Chương 2: Hệ thống phân cấp là tất cả – Phần 1
1.Không phải tất cả các thành phần, yếu tố đều có giá trị, ảnh hưởng hay quan trọng như nhau
Khi bạn nghĩ về thiết kế hình ảnh như việc “trang trí để chúng trông đẹp”, có vẻ như để đạt được điều này mà không có tài năng nghệ thuật bẩm sinh là một thách thức. Tuy nhiên, điều quan trọng nhất để làm cho một thứ gì đó “trông đẹp” không chỉ đơn giản là việc trang trí bề ngoài hay chỉ làm đẹp về hình thức.
Visual hierarchy (thứ bậc hình ảnh) là cách sắp xếp các yếu tố trong giao diện sao cho chúng có sự quan trọng đối với nhau.Nguyên tắc này nhấn mạnh việc làm cho các phần tử trong giao diện trở nên rõ ràng về mức độ quan trọng của chúng. Điều này giúp tạo ra một sự tổ chức và sự rõ ràng trong thiết kế. Các yếu tố quan trọng hơn thường được làm nổi bật hơn, làm cho chúng dễ nhận biết và thu hút sự chú ý. Visual hierarchy là một công cụ quan trọng giúp tạo nên cảm giác “được thiết kế” và giúp người sử dụng hiểu được thông điệp một cách dễ dàng hơn.
“Cảm giác ‘được thiết kế'” ám chỉ sự ấn tượng, sự tổ chức, và sự chăm sóc chi tiết trong thiết kế. Khi một sản phẩm, giao diện, hoặc bất kỳ thứ gì khác mang lại cảm giác “được thiết kế,” nó thường có nghĩa là nó được tạo ra một cách có cân nhắc và chuyên nghiệp, với sự sắp xếp hợp lý, màu sắc phù hợp, và sự nhấn mạnh đúng đắn trên các yếu tố quan trọng. Điều này làm cho người sử dụng cảm thấy sản phẩm không chỉ thực hiện nhiệm vụ chức năng mà còn mang lại trải nghiệm thú vị và thẩm mỹ.
Khi mọi yếu tố trong một giao diện cố gắng thu hút sự chú ý mạnh mẽ, người sử dụng sẽ gặp phải một lượng lớn thông tin hoặc yếu tố trên giao diện mà không có sự phân biệt rõ ràng về mức độ quan trọng hay sự tổ chức. Tưởng tượng như một “tường lớn” ngăn cách trước mắt người sử dụng, làm cho họ cảm thấy bối rối và khó chịu, vì họ không biết nên tập trung vào điều gì hoặc nội dung nào là quan trọng. Điều này thường xuyên xảy ra khi không có sự sắp xếp, sự phân loại hoặc thứ bậc hình ảnh rõ ràng trong giao diện.

Khi bạn chủ động giảm giá trị của thông tin phụ và thứ cấp, và đồng thời làm nổi bật những yếu tố quan trọng nhất, kết quả ngay lập tức trở nên hấp dẫn hơn. Mặc dù không có sự thay đổi về bảng màu, font chữ, hoặc bố cục, nhưng việc làm nổi bật yếu tố quan trọng giúp cải thiện cảm nhận chung về thiết kế, làm cho giao diện trở nên dễ đọc hơn và người sử dụng có thể nhanh chóng nhận ra những thông tin chính. Điều này thường dẫn đến trải nghiệm người dùng tích cực hơn mà không cần thay đổi nhiều về văn bản hay thiết kế tổng thể.

