Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 4 – End)
Tóm tắt nhanh:
Người dùng có thể do dự khi điền vào các biểu mẫu. Đó là lý do tại sao mục tiêu của chúng tôi với tư cách là nhà thiết kế là làm cho quá trình điền vào biểu mẫu dễ dàng nhất có thể. Nick chia sẻ một số kỹ thuật có thể giúp bạn thiết kế các biểu mẫu hiệu quả.
(Bài viết này được tài trợ bởi Adobe.) Biểu mẫu là cốt lõi của tất cả các tương tác trên thiết bị di động; nó đứng giữa con người và những gì họ đang tìm kiếm. Hàng ngày, chúng tôi sử dụng biểu mẫu cho các hoạt động trực tuyến thiết yếu. Nhớ lại lần cuối cùng bạn mua vé, đặt phòng khách sạn hoặc mua hàng trực tuyến – hầu hết những tương tác đó có thể bao gồm một bước điền vào biểu mẫu.
Form chỉ là một phương tiện để kết thúc. Người dùng có thể hoàn thành chúng một cách nhanh chóng và không bị nhầm lẫn. Trong bài viết này, bạn sẽ học các kỹ thuật thực tế sẽ giúp bạn thiết kế một biểu mẫu hiệu quả.
31. Làm cho 1 Form dài trông đơn giản hơn
Làm thế nào để bạn thiết kế một biểu mẫu hỏi người dùng nhiều câu hỏi? Tất nhiên, bạn có thể đặt tất cả các câu hỏi trên một màn hình. Nhưng điều này cản trở tỷ lệ hoàn thành của bạn. Nếu người dùng không có đủ động lực để hoàn thành biểu mẫu, thì sự phức tạp của biểu mẫu có thể khiến họ sợ hãi. Ấn tượng đầu tiên đóng một vai trò quan trọng. Nói chung, biểu mẫu có vẻ càng dài hoặc phức tạp, thì khả năng người dùng bắt đầu điền vào chỗ trống càng ít.
Giảm thiểu số lượng trường hiển thị cùng một lúc. Điều này tạo ra nhận thức rằng biểu mẫu ngắn hơn so với thực tế.
Có hai kỹ thuật để làm điều này:
Tiết lộ lũy tiến” (progressive disclosure)
Con người chỉ thực hiện khối lượng công việc tối thiểu để hoàn thành 1 mục tiêu. Tốt hơn hết là cho người dùng một ít thông tin và để họ quyết định có cần thêm chi tiết hay không – Trong tâm lý học)
Tiết lộ luỹ tiến là tất cả về việc cung cấp cho người dùng điều phù hợp vào đúng thời điểm. Mục tiêu là tìm đúng nội dung để đưa lên màn hình nhỏ vào đúng thời điểm:
