Chương 2: Hệ thống phân cấp là tất cả – Phần 2
6. Kết hợp các nhãn (labels) và giá trị (values)
Khi bạn có thể trình bày dữ liệu mà không cần nhãn, việc nhấn mạnh thông tin quan trọng hoặc nhận diện trở nên dễ dàng hơn, làm cho giao diện trở nên dễ sử dụng và đồng thời tạo cảm giác “được thiết kế” hơn.
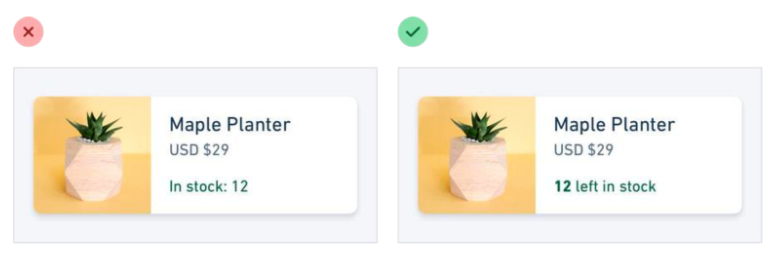
Khi bạn cần hiển thị thông tin chi tiết như tồn kho, thêm một số văn bản mô tả giúp giải thích rõ ràng hơn cho người dùng. Trong ví dụ này, việc sử dụng “12 còn lại trong kho” thay vì chỉ “In stock: 12” giúp làm rõ hơn về tình trạng tồn kho và tạo ra một giao diện dễ hiểu hơn cho người sử dụng.

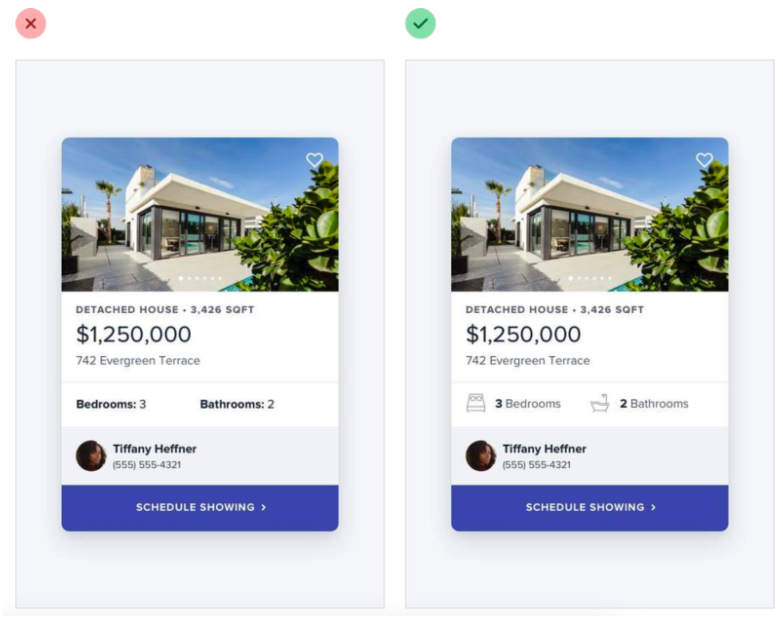
Trong ví dụ này, thay vì sử dụng “Phòng ngủ: 3,” việc sử dụng “3 phòng ngủ” giúp thông tin trở nên rõ ràng và dễ hiểu hơn trong giao diện người dùng. Bạn có thể tận dụng cách này để kết hợp nhãn và giá trị một cách linh hoạt, làm cho thông tin trở nên thân thiện và tiện lợi cho người sử dụng.

Trong khi thiết kế giao diện, việc tạo ra một cấu trúc dữ liệu mà không sử dụng nhãn để đặt tên cho từng phần dữ liệu có thể giúp giảm bớt sự rối bời và tăng tính tổ chức. Thay vào đó, bạn có thể sử dụng các phương pháp khác như sử dụng kiểu chữ, màu sắc, và các yếu tố thiết kế khác để tạo ra sự hiệu quả và thu hút. Cụ thể, việc kết hợp nhãn và giá trị thành một đơn vị duy nhất giúp tăng cường khả năng nhận biết và tạo điểm nhấn cho các thông tin quan trọng trong giao diện. Điều này không chỉ giúp giao diện trở nên dễ sử dụng hơn mà còn tăng tính thẩm mỹ và “được thiết kế.”
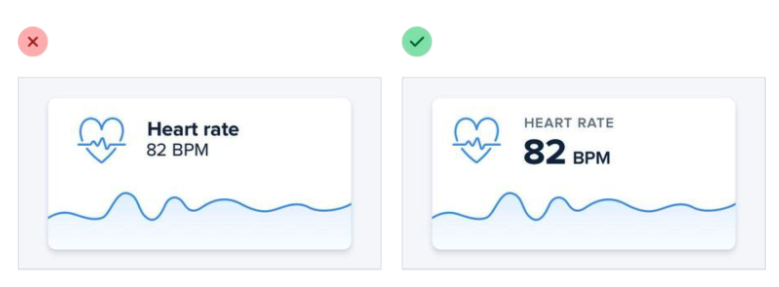
Nhãn là phụ
Khi bạn có nhiều phần thông tin tương tự và muốn chúng dễ dàng quét nhìn, bạn cần sử dụng nhãn để định danh và phân loại chúng. Nhãn giúp tạo ra một sự hiểu biết tổng quan về các phần dữ liệu khác nhau mà không cần đọc chi tiết từng giá trị. Điều này làm tăng tính hiệu quả và sự rõ ràng của giao diện người dùng. Tuy nhiên, cố gắng giảm thiểu việc sử dụng nhãn và ưu tiên các phương pháp khác như hiển thị giá trị một cách rõ ràng và kết hợp nhãn với giá trị để tăng tính hiệu quả và thiết kế dễ đọc.
Trong các trường hợp như vậy, khi bạn cần một nhãn, hãy xem nó như là một phần hỗ trợ cho dữ liệu. Dữ liệu chính là điều quan trọng, còn nhãn chỉ là để làm rõ thông tin hơn.