Vậy làm thế nào để thực sự thực hiện điều này? Trong các chương tiếp theo, chúng ta sẽ thảo luận về một số chiến lược cụ thể mà bạn có thể sử dụng để đưa thứ bậc vào thiết kế của mình.
2.Kích thước không phải là tất cả.
Không nên hoàn toàn phụ thuộc vào kích thước font chữ để kiểm soát thứ bậc trong thiết kế. Nếu chỉ sử dụng kích thước font mà không có các phương pháp khác, thì nội dung chính có thể sẽ trở nên quá lớn và nội dung phụ lại quá nhỏ. Điều này có thể làm mất cân đối và gây khó khăn cho người sử dụng trong việc nhận biết và tập trung vào các thông tin quan trọng. Thay vào đó, cần sử dụng các phương pháp khác như màu sắc, vị trí, hoặc kiểu chữ để tạo ra sự đa dạng trong thứ bậc và làm cho thiết kế trở nên hài hòa hơn.
Không nên chỉ dựa vào kích thước font chữ để quyết định thứ bậc trong thiết kế. Thay vào đó, có thể sử dụng độ đậm của font (font weight) hoặc màu sắc để đạt được mục tiêu tương tự. Việc này giúp tạo ra sự đa dạng và phong phú hóa trong việc làm nổi bật các yếu tố quan trọng và giữ cho thiết kế trở nên hài hòa hơn.
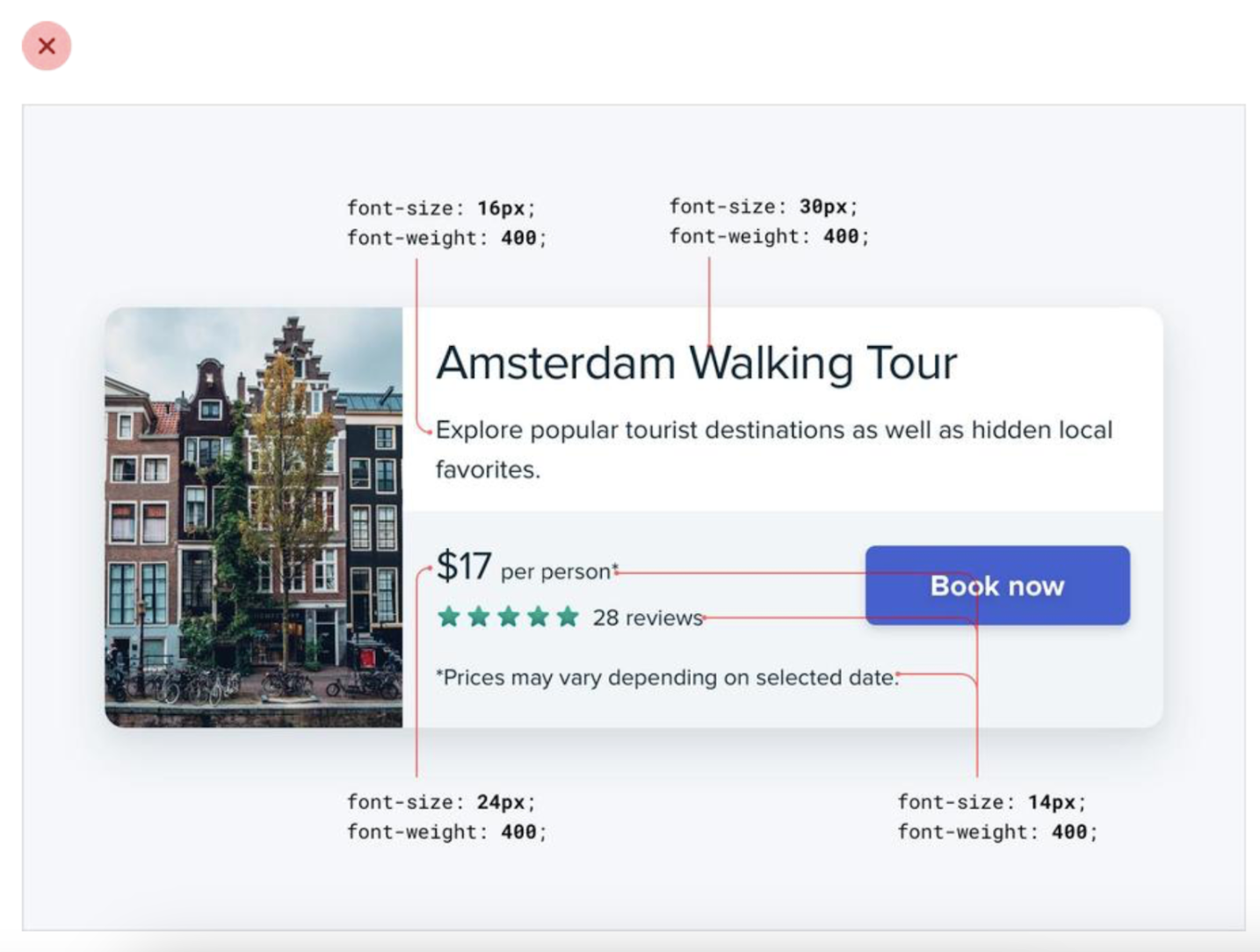
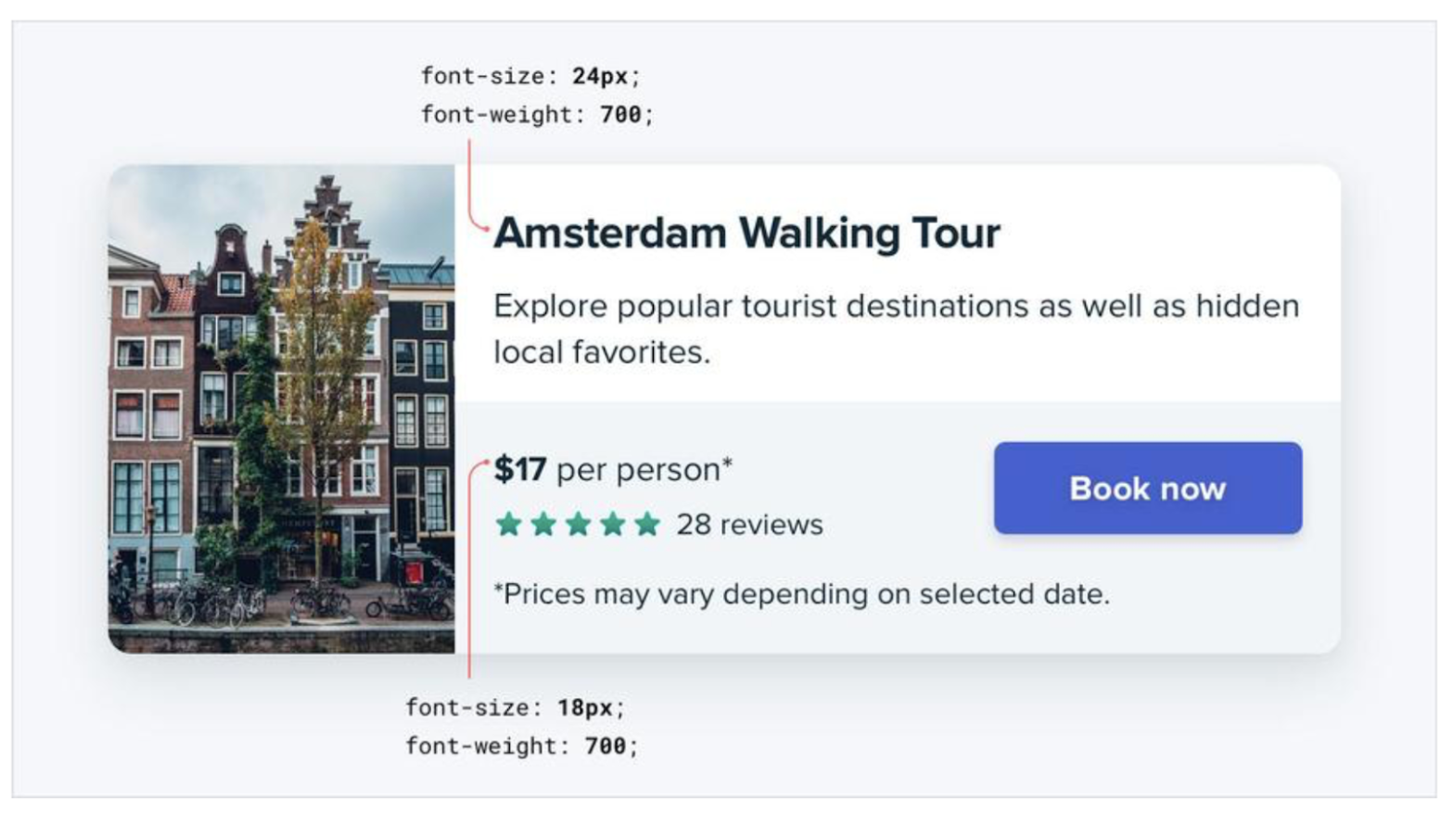
Trong ví dụ này, việc làm cho một phần tử chính trở nên đậm hơn có thể giúp bạn sử dụng kích thước font chữ hợp lý hơn mà vẫn giữ được sự nổi bật. Thay vì phải tăng kích thước font chữ lên quá mức, bạn có thể làm cho phần tử trở nên đậm để làm cho nó nổi bật và dễ đọc mà không làm ảnh hưởng đến tổng thể của thiết kế. Điều này thường mang lại hiệu quả truyền đạt tốt hơn về mức độ quan trọng của phần tử đó trong giao diện.

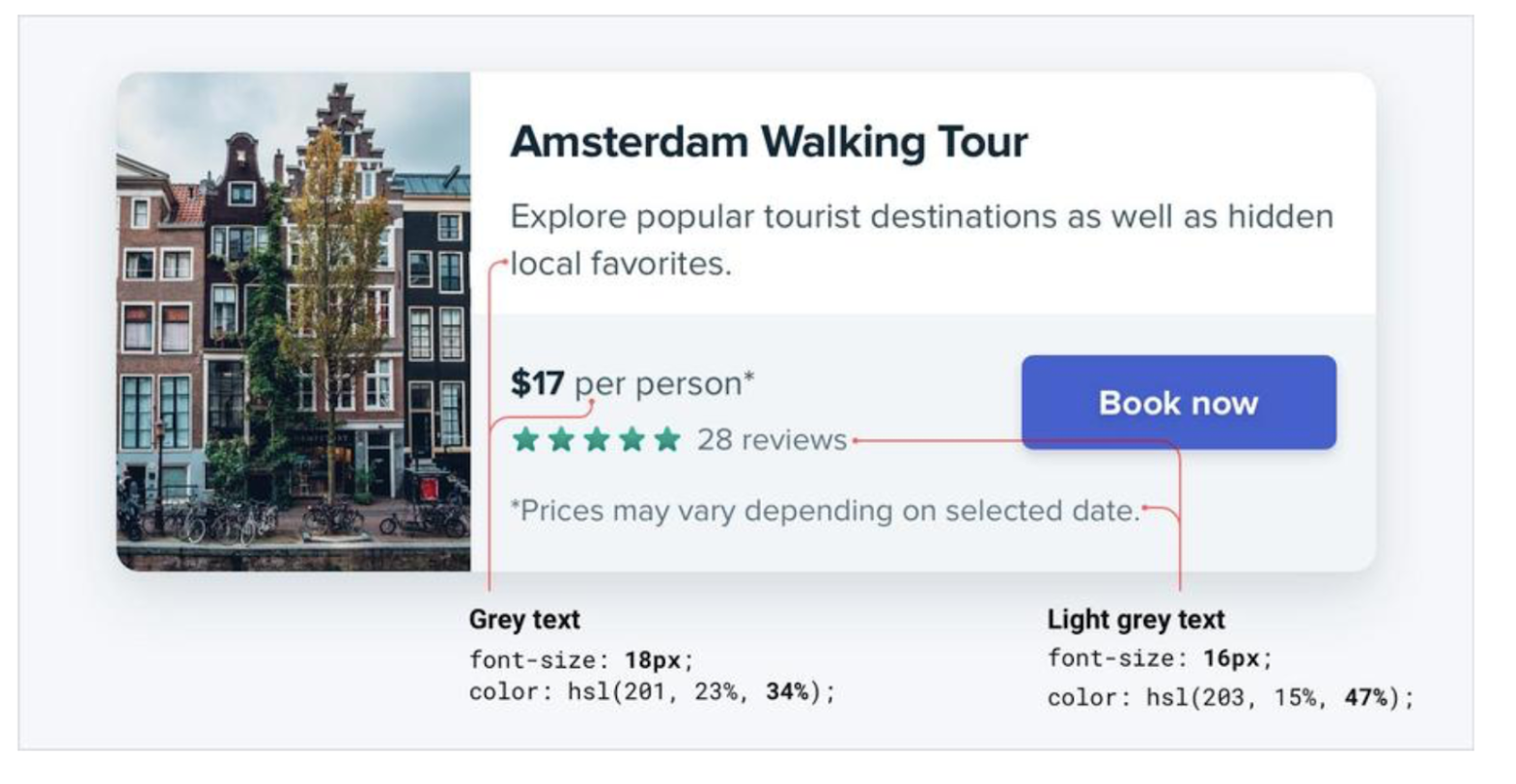
Trong ví dụ này, việc sử dụng một màu sắc nhẹ nhàng cho văn bản phụ thay vì sử dụng kích thước font chữ nhỏ giúp làm rõ ràng rằng văn bản đó chỉ có tính chất hỗ trợ, không phải là quan trọng như văn bản chính. Bằng cách này, bạn không cần phải giảm kích thước font chữ xuống quá mức, vẫn giữ được sự dễ đọc mà không làm mất đi sự quan trọng của thông tin. Điều này làm cho thiết kế trở nên cân đối hơn và người đọc có thể dễ dàng phân biệt giữa nội dung chính và nội dung hỗ trợ.

Khuyến khích việc sử dụng chỉ hai hoặc ba màu sắc trong thiết kế. Việc giữ một số lượng màu sắc hạn chế giúp tạo ra sự nhất quán và hài hòa trong giao diện, tránh làm cho thiết kế trở nên quá phức tạp và khó hiểu. Sự đơn giản về màu sắc cũng có thể giúp người sử dụng dễ dàng nhận biết và tương tác với các yếu tố trên giao diện.