Ban đầu, chỉ hiển thị cho người dùng một số tùy chọn quan trọng nhất.
Tiết lộ các phần của biểu mẫu khi người dùng tương tác với nó.

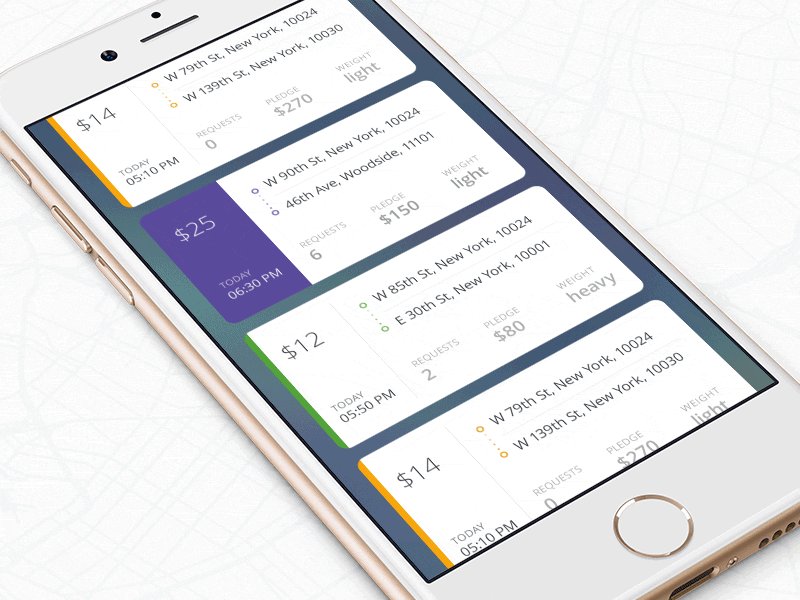
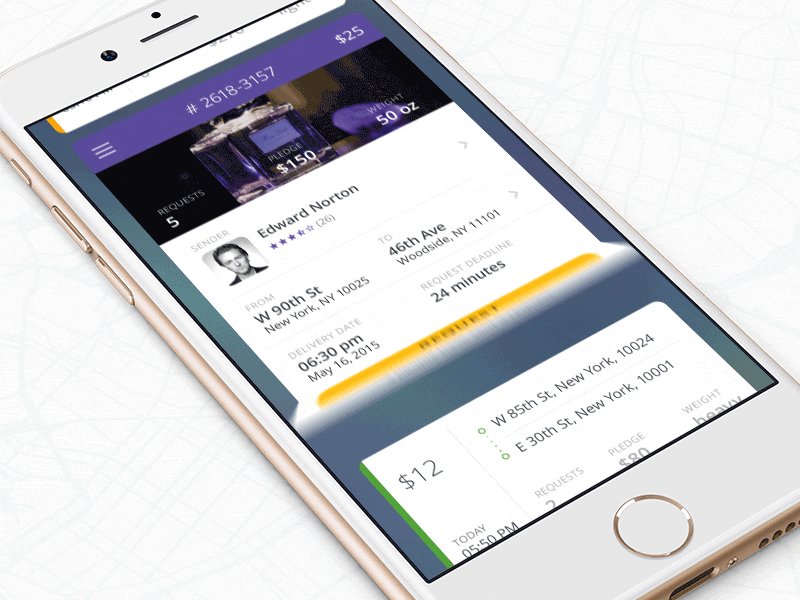
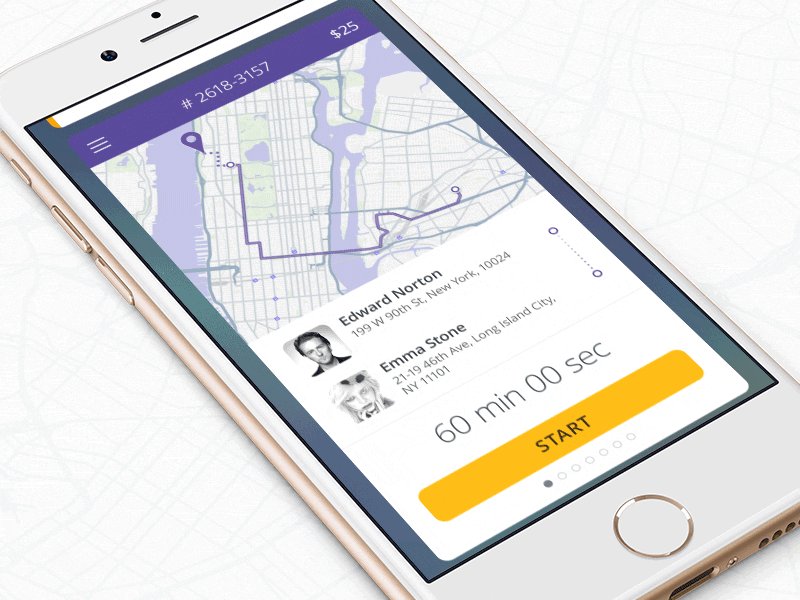
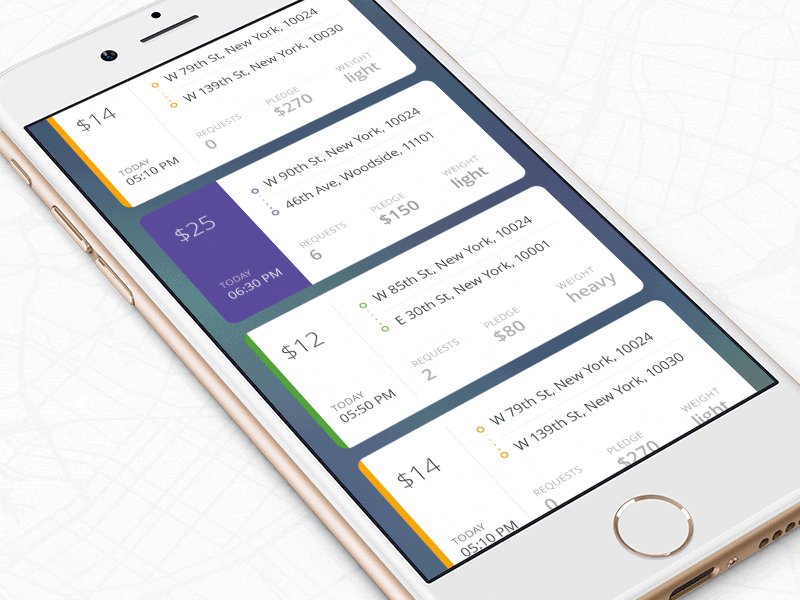
Sử dụng sự tiết lộ luỹ tiến để giảm tải nhận thức và giữ cho người dùng tập trung vào một nhiệm vụ. (Ảnh: Ramotion )
Chunking
Chunking đòi hỏi phải phá vỡ một form dài thành các bước. Có thể tăng tỷ lệ hoàn thành bằng cách chia biểu mẫu thành một vài bước. Chunking cũng có thể giúp người dùng xử lý, hiểu và ghi nhớ thông tin . Khi thiết kế biểu mẫu nhiều bước, hãy luôn thông báo cho người dùng về tiến độ của họ bằng đồng hồ đo mức độ hoàn chỉnh.

Trình theo dõi tiến độ cho hình thức thương mại điện tử. (Hình ảnh: Murat Mutlu )
Các nhà thiết kế có thể sử dụng công cụ theo dõi tiến trình (như được hiển thị trong ví dụ trên) hoặc chỉ báo “Bước # hết #” để cho biết tổng số bước có bao nhiêu bước và cho biết người dùng đang đi được bao xa. Cách tiếp cận thứ hai có thể tuyệt vời cho các biểu mẫu di động vì chỉ báo bước không chiếm nhiều dung lượng
32. TẠO CÁC BUTTON ACTION MANG TÍNH MÔ TẢ
Label của button phải giải thích chức năng của button; người dùng có thể hiểu điều gì xảy ra sau một lần nhấn chỉ bằng cách nhìn vào button. Tránh các nhãn chung chung như “Gửi”, thay vào đó hãy sử dụng các label mô tả hành động.

Label sẽ giúp người dùng kết thúc câu, ‘Tôi muốn…’ Ví dụ: nếu đó là một biểu mẫu để tạo tài khoản, thì lời gọi hành động có thể là ‘Tạo tài khoản’.
33. KHÔNG SỬ DỤNG CÁC BUTTON XÓA HOẶC ĐẶT LẠI
Các button xóa hoặc đặt lại cho phép người dùng xóa dữ liệu của họ trong một biểu mẫu. Các button này hầu như không giúp ích gì cho người dùng và thường làm tổn thương họ. Rủi ro xóa tất cả thông tin mà người dùng đã nhập lớn hơn lợi ích nhỏ của việc phải bắt đầu lại. Nếu người dùng điền vào biểu mẫu và vô tình nhấn nhầm nút, thì rất có thể họ sẽ không bắt đầu lại.
