Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 3)
Tóm tắt nhanh:
Người dùng có thể do dự khi điền vào các biểu mẫu. Đó là lý do tại sao mục tiêu của chúng tôi với tư cách là nhà thiết kế là làm cho quá trình điền vào biểu mẫu dễ dàng nhất có thể. Nick chia sẻ một số kỹ thuật có thể giúp bạn thiết kế các biểu mẫu hiệu quả.
(Bài viết này được tài trợ bởi Adobe.) Biểu mẫu là cốt lõi của tất cả các tương tác trên thiết bị di động; nó đứng giữa con người và những gì họ đang tìm kiếm. Hàng ngày, chúng tôi sử dụng biểu mẫu cho các hoạt động trực tuyến thiết yếu. Nhớ lại lần cuối cùng bạn mua vé, đặt phòng khách sạn hoặc mua hàng trực tuyến – hầu hết những tương tác đó có thể bao gồm một bước điền vào biểu mẫu.
Form chỉ là một phương tiện để kết thúc. Người dùng có thể hoàn thành chúng một cách nhanh chóng và không bị nhầm lẫn. Trong bài viết này, bạn sẽ học các kỹ thuật thực tế sẽ giúp bạn thiết kế một biểu mẫu hiệu quả.
21. Field Label
Viết label rõ ràng và súc tích
Label là văn bản cho người dùng biết dữ liệu nào được mong đợi từ họ trong một trường nhập cụ thể. Viết Label rõ ràng là một trong những cách tốt nhất để làm cho biểu mẫu dễ tiếp cận hơn. Label phải giúp người dùng hiểu nhanh thông tin nào được yêu cầu.
Tránh sử dụng các câu hoàn chỉnh để giải thích. Một Label không phải là văn bản trợ giúp. Viết Label ngắn gọn và sắc nét (một hoặc hai từ) để người dùng có thể nhanh chóng quét biểu mẫu của bạn.
Đặt label và input vào gần nhau
Đặt label gần input, vì bằng mắt thường sẽ biết chúng được gắn với nhau.