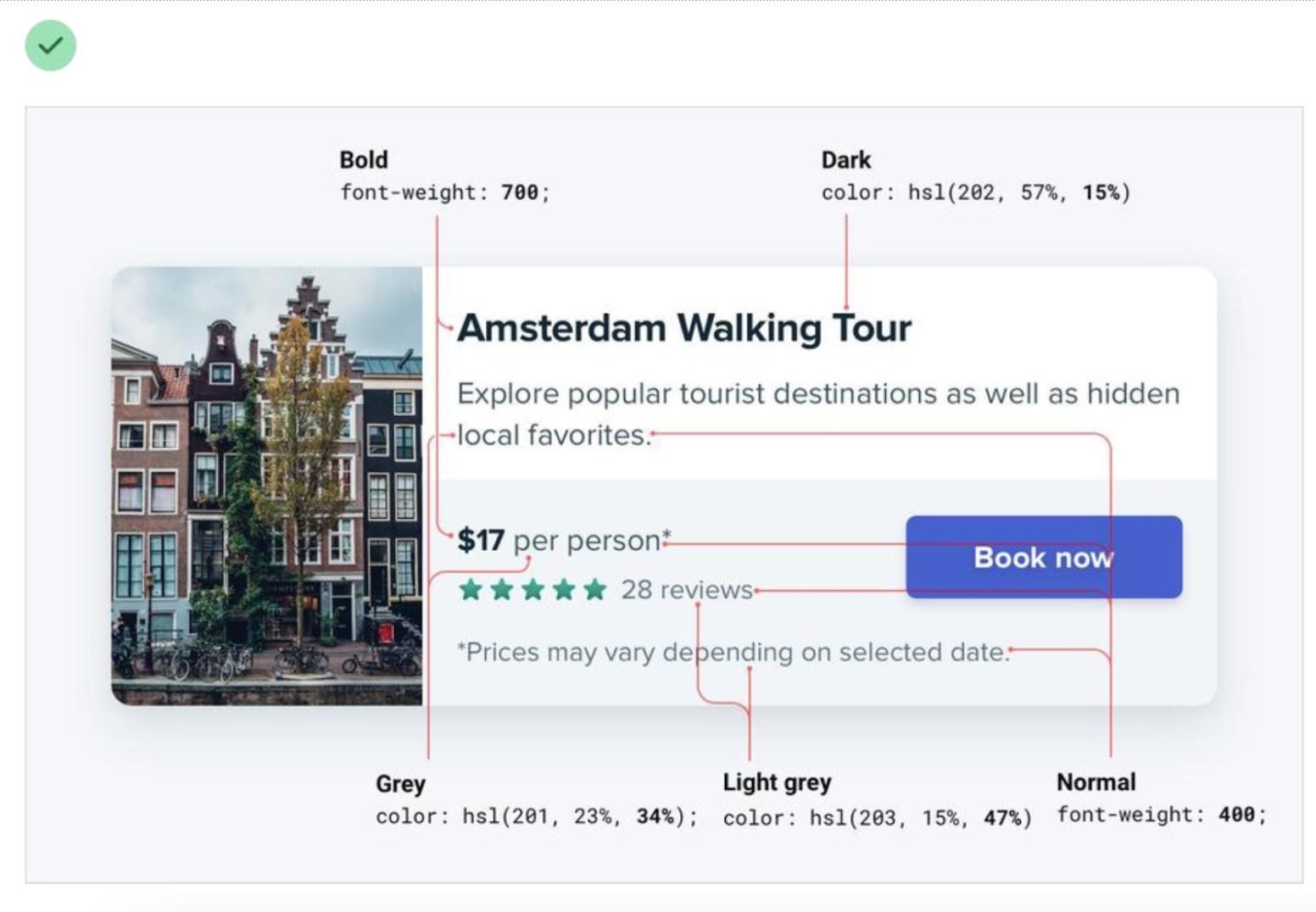
Sử dụng một màu sắc đậm cho nội dung chính, chẳng hạn như tiêu đề của một bài viết. Mục tiêu là làm cho nội dung chính nổi bật và dễ nhận diện, giúp người đọc hoặc người sử dụng nhanh chóng tập trung vào thông tin quan trọng. Màu sắc đậm thường được sử dụng để làm nổi bật và tạo sự đối比 trong thiết kế.
Sử dụng một màu xám cho nội dung phụ, chẳng hạn như ngày tháng mà một bài viết được xuất bản. Việc sử dụng màu sắc xám thường được áp dụng cho các yếu tố không phải là trọng tâm chính, như thông tin phụ, để chú ý đến nó mà không làm mất đi sự nổi bật của nội dung chính. Màu xám thường được coi là màu trung tính và phổ biến trong việc làm nền cho các yếu tố nhỏ hơn hoặc không quan trọng hơn trong giao diện.
Sử dụng một màu xám nhạt hơn cho nội dung thứ cấp, chẳng hạn như thông báo bản quyền ở chân trang. Màu xám nhạt thường được áp dụng cho các yếu tố quan trọng hơn so với nội dung phụ, nhưng không phải là chính. Trong trường hợp này, có thể là để chú ý đến các thông báo như bản quyền nhưng vẫn giữ cho chúng ở nền và không làm mất đi sự chú ý đến các phần nội dung quan trọng hơn trong giao diện.
Thường chỉ sử dụng hai font weights trong thiết kế giao diện người dùng. Việc giữ cho số lượng font weights hạn chế giúp tạo ra sự nhất quán trong giao diện và làm cho việc lựa chọn font chữ trở nên đơn giản hơn. Thông thường, một font weight có thể được sử dụng cho tiêu đề hoặc nội dung chính, trong khi font weight khác có thể được áp dụng cho các phần nội dung phụ hoặc thông tin hỗ trợ. Sự đơn giản trong lựa chọn font chữ giúp tạo ra một giao diện sáng tạo và dễ đọc.
Sử dụng một font weight bình thường (thường là 400 hoặc 500, phụ thuộc vào font chữ cụ thể) cho hầu hết văn bản trong giao diện người dùng. Font weight bình thường, thường được áp dụng cho nội dung chính, văn bản thông thường và các yếu tố khác không đặc biệt quan trọng. Việc này giúp giữ cho giao diện trông tự nhiên và dễ đọc, đồng thời làm cho các phần quan trọng hơn trở nên nổi bật khi áp dụng các trọng lượng font chữ khác nhau.
Sử dụng một font weight đậm hơn (thường là 600 hoặc 700, phụ thuộc vào font chữ cụ thể) cho văn bản mà bạn muốn nhấn mạnh. Việc này thường được áp dụng cho các tiêu đề, từ khóa, hoặc bất kỳ nội dung quan trọng nào mà bạn muốn thu hút sự chú ý của người đọc. Sự chênh lệch font weight giữa văn bản chính và văn bản được nhấn mạnh giúp tạo ra một sự đối lập, làm cho các yếu tố quan trọng trở nên rõ ràng và dễ nhận biết.

Khuyến cáo tránh sử dụng font weight dưới 400 cho công việc thiết kế giao diện người dùng, bởi vì chúng có thể phù hợp với các tiêu đề lớn nhưng trở nên khó đọc khi kích thước giảm xuống. Thay vào đó, nếu bạn muốn giảm độ ưu tiên của một số văn bản, đề xuất sử dụng màu sắc nhẹ hoặc giảm kích thước font chữ thay vì sử dụng font weight dưới 400. Sự lựa chọn này giúp đảm bảo độ đọc tốt hơn, đặc biệt là khi kích thước văn bản giảm xuống.