34. SỬ DỤNG CÁC KIỂU KHÁC NHAU CHO CÁC NÚT CHÍNH VÀ PHỤ
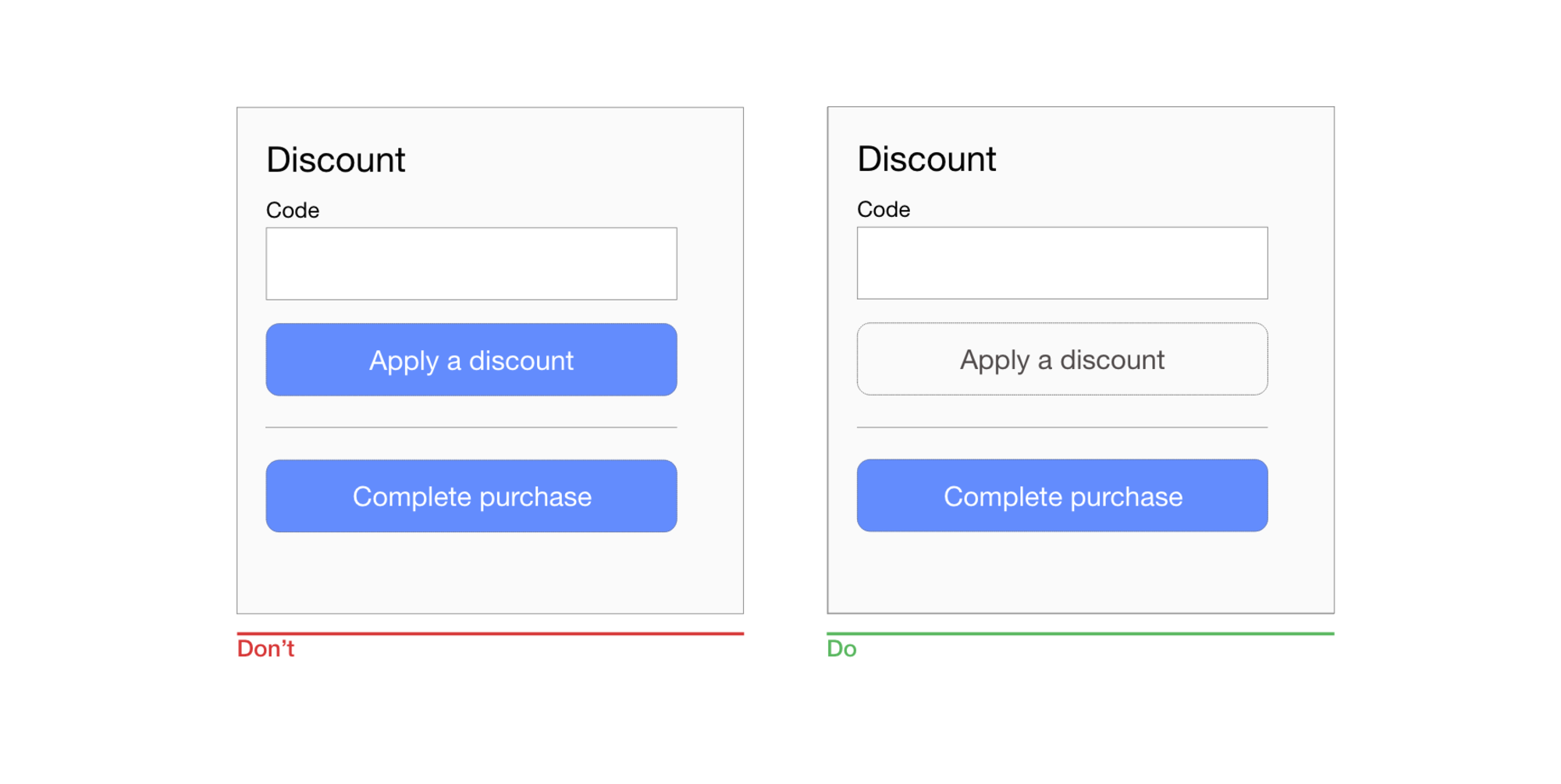
Tránh các hành động phụ nếu có thể. Nhưng nếu biểu mẫu của bạn có hai lời kêu gọi hành động (ví dụ: biểu mẫu thương mại điện tử có nút “Áp dụng chiết khấu” và “Gửi đơn đặt hàng”), hãy đảm bảo sự phân biệt rõ ràng bằng hình ảnh giữa các hành động chính và phụ. Ưu tiên trực quan cho hành động chính bằng cách thêm nhiều hình ảnh hơn vào nút. Điều này sẽ ngăn người dùng chạm nhầm vào nút.

Đảm bảo sự phân biệt trực quan rõ ràng giữa button chính và button phụ
35. Thiết kế các Mục tiêu Cảm ứng Thân thiện với Ngón tay
Các mục tiêu cảm ứng cực nhỏ tạo ra trải nghiệm người dùng khủng khiếp vì chúng khiến người dùng khó tương tác với các đối tượng tương tác. Điều quan trọng là thiết kế các mục tiêu cảm ứng thân thiện với ngón tay: các trường và nút đầu vào lớn hơn.
Hình ảnh dưới đây cho thấy chiều rộng của ngón tay người lớn trung bình là khoảng 11 mm.

Mọi người thường tự trách mình có “ngón tay mập”. Nhưng ngay cả các ngón tay em bé cũng rộng hơn hầu hết các mục tiêu cảm ứng. (Hình ảnh: Microsoft )
Theo nguyên tắc thiết kế material design , mục tiêu cảm ứng phải có ít nhất 48 × 48 DP. Mục tiêu cảm ứng có kích thước này dẫn đến kích thước vật lý khoảng 9 mm, bất kể kích thước màn hình là bao nhiêu. Có thể thích hợp khi sử dụng các mục tiêu cảm ứng lớn hơn để cung cấp nhiều người dùng hơn.
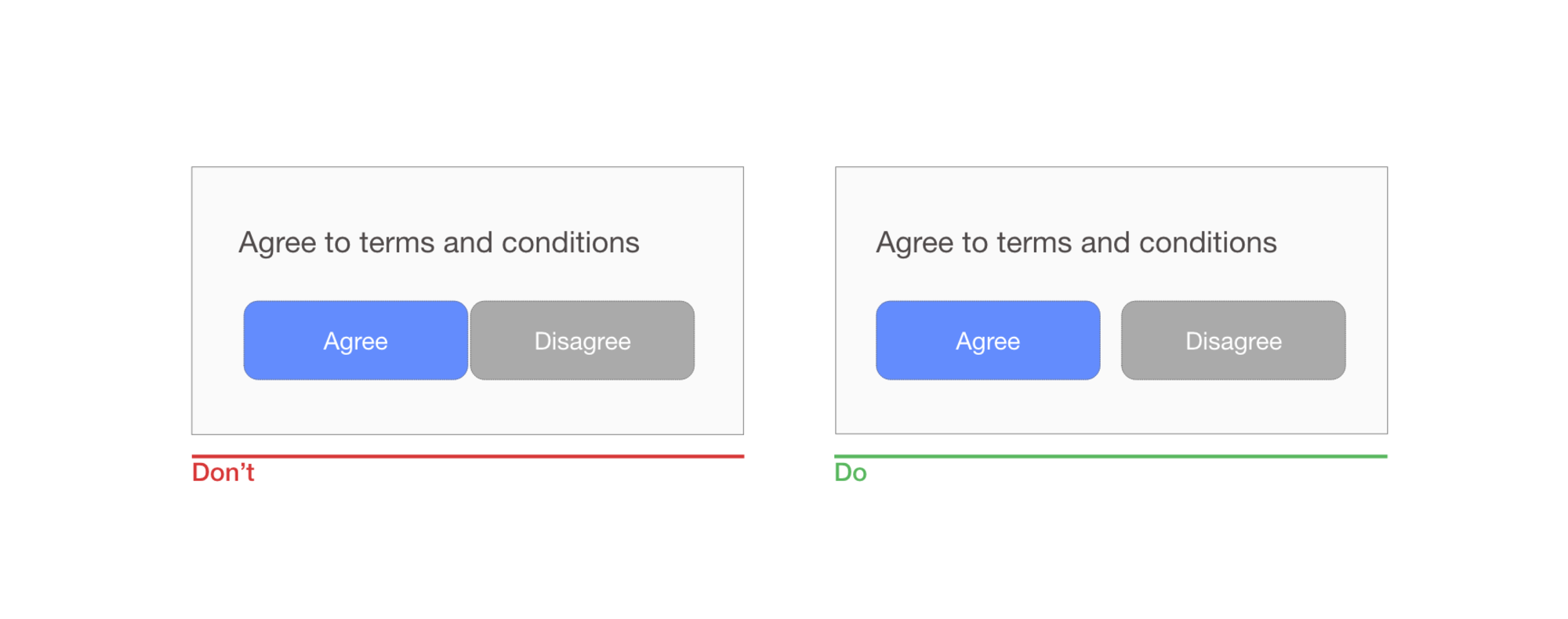
Kích thước mục tiêu không chỉ quan trọng mà còn có đủ không gian giữa các mục tiêu cảm ứng. Lý do chính để duy trì khoảng cách an toàn giữa các mục tiêu cảm ứng là để ngăn người dùng chạm nhầm nút và thực hiện sai hành động. Khoảng cách giữa các nút trở nên cực kỳ quan trọng khi các lựa chọn nhị phân như “Đồng ý” và “Không đồng ý” nằm ngay cạnh nhau. Nguyên tắc thiết kế material design khuyên bạn nên tách mục tiêu cảm ứng bằng 8 DP không gian trở lên, điều này sẽ tạo ra mật độ thông tin và khả năng sử dụng cân bằng.