Nhãn và trường của nó phải được nhóm lại một cách trực quan để người dùng có thể hiểu nhãn nào thuộc về trường nào
22. KHÔNG SỬ DỤNG PLACEHOLDER LÀM LABEL
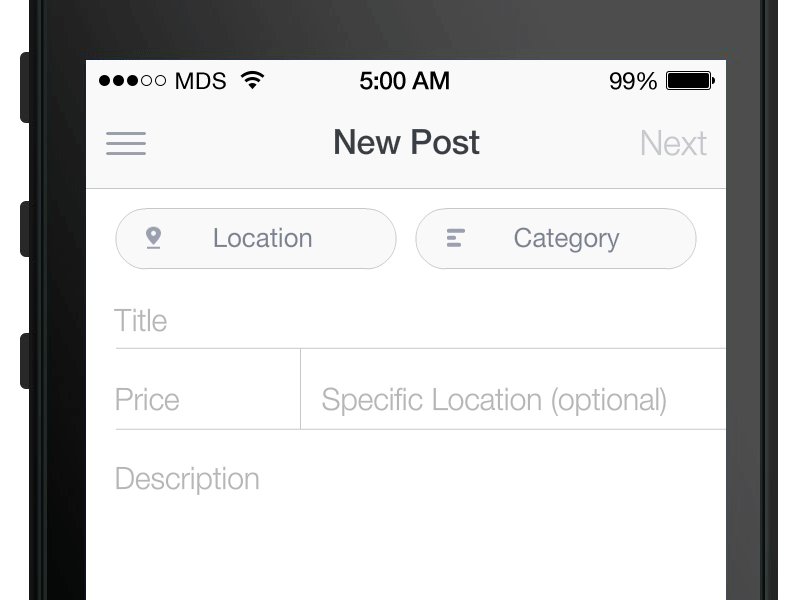
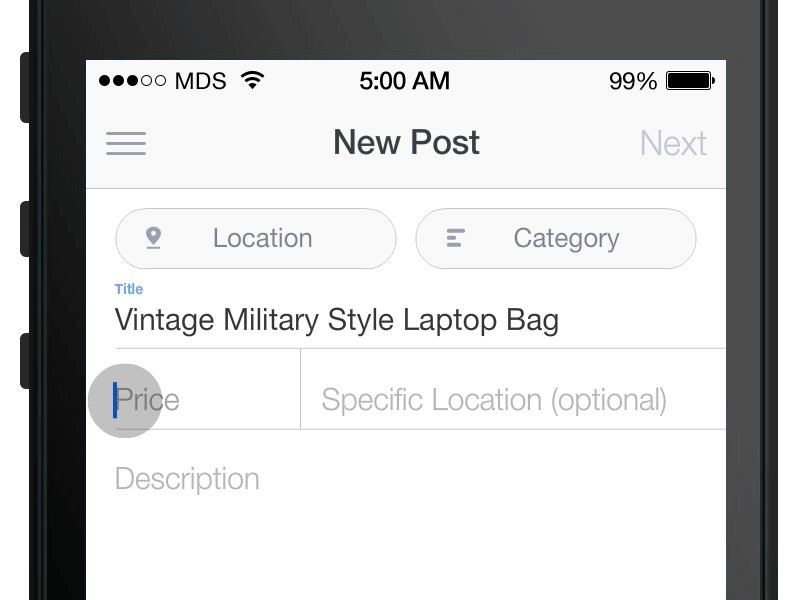
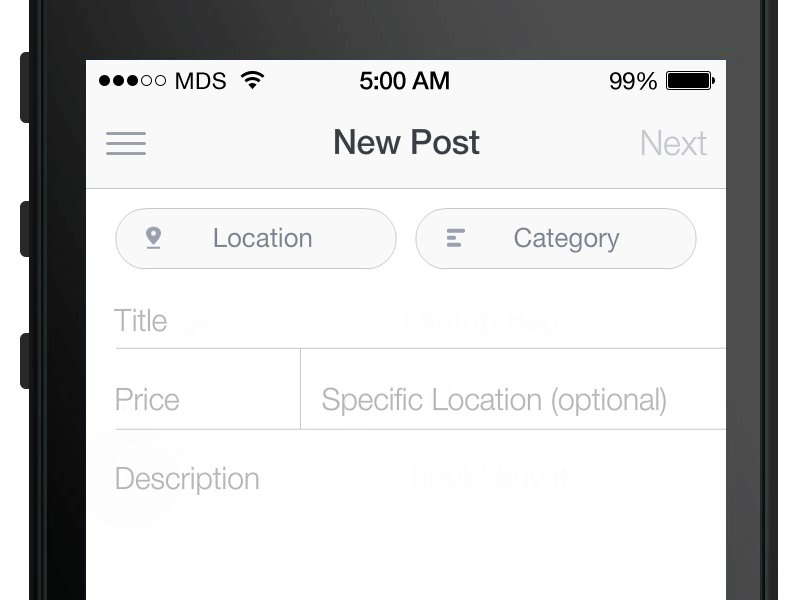
Mặc dù các label inline trông đẹp và tiết kiệm diện tích màn hình, nhưng những lợi ích này lại vượt xa bởi những nhược điểm đáng kể về khả năng sử dụng, trong đó quan trọng nhất là mất ngữ cảnh. Khi người dùng bắt đầu nhập văn bản vào một trường, placeholder sẽ biến mất và buộc mọi người nhớ lại thông tin này. Mặc dù nó có thể không phải là vấn đề đối với các biểu mẫu hai trường đơn giản, nhưng nó có thể là một vấn đề lớn đối với các biểu mẫu có nhiều trường (ví dụ, từ 7 đến 10). Người dùng sẽ khó nhớ lại tất cả các nhãn trường sau khi nhập dữ liệu. Không có gì ngạc nhiên khi thử nghiệm của người dùng liên tục cho thấy rằng placeholder trong các trường biểu mẫu thường làm tổn hại đến khả năng sử dụng nhiều hơn là trợ giúp.