3. Tránh sử dụng văn bản màu xám trên nền có màu sắc.
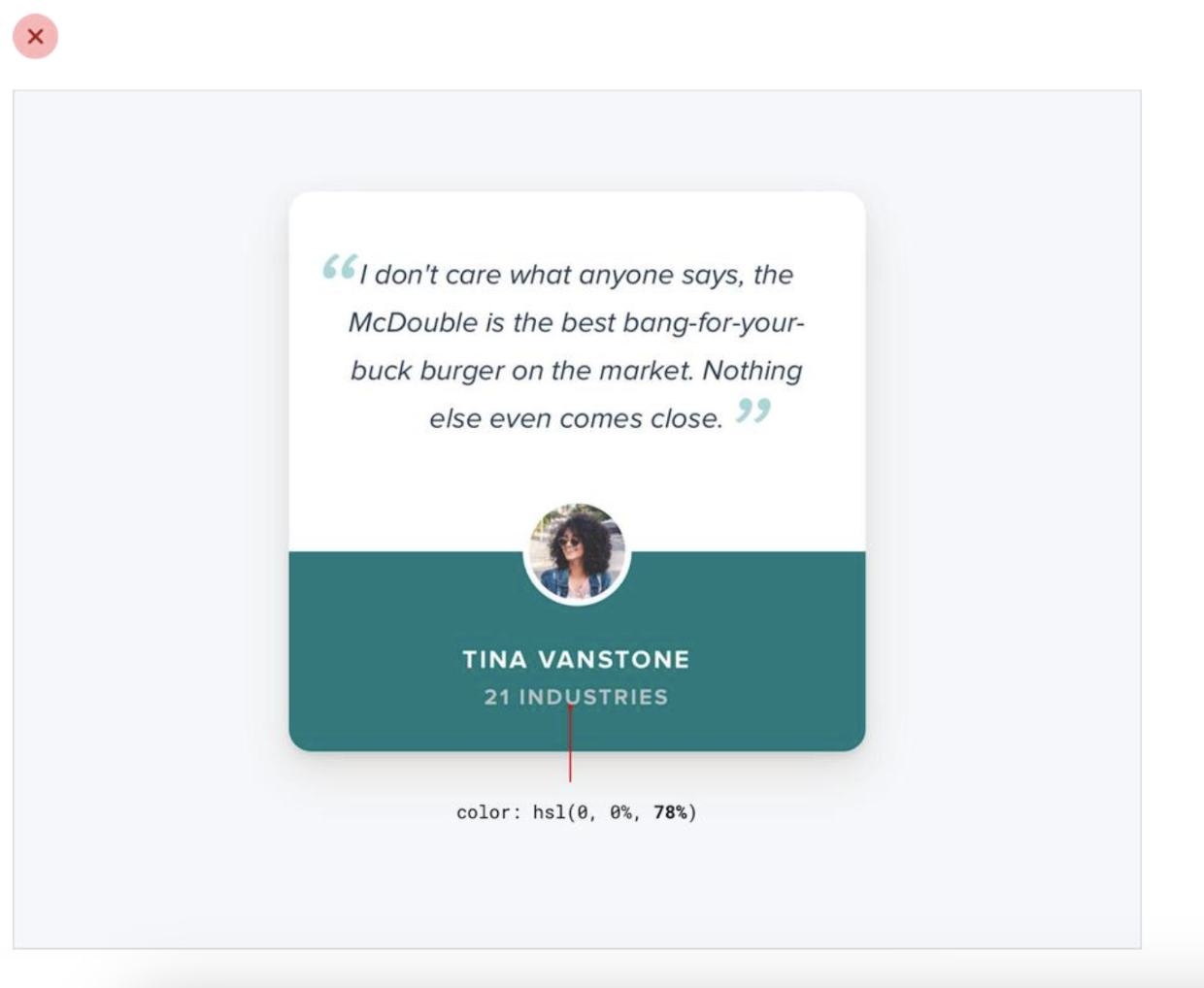
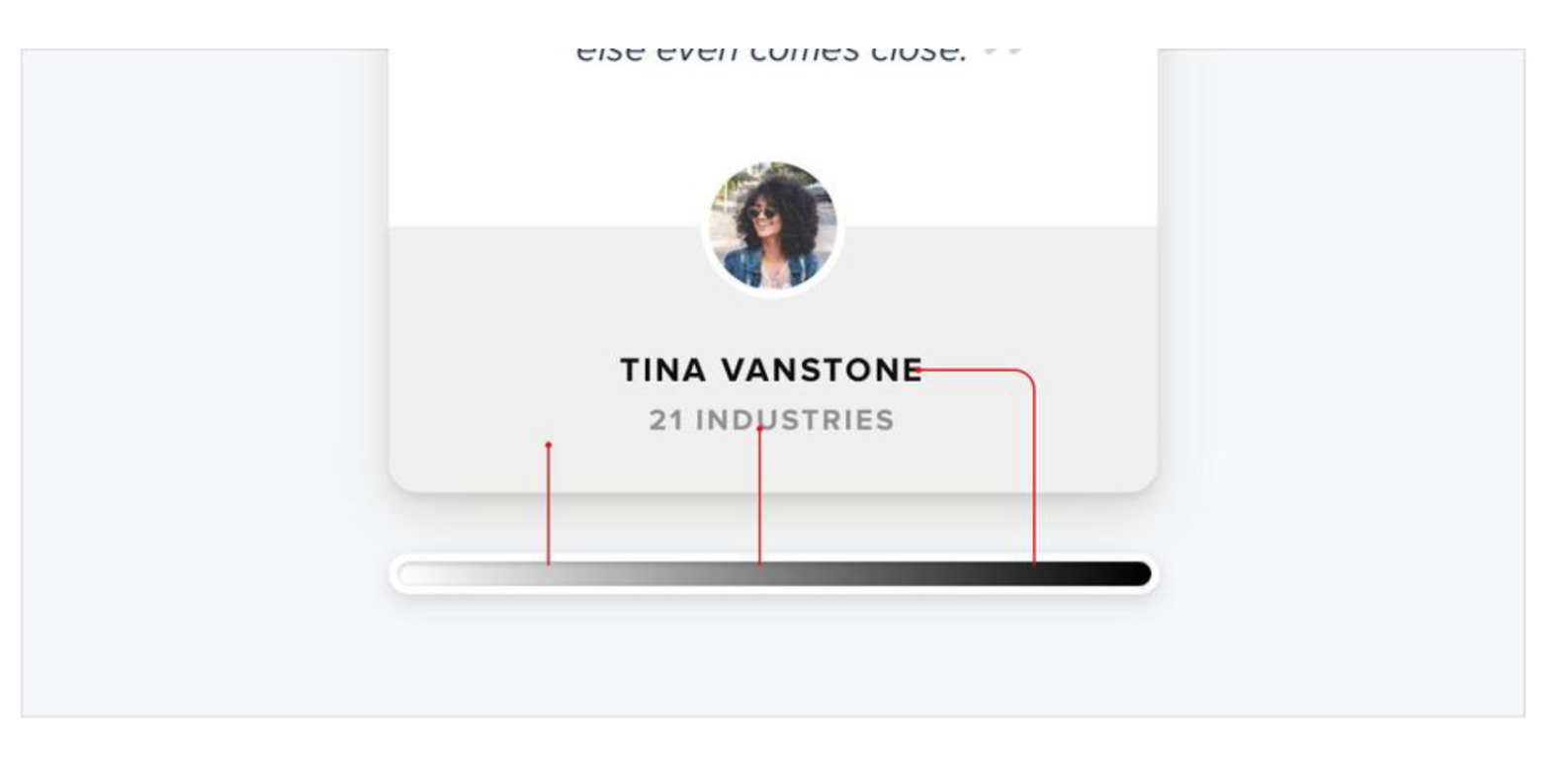
Khi sử dụng màu xám nhạt cho văn bản trên nền trắng, hiệu ứng chính là sự giảm độ tương phản giữa văn bản và nền. Màu xám nhạt không tạo ra sự tương phản mạnh mẽ giữa chữ và nền, làm cho chữ trở nên ít nổi bật hơn và khó nhận biết hơn, đặc biệt là trong trường hợp nền có màu sắc. Điều này có thể dẫn đến việc giảm đi sự rõ ràng của văn bản và gây khó khăn cho người đọc trong việc nhận biết thông tin. Do đó, việc lựa chọn màu sắc phù hợp giữa văn bản và nền là quan trọng để duy trì độ tương phản và tăng cường trải nghiệm người dùng.

Tạo ra sự ưu tiên trong thiết kế không phải chỉ là về việc làm cho văn bản màu xám nhạt. Thay vào đó, điều quan trọng là giữ cho văn bản có sự tương phản với màu nền, tức là làm cho nó nổi bật và dễ nhận biết trong môi trường giao diện. Sự tương phản này có thể đạt được bằng cách làm cho màu văn bản gần giống với màu nền mà không làm mất đi sự độc lập giữa chúng. Điều này giúp tạo ra một sự phân biệt rõ ràng giữa các yếu tố trong giao diện, giúp tăng cường hiệu suất của hệ thống ưu tiên.

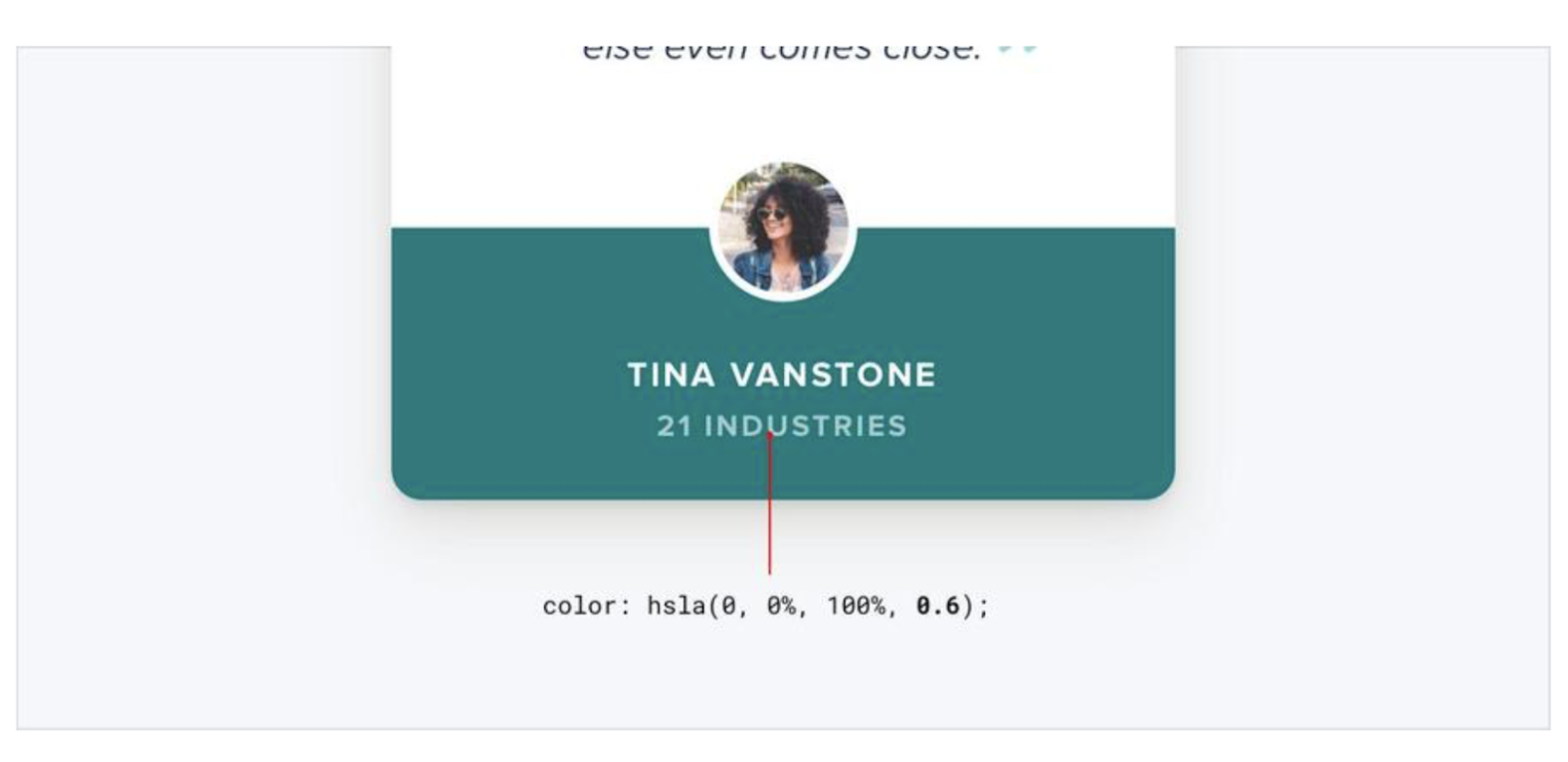
Sử dụng văn bản màu trắng và giảm độ mờ như một phương pháp có thể giúp tạo ra sự tương phản giữa văn bản và nền. Tuy nhiên, Việc này có thể không làm cho văn bản nổi bật đủ và có thể gây mất độ độc lập giữa văn bản và nền. “Độc lập” ở đây đề cập đến khả năng của văn bản để nổi bật và được nhận diện một cách rõ ràng trong môi trường nền. Thông thường, sự độc lập này được giữ bằng cách giữ cho màu văn bản tương phản đủ với màu nền mà không cần phải giảm độ mờ quá nhiều.