36. TẮT CÁC NÚT SAU KHI NHẤN
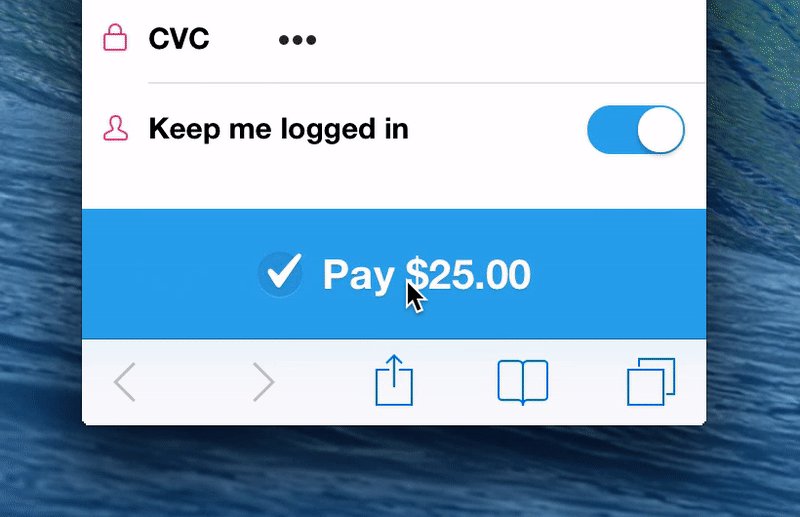
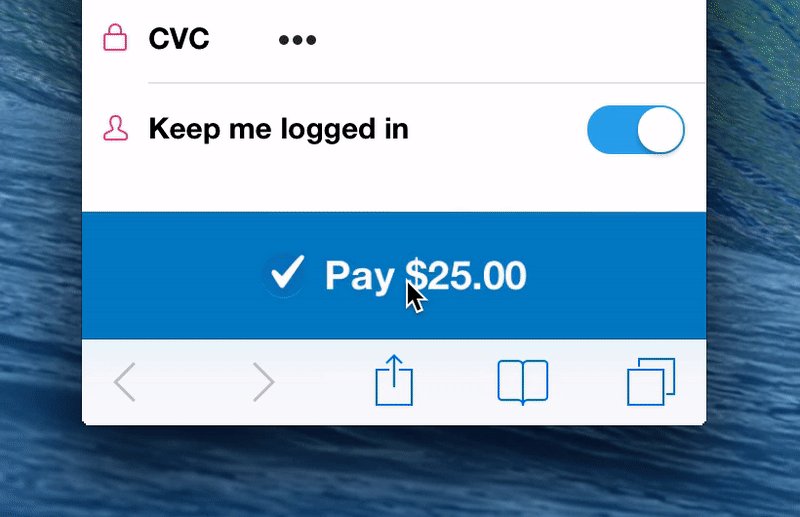
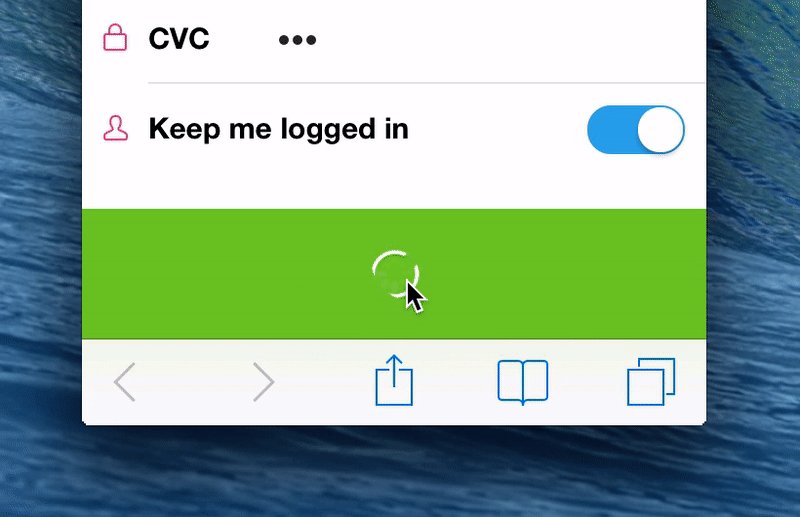
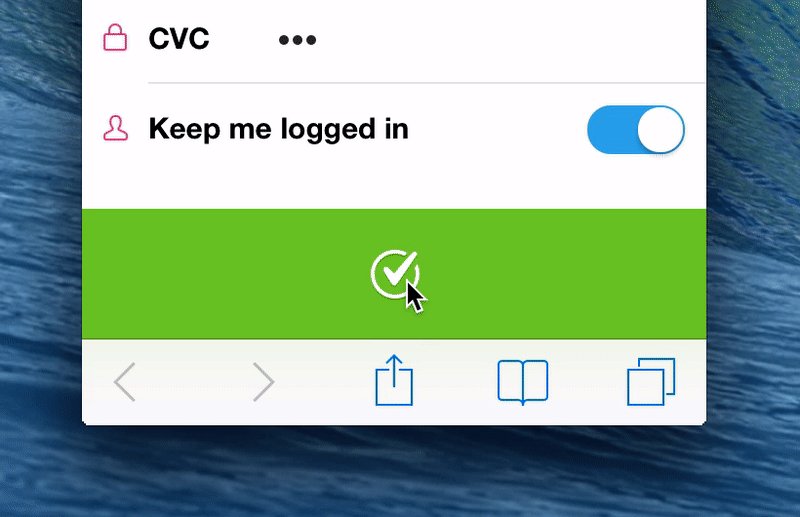
Các hành động trên biểu mẫu thường cần một thời gian để xử lý. Ví dụ: tính toán dữ liệu có thể được yêu cầu sau khi gửi. Điều cần thiết không chỉ là cung cấp phản hồi khi một hành động đang diễn ra mà còn vô hiệu hóa nút gửi để ngăn người dùng vô tình chạm vào nút một lần nữa. Điều này đặc biệt quan trọng đối với các trang web và ứng dụng thương mại điện tử. Bằng cách tắt nút này, bạn không chỉ ngăn chặn các lần gửi trùng lặp, có thể xảy ra do ngẫu nhiên mà còn cung cấp một xác nhận có giá trị cho người dùng (người dùng sẽ biết rằng hệ thống đã nhận được bài gửi của họ).