Không sử dụng placeholder vì nó sẽ biến mất khi người dùng tương tác với trường
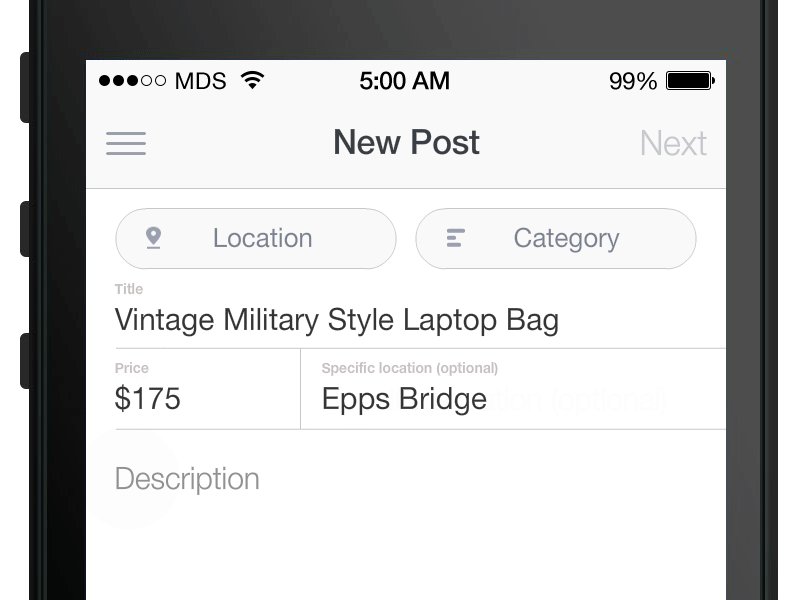
Có một giải pháp đơn giản cho vấn đề biến mất các placeholder: nhãn nổi (hoặc thích ứng). Sau khi người dùng nhấn vào trường có placeholder, nhãn sẽ không biến mất, nó di chuyển lên đầu trường và tạo chỗ cho người dùng nhập dữ liệu của họ.

Các label nổi đảm bảo với người dùng rằng họ đã điền vào các trường một cách chính xác. (Hình ảnh: Matt D. Smith )
23. Top-Align Labels
Đặt label field phía trên các trường trong biểu mẫu cải thiện cách người dùng quét biểu mẫu. Bằng cách sử dụng công nghệ eye-tracking cho việc này, Google cho thấy rằng người dùng cần ít sửa chữa hơn , ít thời gian sửa hơn và ít mẫu hơn trước khi gửi biểu mẫu.
Một ưu điểm quan trọng khác của các lable được căn trên cùng là chúng cung cấp nhiều không gian hơn cho các label. Các label dài sẽ dễ dàng phù hợp hơn trong bố cục. Đặc biệt thích hợp cho màn hình di động nhỏ. Bạn có thể có các trường biểu mẫu mở rộng toàn bộ chiều rộng của màn hình, làm cho chúng đủ lớn để hiển thị toàn bộ thông tin nhập của người dùng.

24. Trường hợp câu và Trường hợp tiêu đề
Có hai cách chung để viết hoa các từ:
Viết hoa mỗi từ. “Đây Là Trường Hợp Tiêu Đề.”
Viết hoa từ đầu câu. “Đây là trường hợp câu.”
Sử dụng chữ hoa đầu câu cho label có một ưu điểm so với chữ hoa đầu đề: Nó dễ đọc hơn một chút (và do đó, nhanh hơn). Mặc dù sự khác biệt đối với các label ngắn là không đáng kể (không có nhiều sự khác biệt giữa “Full Name” and “Full name”) ,nhưng đối với các nhãn dài hơn, cách viết hoa đầu câu sẽ tốt hơn. Bây giờ bạn đã biết khó khăn như thế nào để đọc văn bản dài trong trường hợp tiêu đề.
25. TRÁNH SỬ DỤNG CAPS CHO LABEL
Văn bản viết hoa toàn bộ – nghĩa là văn bản có tất cả các chữ cái được viết hoa. OK trong các ngữ cảnh không liên quan đến cách đọc nội dung (chẳng hạn như từ viết tắt và biểu trưng), nhưng hãy tránh viết hoa tất cả. Như đã được Miles Tinker đề cập trong tác phẩm Tính dễ hiểu của bản in , bản in viết hoa làm chậm đáng kể tốc độ quét và đọc so với kiểu in thường.