Mặc dù việc giảm độ tương phản có thể làm giảm đi sự chênh lệch giữa văn bản và nền, nhưng thường dẫn đến văn bản trông nhàm chán, mờ nhạt và đôi khi thậm chí có vẻ bị “tắt” hoặc không hoạt động, ám chỉ cảm giác màu sắc và tương phản thấp khiến cho văn bản trông như không nổi bật hoặc không quan trọng trong bối cảnh chung. Khi màu sắc và tương phản giảm, văn bản có thể mất đi sự nổi bật và khả năng thu hút sự chú ý của người đọc. Nói cách khác, việc sử dụng màu sắc và tương phản thấp có thể làm cho văn bản mất đi sự sắc nét và sinh động, gây ấn tượng rằng văn bản không hoạt động hoặc không quan trọng.
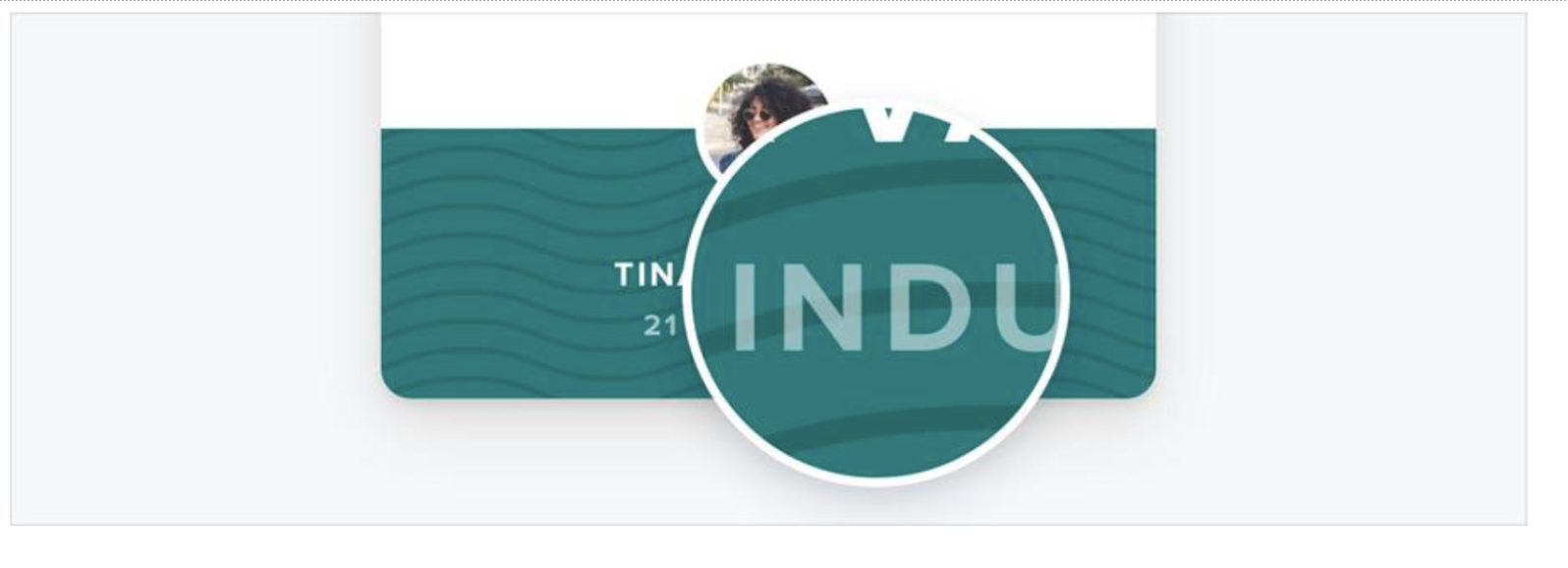
Việc sử dụng phương pháp giảm độ tương phản này trên hình ảnh hoặc mẫu nền có thể dẫn đến việc nền xuất hiện xuyên qua qua văn bản. Điều này có thể làm cho văn bản trở nên khó đọc và mất đi sự rõ ràng, vì màu sắc và chi tiết của nền có thể làm nổi bật qua văn bản, gây khó khăn trong việc nhận biết nội dung.

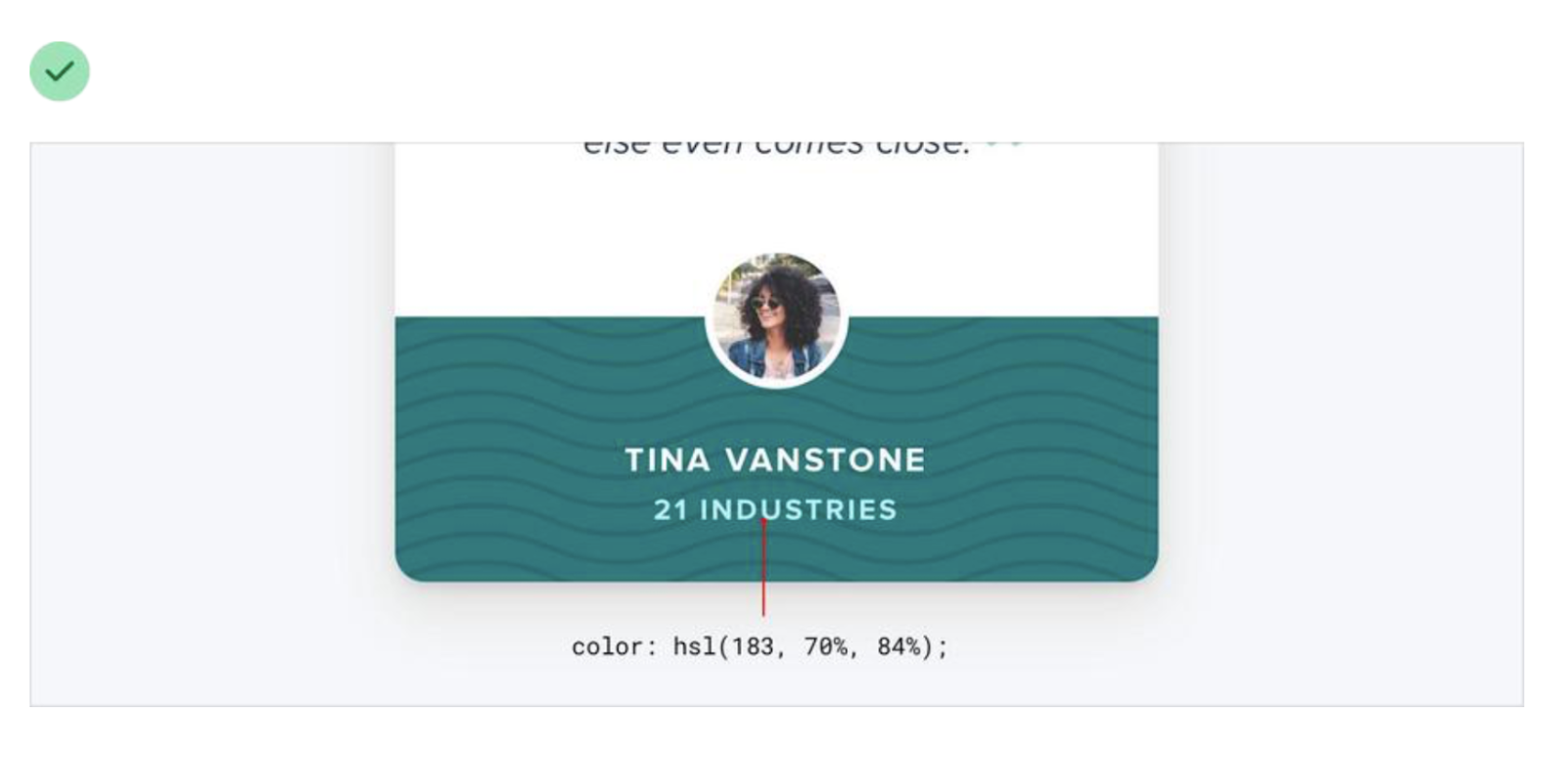
Cách tiếp cận tốt hơn là lựa chọn một màu sắc mới cho văn bản một cách tỉ mỉ, dựa trên màu nền của nó. Thay vì giảm độ mờ hoặc sáng tối của văn bản, việc lựa chọn một màu sắc mới có thể tạo ra sự tương phản đủ để văn bản nổi bật mà vẫn giữ được sự hài hòa với nền.