Biểu mẫu này vô hiệu hóa nút sau khi gửi. (Hình ảnh: Michaël Villar )
37. Giúp đỡ và hỗ trợ
CUNG CẤP TRẠNG THÁI THÀNH CÔNG
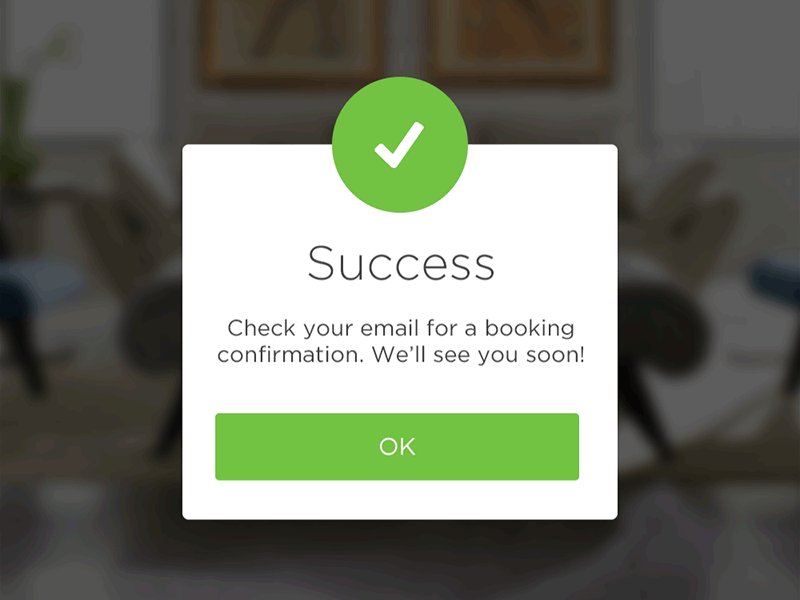
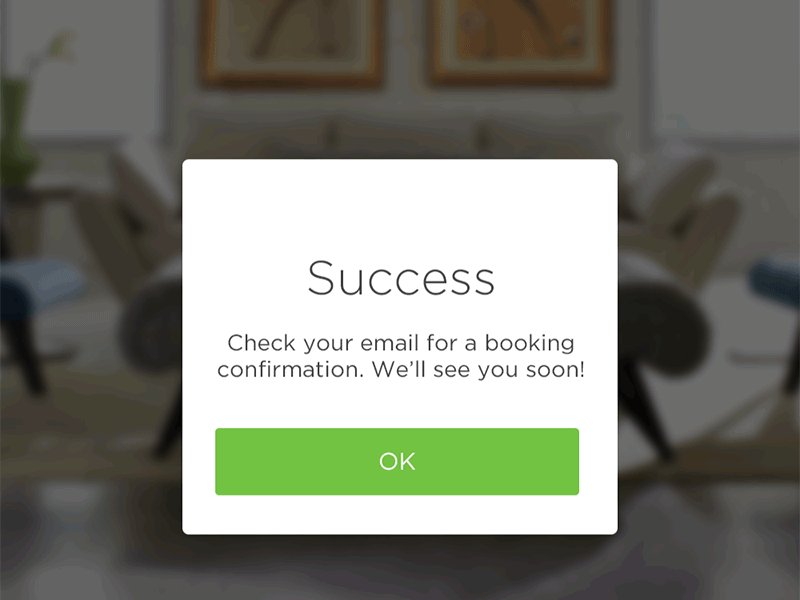
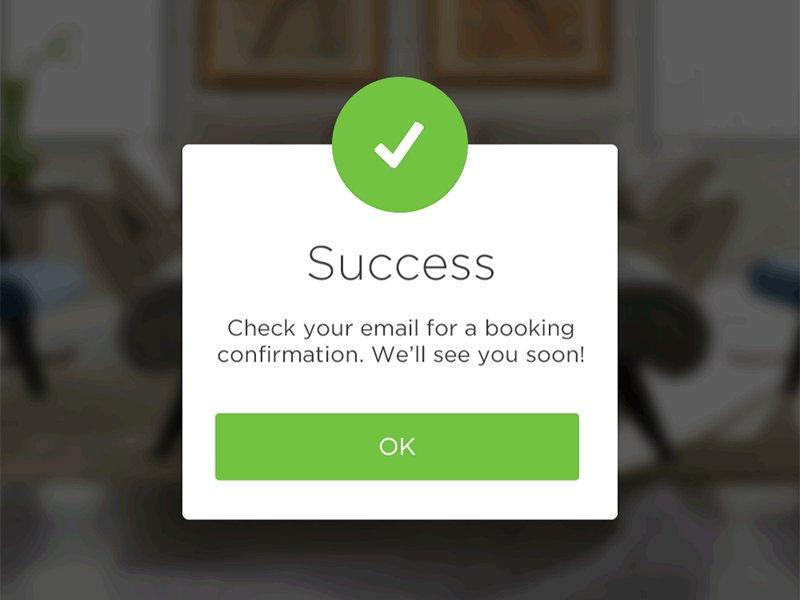
Sau khi hoàn thành thành công một biểu mẫu, điều quan trọng là phải thông báo cho người dùng về điều đó. Có thể cung cấp thông tin này trong bối cảnh biểu mẫu hiện có (ví dụ: hiển thị dấu kiểm màu xanh lục phía trên biểu mẫu được làm mới) hoặc hướng người dùng đến một trang mới thông báo rằng việc gửi của họ đã thành công.

Ví dụ về trạng thái thành công. (Hình ảnh: João Oliveira Simões )
38. LỖI VÀ XÁC THỰC
Người dùng sẽ mắc sai lầm. Nó không thể tránh khỏi. Điều cần thiết là thiết kế một giao diện người dùng hỗ trợ người dùng trong những thời điểm thất bại.
Mặc dù chủ đề về lỗi và xác thực xứng đáng có bài viết riêng của nó, nhưng vẫn cần đề cập đến một số điều cần được thực hiện để cải thiện trải nghiệm người dùng của các biểu mẫu di động.