Tất cả các chữ cái viết hoa rất khó để nhìn và đọc
26. Bố Cục
Bây giờ bạn biết rằng người dùng thường xem qua trang web 1 lượt, thay vì đọc chúng . Việc điền vào các biểu mẫu cũng vậy. Đó là lý do tại sao các nhà thiết kế nên thiết kế một biểu mẫu dễ nhìn. Cho phép đọc hiệu quả, hiệu quả là rất quan trọng để làm cho quá trình điền vào biểu mẫu nhanh nhất có thể.
27. SỬ DỤNG BỐ CỤC MỘT CỘT
Một nghiên cứu của Viện CXL cho thấy rằng các biểu mẫu một cột nhanh hơn để hoàn thành các biểu mẫu nhiều cột. Trong nghiên cứu đó, những người tham gia thử nghiệm có thể hoàn thành biểu mẫu một cột nhanh hơn trung bình 15,4 giây so với biểu mẫu nhiều cột.
Nhiều cột làm gián đoạn động lượng theo chiều dọc của người dùng với nhiều cột, mắt bắt đầu đánh võng. Điều này làm tăng đáng kể số lần sửa mắt và kết quả là thời gian hoàn thành. Hơn nữa, biểu mẫu nhiều cột có thể đặt ra những câu hỏi không cần thiết cho người dùng, chẳng hạn như “Tôi nên bắt đầu từ đâu?” và “Các câu hỏi ở cột bên phải có tầm quan trọng ngang bằng với các câu hỏi ở cột bên trái không?”
Trong thiết kế một cột, mắt di chuyển theo hướng tự nhiên, từ trên xuống dưới, từng dòng một. Điều này giúp thiết lập một đường dẫn rõ ràng cho người dùng. Một cột là tuyệt vời cho thiết bị di động vì màn hình dài hơn theo chiều dọc và cuộn dọc là chuyển động tự nhiên đối với người dùng di động
Có một số trường hợp ngoại lệ cho quy tắc này. Có thể đặt các trường ngắn gọn và liên quan đến logic trên cùng một hàng (chẳng hạn như mã vùng và thành phố).

Nếu biểu mẫu có các trường liền kề theo chiều ngang, người dùng phải quét biểu mẫu theo một mẫu Z. Khi mắt bắt đầu ngoằn ngoèo, nó sẽ làm chậm tốc độ hiểu và tăng thời gian hoàn thành.

28. TẠO LUỒNG VỚI CÁC CÂU HỎI CỦA BẠN
Cách bạn đặt câu hỏi cũng rất quan trọng. Các câu hỏi nên được hỏi một cách logic từ quan điểm của người dùng, không phải theo logic của ứng dụng hoặc cơ sở dữ liệu, vì nó sẽ giúp tạo ra cảm giác trò chuyện với người dùng. Ví dụ: nếu bạn thiết kế một biểu mẫu thanh toán và yêu cầu các chi tiết như tên đầy đủ, số điện thoại và thẻ tín dụng, câu hỏi đầu tiên nên dành cho tên đầy đủ. Thay đổi thứ tự (ví dụ, bắt đầu bằng số điện thoại thay vì tên) dẫn đến sự khó chịu. Trong các cuộc trò chuyện ở thế giới thực, sẽ là điều bất thường nếu bạn hỏi số điện thoại của ai đó trước khi hỏi tên của họ.
29. TRÌ HOÃN CÁC CÂU HỎI CHUYÊN SÂU ĐẾN PHẦN CUỐI
Khi nói đến việc thiết kế quy trình cho các câu hỏi bạn muốn hỏi, hãy nghĩ đến mức độ ưu tiên. Thực hiện theo quy tắc “dễ trước khó” và đặt câu hỏi chuyên sâu hoặc cá nhân sau cùng. Điều này giúp người dùng dễ dàng tham gia vào quá trình này; họ sẽ có nhiều khả năng trả lời những câu hỏi phức tạp và dễ xâm nhập hơn khi họ đã thiết lập được mối quan hệ. Điều này có cơ sở khoa học: Nguyên tắc nhất quán của Robert Cialdini quy định rằng khi ai đó thực hiện một hành động nhỏ hoặc bước tới một việc gì đó, họ cảm thấy phải hoàn thành công việc của mình nhiều hơn.
30. NHÓM CÁC TRƯỜNG LIÊN QUAN LẠI VỚI NHAU
Một trong những nguyên tắc của tâm lý học Gestalt, nguyên tắc gần nhau, nói rằng các yếu tố liên quan nên ở gần nhau. Nguyên tắc này có thể được áp dụng cho thứ tự của các câu hỏi trong một biểu mẫu. Các câu hỏi liên quan càng nhiều thì chúng càng nên gần nhau hơn.
Nhà thiết kế có thể nhóm các lĩnh vực liên quan thành các phần. Nếu biểu mẫu của bạn có nhiều hơn sáu câu hỏi, hãy nhóm các câu hỏi liên quan thành các phần hợp lý. Đừng quên cung cấp một lượng lớn khoảng trắng giữa các phần để phân biệt chúng một cách trực quan.

Nói chung, nếu biểu mẫu của bạn có nhiều hơn sáu câu hỏi, tốt hơn nên nhóm các câu hỏi liên quan thành các phần hợp lý. Đặt những thứ có ý nghĩa lại với nhau.
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 1)
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 2)
Người dịch: HoangBang
Nguồn: Smashingmagazine
