quét chứng minh nhân dân, thay vì phải điền thông tin thẻ tín dụng theo cách thủ công.
Nhưng hãy nhớ rằng bất kể ứng dụng của bạn điền đầy đủ vào các trường tốt như thế nào, điều cần thiết là phải để chúng có sẵn để chỉnh sửa. Người dùng có thể sửa đổi các trường bất cứ khi nào họ muốn.
20. Giọng nói
Các thiết bị điều khiển bằng giọng nói, chẳng hạn như Apple HomePod, Google Home và Amazon Echo, đang tích cực lấn sân vào thị trường. Số lượng người thích sử dụng giọng nói cho các hoạt động thông thường đã tăng lên đáng kể. Theo ComScore, 50% tổng số tìm kiếm sẽ là tìm kiếm bằng giọng nói vào năm 2020.

Cách mọi người ở Mỹ sử dụng loa thông minh (theo comScore )
Khi người dùng cảm thấy thoải mái và tự tin hơn khi sử dụng lệnh thoại, chúng sẽ trở thành một tính năng được mong đợi của các tương tác trên thiết bị di động. Nhập liệu bằng giọng nói mang lại rất nhiều lợi thế cho người dùng di động – nó đặc biệt có giá trị trong các tình huống khi người dùng không thể tập trung vào màn hình, chẳng hạn như khi đang lái xe ô tô.
Khi thiết kế biểu mẫu, bạn có thể cung cấp đầu vào bằng giọng nói như một phương pháp nhập dữ liệu thay thế.

Google Dịch cung cấp một tùy chọn để nhập văn bản để dịch bằng giọng nói
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 1)
Người dịch: HoangBang
Nguồn: Smashingmagazine