39. Sử dụng Ràng buộc Đầu vào cho Mỗi Trường
Phòng bệnh hơn chữa bệnh. Nếu bạn là một nhà thiết kế dày dạn kinh nghiệm, bạn nên làm quen với các trường hợp phổ biến nhất có thể dẫn đến trạng thái lỗi (điều kiện dễ xảy ra lỗi). Ví dụ: thường khó điền chính xác vào biểu mẫu trong lần thử đầu tiên hoặc đồng bộ hóa dữ liệu đúng cách khi thiết bị di động có kết nối mạng kém. Hãy tính đến những trường hợp này để giảm thiểu khả năng xảy ra sai sót. Nói cách khác, tốt hơn hết là ngăn người dùng mắc lỗi ngay từ đầu bằng cách sử dụng các ràng buộc và đưa ra các đề xuất.
Ví dụ: nếu bạn thiết kế một biểu mẫu cho phép mọi người tìm kiếm đặt phòng khách sạn, bạn nên ngăn người dùng chọn ngày nhận phòng trong quá khứ. Như được hiển thị trong ví dụ của Booking.com bên dưới, bạn có thể chỉ cần sử dụng một bộ chọn ngày cho phép người dùng chỉ chọn ngày hôm nay hoặc một ngày trong tương lai. Một bộ chọn như vậy sẽ buộc người dùng phải chọn một phạm vi ngày phù hợp.

Bạn có thể giảm đáng kể số lỗi hoặc dữ liệu được nhập không chính xác bằng cách đặt các ràng buộc về những gì có thể được nhập vào trường. Bộ chọn ngày trong ứng dụng của Booking.com hiển thị lịch hàng tháng đầy đủ nhưng không có sẵn các ngày trong quá khứ để lựa chọn
40. Không đặt quy tắc xác thực dữ liệu quá nghiêm ngặt
Mặc dù có thể có những trường hợp cần thiết phải sử dụng các quy tắc xác thực nghiêm ngặt, nhưng trong hầu hết các trường hợp, xác thực nghiêm ngặt là một dấu hiệu của lập trình lười biếng. Việc hiển thị lỗi trên màn hình khi người dùng cung cấp dữ liệu ở định dạng hơi khác so với dự kiến sẽ tạo ra những rắc rối không đáng có. Và điều này sẽ có tác động tiêu cực đến chuyển đổi.
Rất phổ biến khi một vài biến thể của một câu trả lời cho một câu hỏi là khả thi; ví dụ: khi biểu mẫu yêu cầu người dùng cung cấp thông tin về tiểu bang của họ và người dùng trả lời bằng cách nhập tên viết tắt của tiểu bang của họ thay vì tên đầy đủ (ví dụ: CA thay vì California). Biểu mẫu phải chấp nhận cả hai định dạng và công việc của nhà phát triển là chuyển đổi dữ liệu sang một định dạng nhất quán.
41. Xóa thông báo lỗi
Khi bạn viết thông báo lỗi, hãy tập trung vào việc giảm thiểu sự thất vọng mà người dùng cảm thấy khi họ gặp sự cố khi tương tác với biểu mẫu. Dưới đây là một số quy tắc về cách viết thông báo lỗi hiệu quả:
Đừng bao giờ đổ lỗi cho người dùng.
Cách bạn đưa ra thông báo lỗi có thể có tác động to lớn đến cách người dùng cảm nhận nó. Một thông báo lỗi như “Bạn đã nhập sai số” đổ lỗi cho người dùng; kết quả là người dùng có thể thất vọng và từ bỏ ứng dụng. Viết bản sao nghe có vẻ trung tính hoặc tích cực. Một thông báo trung lập có vẻ như, “Số đó không chính xác.”
Tránh các thông báo lỗi mơ hồ hoặc chung chung.
Những thông báo như “Đã xảy ra sự cố. Please, try again after ”không nói nhiều với người dùng. Người dùng sẽ tự hỏi chính xác điều gì đã xảy ra. Luôn cố gắng giải thích nguyên nhân gốc rễ của một vấn đề. Đảm bảo rằng người dùng biết cách sửa lỗi.
Làm cho thông báo lỗi mà con người có thể đọc được.
Các thông báo lỗi như “Lỗi nhập liệu của người dùng: 0x100999” rất khó hiểu và đáng sợ. Viết như một con người, không giống như một người máy. Sử dụng ngôn ngữ của con người và giải thích chính xác những gì người dùng hoặc hệ thống đã làm sai và chính xác những gì người dùng nên làm để khắc phục sự cố.
42. Hiển thị thông báo lỗi
Khi nói đến hiển thị thông báo lỗi, các nhà thiết kế chọn một trong hai vị trí: ở trên cùng của biểu mẫu hoặc trong dòng. Tùy chọn đầu tiên có thể mang lại trải nghiệm tồi tệ. Javier Bargas-Avila và Glenn Oberholzer đã tiến hành nghiên cứu về xác thực biểu mẫu trực tuyến và phát hiện ra rằng việc hiển thị tất cả các thông báo lỗi ở đầu biểu mẫu gây ra tải trọng nhận thức cao cho bộ nhớ người dùng. Người dùng cần dành thêm thời gian để so khớp các thông báo lỗi với các trường cần chú ý.

Tránh hiển thị lỗi ở đầu biểu mẫu. (Hình ảnh: John Lewis )
Tốt hơn nhiều là định vị các thông báo lỗi trong dòng. Đầu tiên, vị trí này tương ứng với luồng đọc tự nhiên từ đầu đến cuối của người dùng. Thứ hai, các lỗi sẽ xuất hiện trong ngữ cảnh đầu vào của người dùng.

eBay sử dụng inline validation
43. Sử dụng xác thực động
Thời điểm bạn chọn để hiển thị thông báo lỗi là rất quan trọng. Chỉ thấy thông báo lỗi sau khi nhấn nút gửi có thể khiến người dùng bực bội. Đừng đợi cho đến khi người dùng hoàn thành biểu mẫu; cung cấp phản hồi khi dữ liệu đang được nhập.
Cung cấp phản hồi khi dữ liệu đang được nhập. Xác thực này ngay lập tức cho mọi người biết liệu thông tin họ đã nhập có tương thích với các yêu cầu của biểu mẫu hay không. Vào năm 2009, Luke Wroblewski đã thử nghiệm xác thực nội tuyến so với xác thực sau khi gửi và nhận thấy các kết quả sau cho phiên bản nội tuyến:
Tỷ lệ thành công tăng 22%,
Giảm 22% số lỗi mắc phải,
Xếp hạng mức độ hài lòng tăng 31%,
Giảm 42% thời gian hoàn thành,
Giảm 47% số lần sửa mắt.