Chọn một màu mới cho văn bản bằng cách giữ nguyên màu sắc cơ bản (hue) nhưng điều chỉnh độ bão hòa và độ sáng cho đến khi nó trông phù hợp với ý muốn của bạn. Thay vì giữ nguyên màu sắc của văn bản nhưng chỉ giảm độ mờ hoặc sáng tối, cách tiếp cận này cho phép bạn tạo ra một màu mới phù hợp với nền mà vẫn giữ được sự tương phản và nổi bật.

Việc chọn màu sắc theo cách này giúp giảm độ tương phản của văn bản mà vẫn giữ được sự rõ ràng và không làm cho nó trở nên mờ nhạt. Thay vì chỉ đơn giản làm cho văn bản trở nên nhợt nhạt hoặc không nổi bật, việc lựa chọn một màu sắc mới và điều chỉnh các yếu tố như độ bão hòa và độ sáng giúp duy trì được sự nổi bật của văn bản trong bối cảnh tổng thể.
4. Nhấn mạnh bằng cách giảm nhấn mạnh
Đôi khi bạn sẽ gặp tình huống trong thiết kế giao diện khi phần quan trọng nhất không đủ nổi bật, và không có yếu tố nào có thể được thêm vào để làm cho nó nổi bật hơn. Điều này có thể xuất phát từ việc giảm tương phản, kích thước, màu sắc hoặc các yếu tố thiết kế khác không làm cho phần chính trở nên đặc biệt hay thu hút đủ sự chú ý.
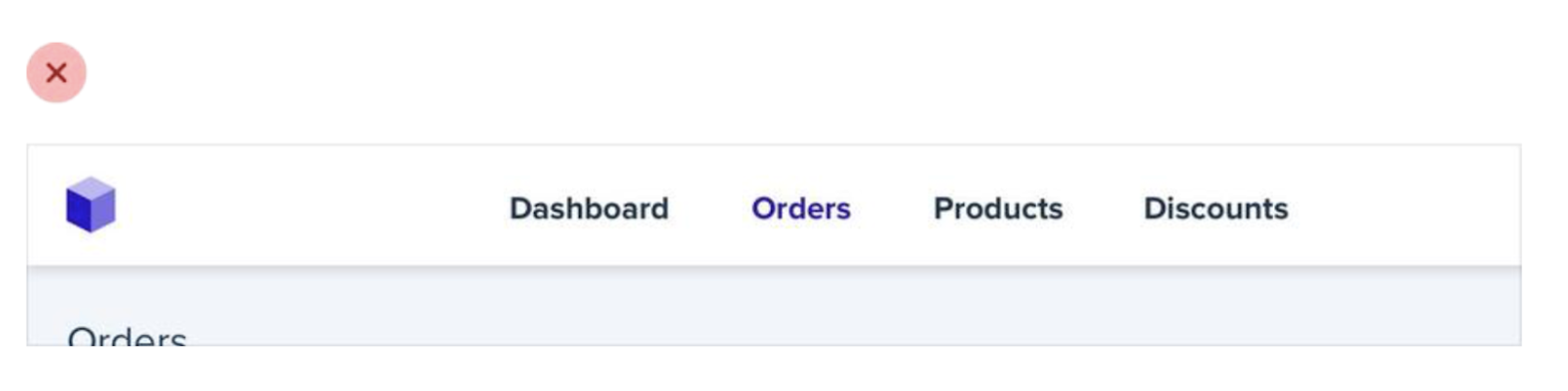
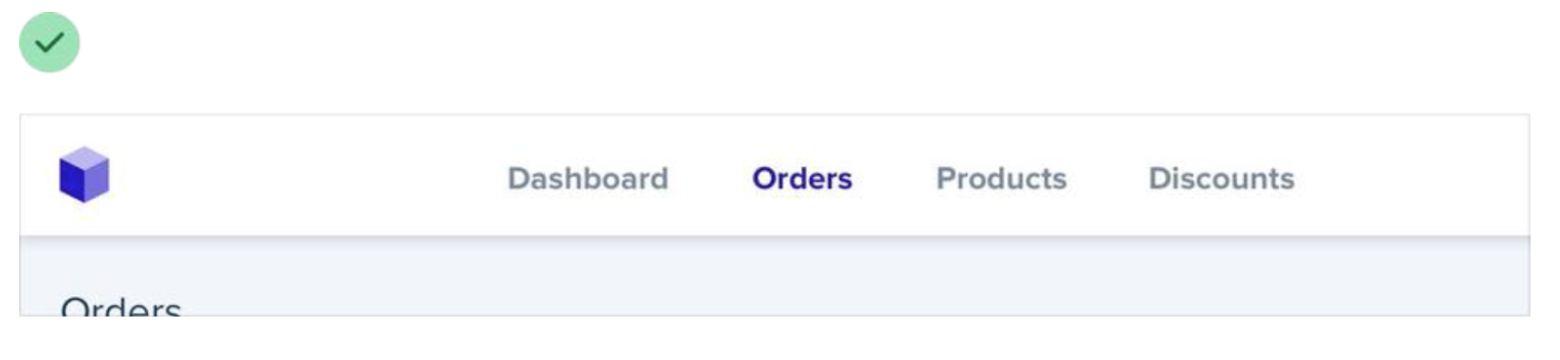
Trong ví dụ này, mặc dù đã cố gắng làm cho mục điều hướng đang hoạt động trở nên nổi bật hơn bằng cách sử dụng màu sắc khác biệt, nhưng vẫn không đủ để nó nổi bật so với các mục không hoạt động khác. Điều này có thể là do yếu tố thiết kế khác như tương phản, kích thước hoặc màu sắc không được tối ưu hóa để tạo sự chênh lệch đủ lớn giữa mục hoạt động và mục không hoạt động.

Trong trường hợp gặp khó khăn như vậy, thay vì cố gắng làm cho phần tử bạn muốn tập trung nổi bật hơn, hãy tìm cách làm giảm sự chú ý đối với các phần tử cạnh tranh với nó. Điều này có thể bao gồm việc giảm tương phản, sử dụng màu sắc hoặc kích thước phù hợp hơn để tạo ra sự chênh lệch và làm cho phần tử chính trở nên nổi bật hơn.
Trong ví dụ này, bạn có thể thực hiện điều đó bằng cách sử dụng màu sắc nhẹ nhàng cho các mục không hoạt động, giúp chúng trở nên ít nổi bật hơn so với mục đang hoạt động. Điều này tạo ra một sự chênh lệch màu sắc giữa các mục, làm cho mục đang hoạt động trở nên nổi bật hơn và thu hút sự chú ý.