Nhưng inline validation nên được triển khai cẩn thận:
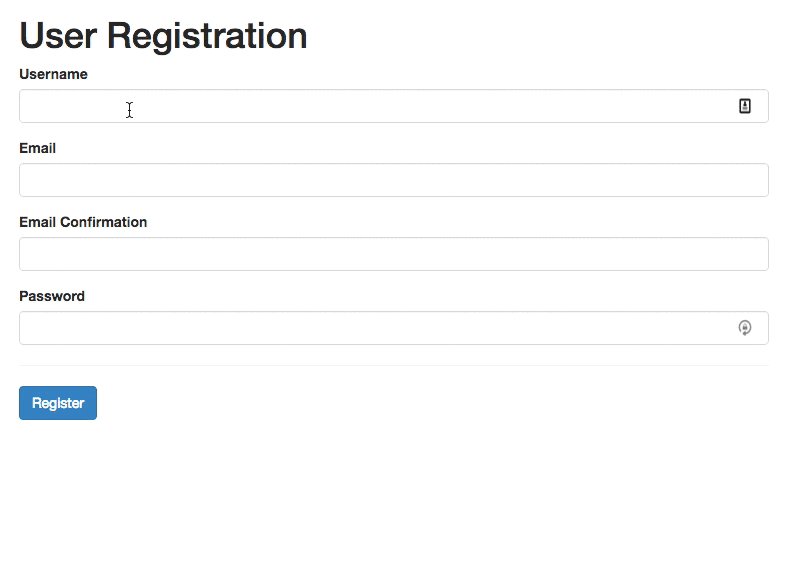
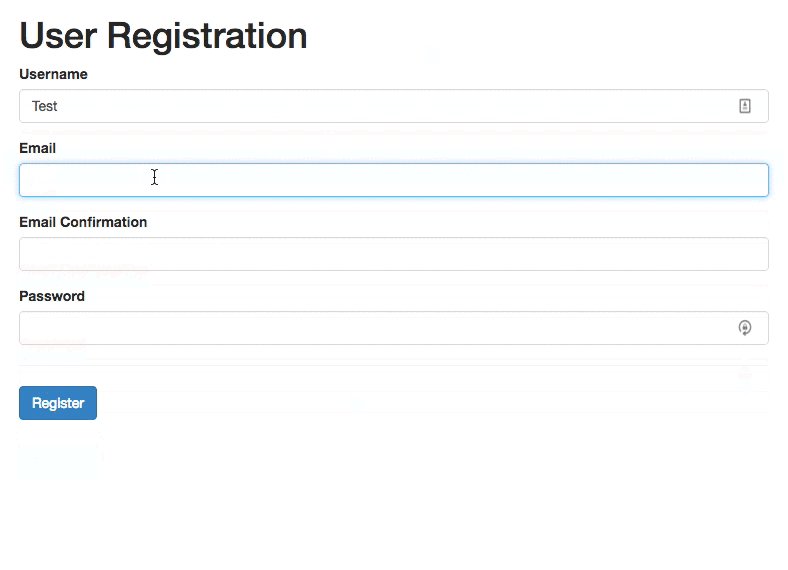
Tránh hiển thị inline validation khi focus
Trong trường hợp này, ngay sau khi người dùng nhấn vào một trường, họ sẽ thấy thông báo lỗi. Lỗi xuất hiện ngay cả khi trường hoàn toàn trống. Khi một thông báo lỗi được hiển thị,, có thể trông giống như biểu mẫu đang la mắng người dùng trước khi họ bắt đầu điền vào.
Không xác thực sau mỗi ký tự được nhập
Cách tiếp cận này không chỉ làm tăng số lần thử xác thực không cần thiết mà còn khiến người dùng thất vọng (vì người dùng có thể sẽ thấy thông báo lỗi trước khi họ hoàn thành trường). Lý tưởng nhất là thông báo xác thực nội dòng sẽ xuất hiện trong khoảng 500 đến 1000 mili giây sau khi người dùng ngừng nhập hoặc sau khi họ chuyển sang trường tiếp theo. Quy tắc này có một số ngoại lệ: Sẽ rất hữu ích khi inline validation khi người dùng nhập khi tạo mật khẩu (để kiểm tra xem mật khẩu có đáp ứng các yêu cầu về độ phức tạp hay không), khi tạo tên người dùng (để kiểm tra xem tên có khả dụng hay không) và khi nhập tin nhắn có giới hạn ký tự.

Thưởng sớm, phạt muộn là một cách tiếp cận xác thực vững chắc. (Hình ảnh: Mihael Konjević )
44. Khả Năng Tiếp Cận
Người dùng ở mọi khả năng đều có thể truy cập và tận hưởng các sản phẩm kỹ thuật số. Các nhà thiết kế nên cố gắng kết hợp các nhu cầu về khả năng tiếp cận nhiều nhất có thể khi họ xây dựng một sản phẩm. Dưới đây là một số điều bạn có thể làm để giúp các biểu mẫu của bạn dễ tiếp cận hơn.
ĐẢM BẢO BIỂU MẪU CÓ ĐỘ TƯƠNG PHẢN THÍCH HỢP
Người dùng của bạn có thể sẽ tương tác với biểu mẫu của bạn ở ngoài trời. Đảm bảo rằng nó có thể dễ dàng sử dụng cả trong điều kiện ánh nắng chói chang và trong môi trường ánh sáng yếu. Kiểm tra tỷ lệ tương phản của các trường và nhãn trong biểu mẫu của bạn. W3C đề xuất các tỷ lệ tương phản sau cho nội dung văn bản:
Văn bản nhỏ phải có tỷ lệ tương phản ít nhất là 4,5: 1 so với nền của nó.
Văn bản lớn (in đậm 14 point, thông thường 18 point trở lên) phải có tỷ lệ tương phản ít nhất là 3: 1 so với nền của nó.
Đo độ tương phản màu có vẻ quá sức. May mắn thay, một số công cụ làm cho quá trình trở nên đơn giản. Một trong số đó là Web AIM Color Contrast Checker , giúp các nhà thiết kế đo mức độ tương phản.
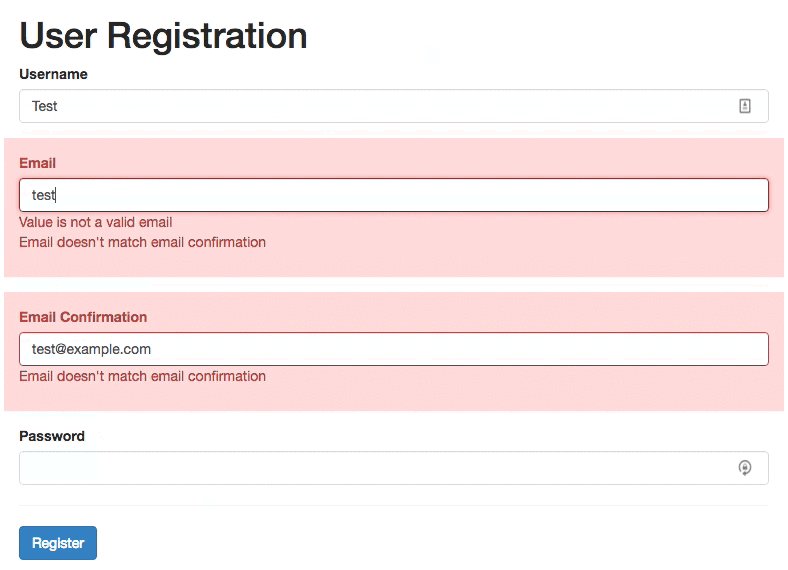
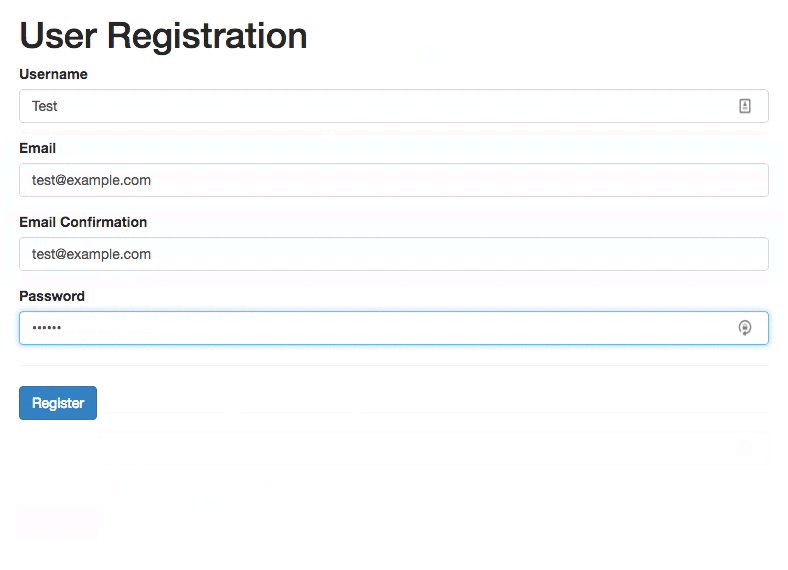
Đừng chỉ dựa vào màu sắc để thông báo trạng thái
Mù màu (hoặc thiếu thị lực màu) ảnh hưởng đến khoảng 1 trong số 12 nam giới (8%) và 1 trong số 200 phụ nữ trên thế giới. Mặc dù có nhiều dạng mù màu, nhưng hai dạng phổ biến nhất là mù màu nguyên sinh, hoặc giảm độ nhạy với ánh sáng đỏ, và chứng dị dạng, hoặc giảm độ nhạy với ánh sáng xanh. Khi hiển thị lỗi xác thực hoặc thông báo thành công, đừng chỉ dựa vào màu sắc để thông báo trạng thái (tức là bằng cách làm cho các trường đầu vào có màu xanh lá cây hoặc màu đỏ). Theo hướng dẫn của W3Ctrạng thái, màu sắc không nên được sử dụng làm phương tiện trực quan duy nhất để truyền tải thông tin, biểu thị một hành động, nhắc nhở phản hồi hoặc phân biệt yếu tố hình ảnh. Các nhà thiết kế nên sử dụng màu sắc để làm nổi bật hoặc bổ sung cho những gì đã hiển thị. Hỗ trợ những người mù màu bằng cách cung cấp các dấu hiệu trực quan bổ sung giúp họ hiểu giao diện người dùng.

Sử dụng các biểu tượng và văn bản hỗ trợ để hiển thị trường nào không hợp lệ. Điều này sẽ giúp những người mù màu khắc phục vấn đề
CHO PHÉP NGƯỜI DÙNG KIỂM SOÁT KÍCH THƯỚC PHÔNG CHỮ
Cho phép người dùng tăng kích thước phông chữ để cải thiện khả năng đọc. Các thiết bị di động và trình duyệt bao gồm các tính năng cho phép người dùng điều chỉnh kích thước phông chữ trên toàn hệ thống. Ngoài ra, hãy đảm bảo rằng biểu mẫu của bạn đã phân bổ đủ không gian cho các kích thước phông chữ lớn

WhatsApp cung cấp một tùy chọn để thay đổi kích thước phông chữ trong cài đặt của ứng dụng
45. Kiểm Tra Các Quyết Định Thiết Kế Của Bạn
Tất cả các điểm được đề cập ở trên có thể được coi là thực tiễn tốt nhất của ngành. Nhưng chỉ vì thứ được gọi là “phương pháp hay nhất” không có nghĩa là nó luôn là giải pháp tối ưu cho hình thức của bạn. Các ứng dụng và trang web phần lớn phụ thuộc vào ngữ cảnh mà chúng được sử dụng. Do đó, luôn luôn cần thiết để kiểm tra các quyết định thiết kế của bạn; đảm bảo rằng quá trình điền vào biểu mẫu diễn ra suôn sẻ, quy trình không bị gián đoạn và người dùng có thể giải quyết bất kỳ vấn đề nào họ gặp phải trong quá trình thực hiện. Thường xuyên tiến hành các phiên kiểm tra khả năng sử dụng, thu thập tất cả dữ liệu có giá trị về các tương tác của người dùng và học hỏi từ đó.
Kết Luận
Người dùng có thể do dự khi điền vào các biểu mẫu. Vì vậy, mục tiêu của chúng tôi với tư cách là nhà thiết kế là làm cho quá trình điền vào biểu mẫu dễ dàng nhất có thể. Khi thiết kế một biểu mẫu, hãy cố gắng tạo ra các tương tác nhanh và không có ma sát. Đôi khi một thay đổi nhỏ – chẳng hạn như viết đúng thông báo lỗi – có thể làm tăng đáng kể khả năng sử dụng của biểu mẫu.
Bài viết này là một phần của loạt bài thiết kế UX do Adobe tài trợ. Adobe XD được tạo ra cho một quy trình thiết kế UX linh hoạt và nhanh chóng , vì nó cho phép bạn đi từ ý tưởng đến nguyên mẫu nhanh hơn. Thiết kế, tạo mẫu và chia sẻ – tất cả trong một ứng dụng. Bạn có thể xem thêm các dự án đầy cảm hứng được tạo bằng Adobe XD trên Behance , đồng thời đăng ký nhận bản tin thiết kế trải nghiệm Adobe để được cập nhật và thông báo về các xu hướng và thông tin chi tiết mới nhất về thiết kế UX / UI.
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 1)
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 2)
Các phương pháp hay nhất để thiết kế form trên điện thoại di động (Phần 3)
Người dịch: HoangBang
Nguồn: Smashingmagazine