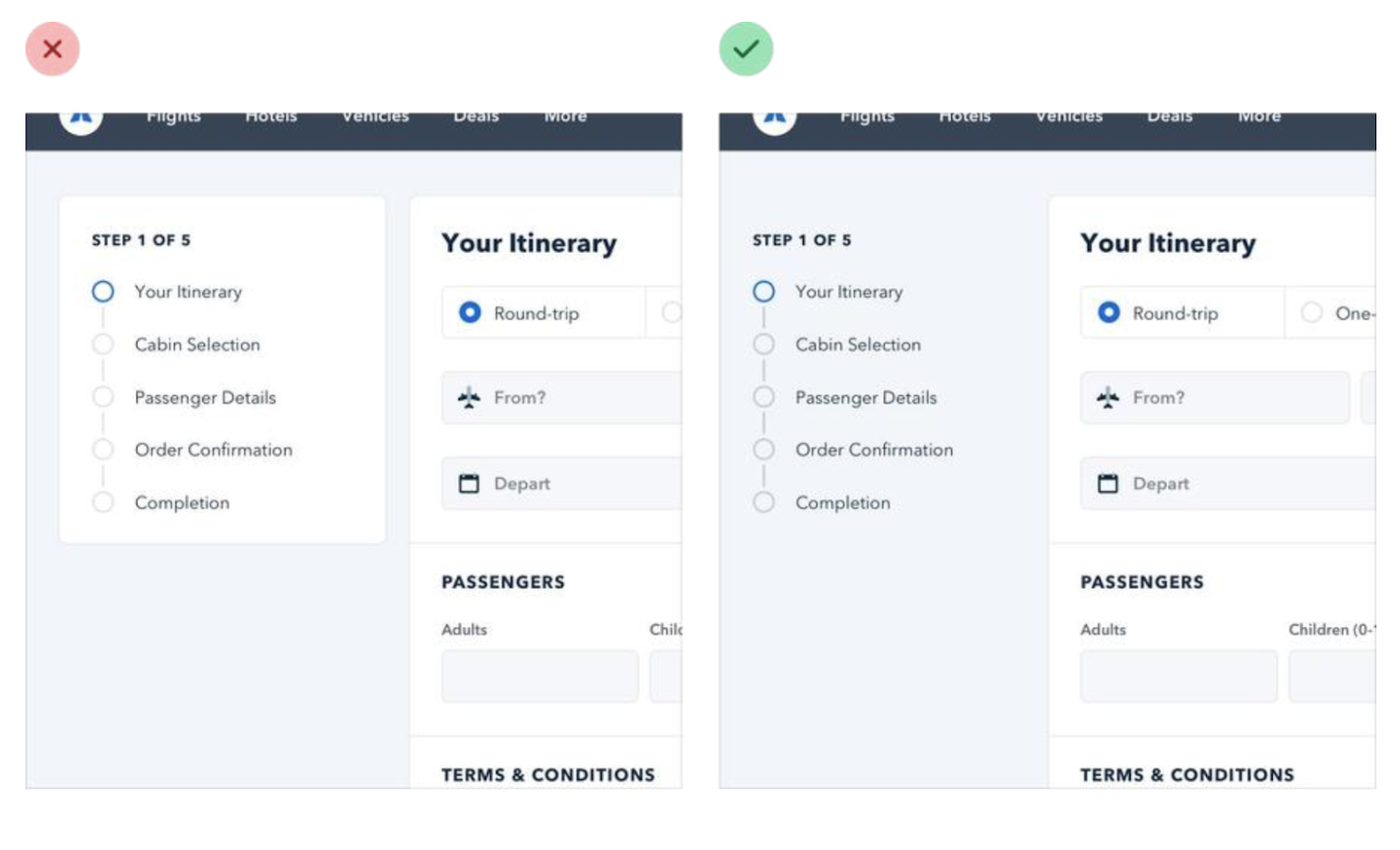
Trong trường hợp thanh bên cảm thấy như đang cạnh tranh với khu vực nội dung chính, bạn có thể giảm sự chú ý bằng cách không đặt màu nền cho nó. Thay vào đó, để nội dung đặt trực tiếp trên nền trang web, điều này giúp tạo ra một không gian mở và giảm sự cạnh tranh giữa các phần khác nhau của giao diện.

5. Nhãn là lựa chọn cuối cùng
Không cần phải tập trung quá nhiều vào vấn đề khả dụng (accessibility) – đây không phải là về các biểu mẫu (forms).
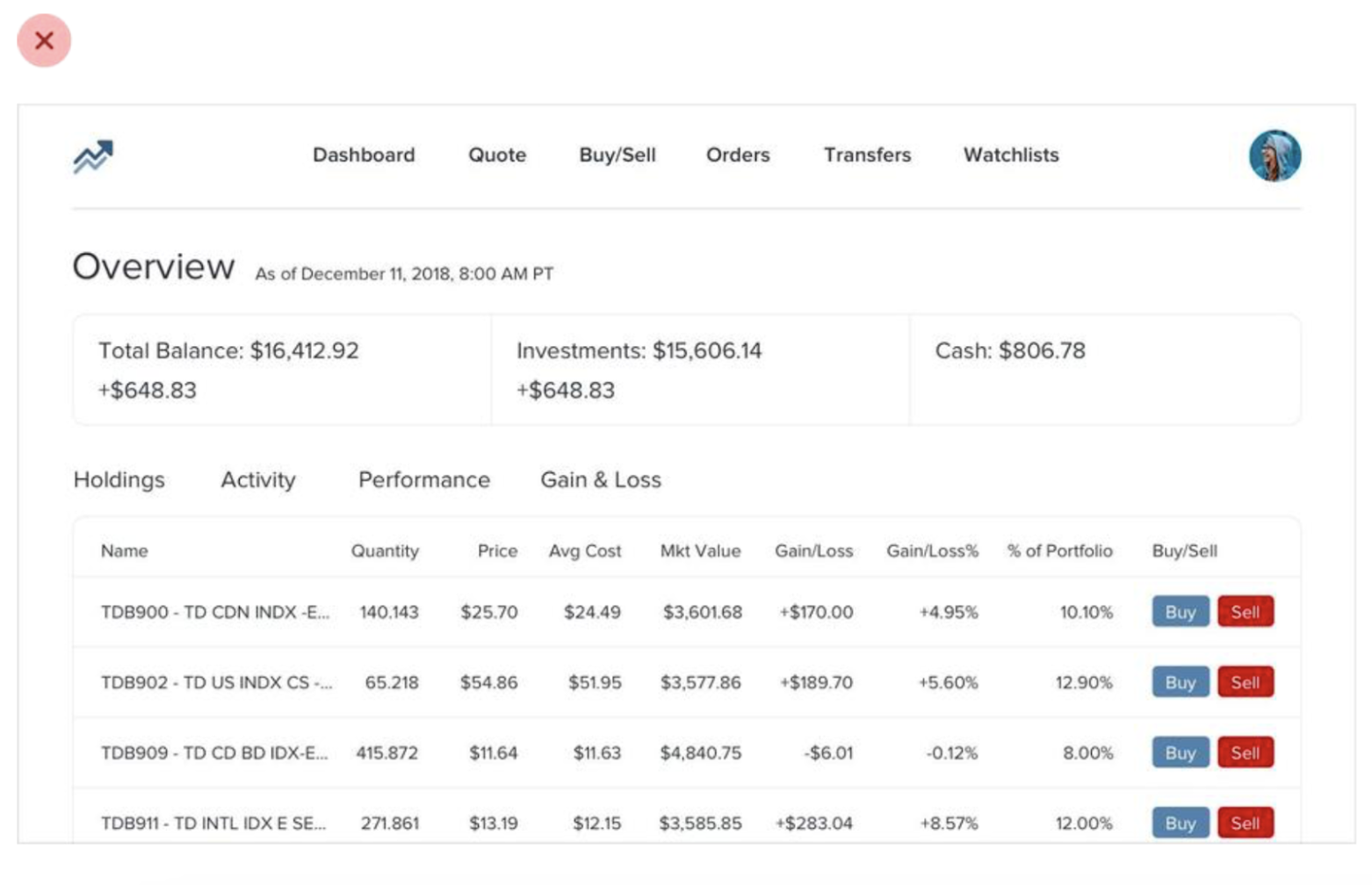
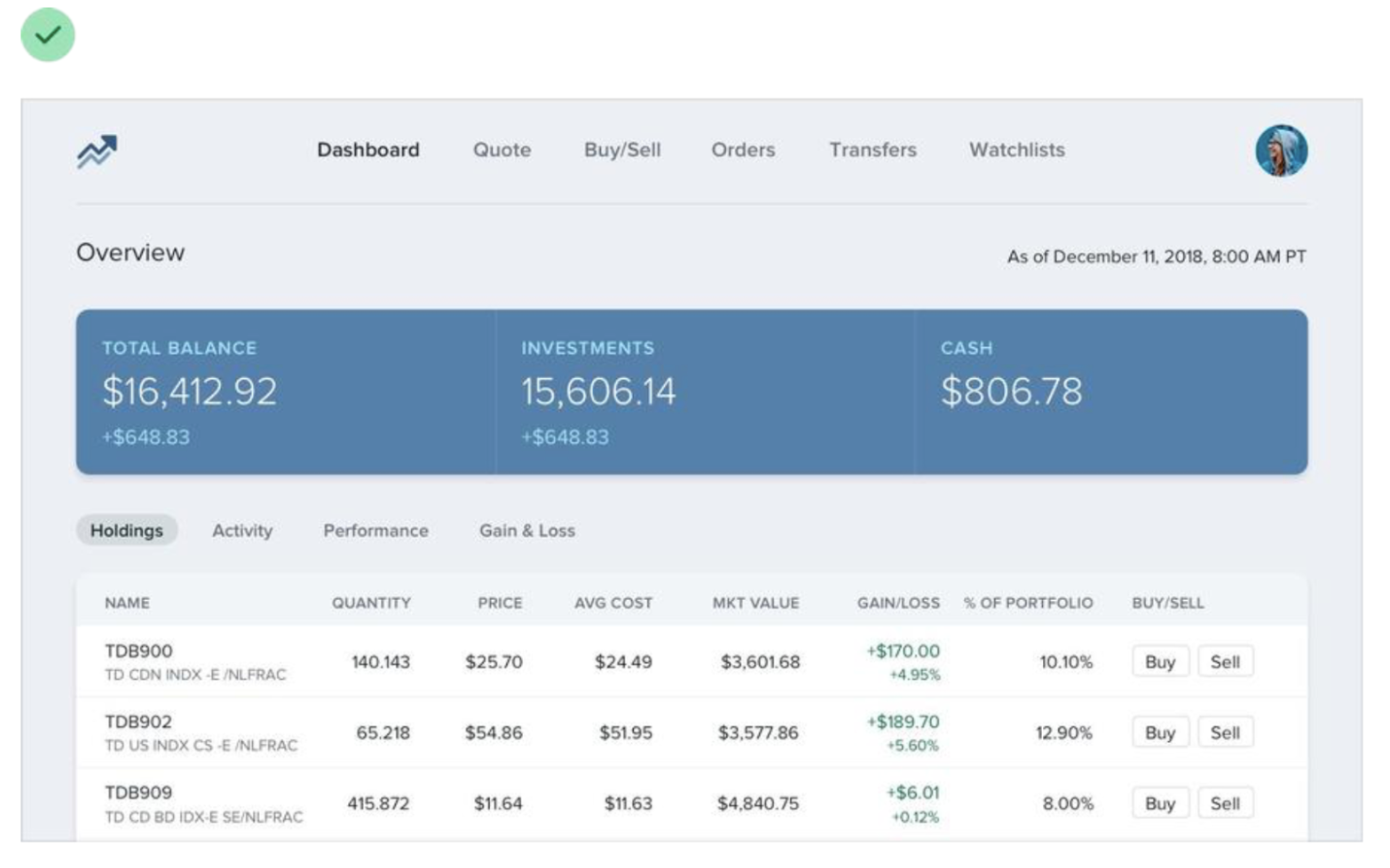
Khi trình bày dữ liệu cho người dùng, nhiều người thường sử dụng một phương pháp hiển thị “nhãn: giá trị”, trong đó một nhãn ngắn gọn đi sau là giá trị tương ứng. Tuy nhiên, cách này có thể làm cho thông tin trở nên mơ hồ và khó hiểu đối với người dùng. Thay vào đó, chúng ta có thể sử dụng các phương pháp trình bày phức tạp hơn hoặc trực quan hóa dữ liệu để làm cho thông tin trở nên dễ hiểu và thuận tiện hơn.

Khi bạn trình bày dữ liệu theo định dạng nhãn: giá trị, nó tạo ra một bảng dữ liệu tuyến tính mà không có sự phân biệt về mức độ quan trọng giữa các phần dữ liệu. Bảng dữ liệu tuyến tính là một cách trình bày dữ liệu trong định dạng nhãn: giá trị, nơi mỗi dòng biểu diễn một bản ghi hoặc một phần dữ liệu và mỗi cột biểu diễn một thuộc tính hoặc một chiều của dữ liệu. Mỗi ô trong bảng chứa một giá trị cụ thể. Định dạng này thường làm mất đi cơ hội tạo ra sự phân biệt và ưu tiên giữa các phần dữ liệu, làm cho thông điệp quan trọng của dữ liệu trở nên không rõ ràng. Điều này có thể làm cho việc hiển thị thông tin trở nên khó hiểu và mất tính hiệu quả trong việc truyền đạt thông điệp quan trọng của dữ liệu. Thay vào đó, bạn có thể sử dụng các phương pháp trình bày phức tạp hơn để tạo ra sự ưu tiên và phân biệt rõ ràng giữa các phần dữ liệu.
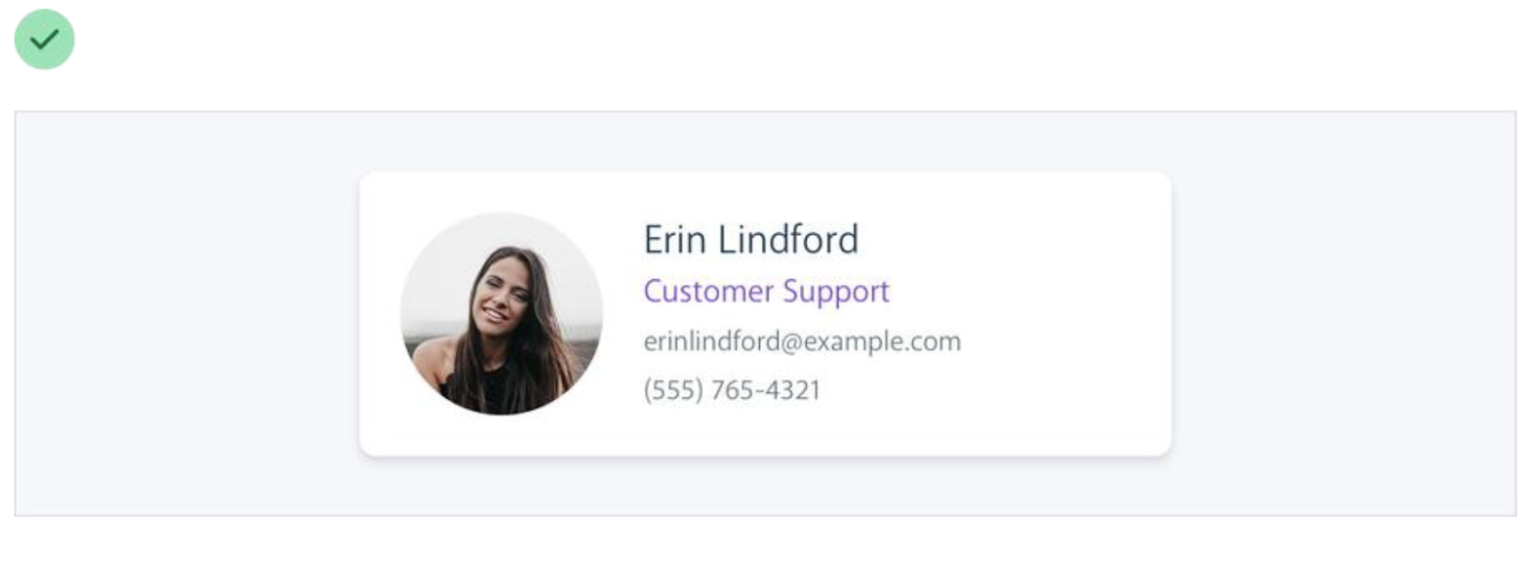
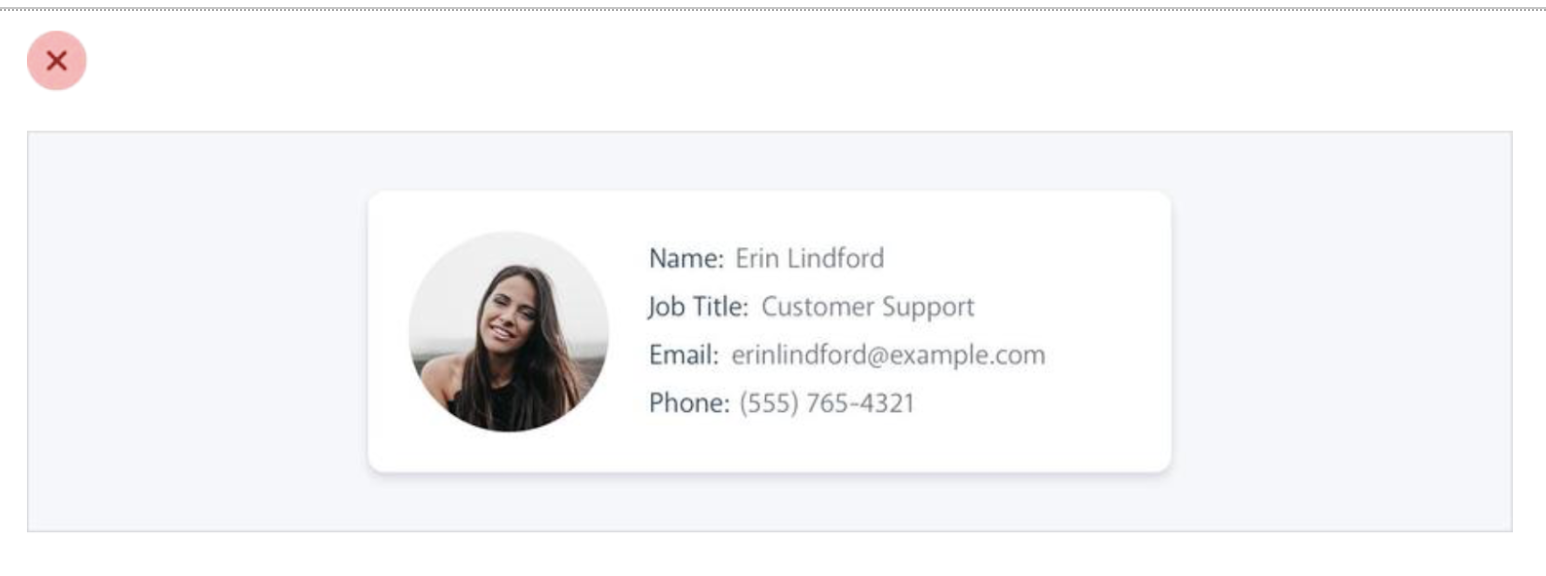
Bạn có thể không cần sử dụng nhãn (label) chú thích cho dữ liệu
Trong một số tình huống, bạn có thể xác định được thông tin chỉ bằng cách nhìn vào định dạng của nó. Ví dụ, địa chỉ email janedoe@example.com là một địa chỉ email, (555) 765-4321 là một số điện thoại và $19.99 là một giá cả. Khi định dạng không đủ, ngữ cảnh thường cũng đủ để hiểu. Khi bạn thấy cụm từ “Hỗ trợ khách hàng” được liệt kê dưới tên của ai đó trong một danh bạ nhân viên, bạn không cần một nhãn để thiết lập mối liên kết đó là bộ phận mà người đó làm việc. Bằng cách này, việc không sử dụng nhãn giúp làm nổi bật thông tin quan trọng hoặc xác định, làm cho giao diện trở nên dễ sử dụng hơn và tạo cảm giác “được thiết kế”.