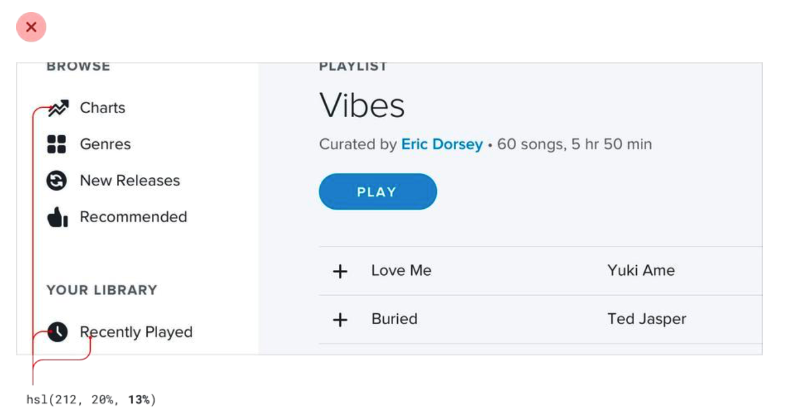
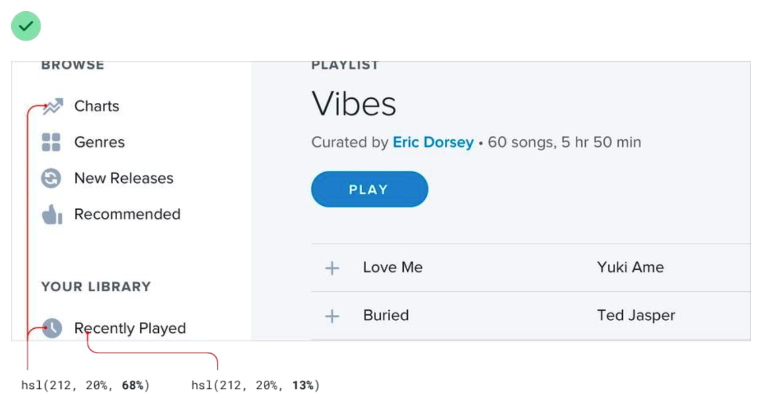
Giảm sự nhấn mạnh của nhãn, làm cho nó trở nên ít quan trọng hơn so với các yếu tố khác trong giao diện người dùng. Điều này có thể được đạt được thông qua các biện pháp như làm nhỏ nhãn hơn, giảm độ tương phản so với phần còn lại của giao diện, sử dụng font weight nhẹ hơn, hoặc sự kết hợp của những yếu tố này. Mục tiêu là làm cho dữ liệu chính, hoặc giá trị, trở nên rõ ràng và nổi bật hơn so với nhãn, giảm bớt sự chú ý đến nhãn để tập trung vào thông tin chính.
Khi nào cần nhấn mạnh 1 nhãn
Khi bạn thiết kế một giao diện nơi bạn biết rằng người dùng sẽ tìm kiếm hoặc cần chú ý đặc biệt đến nhãn, có thể bạn muốn tăng cường sự chú ý đối với nhãn chứ không phải dữ liệu. Điều này có thể đảm bảo rằng thông tin quan trọng nhất được người dùng nhận thức ngay từ đầu, thậm chí trước khi họ đọc chi tiết dữ liệu cụ thể. Điều này đặc biệt quan trọng trong các trường hợp mà việc hiểu rõ ngay từ đầu nhãn có thể giúp người dùng tìm và hiểu thông tin một cách nhanh chóng.
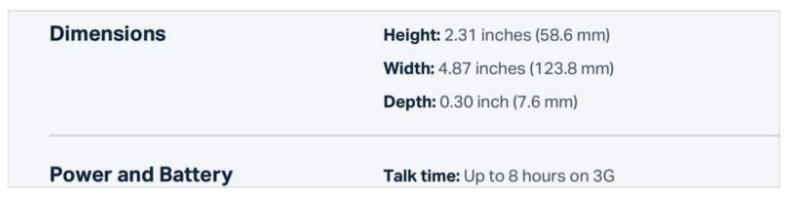
Điều này thường xảy ra trên các trang có thông tin dày đặc, như thông số kỹ thuật của một sản phẩm. Trong những trường hợp này, việc tăng cường chú ý vào nhãn có thể giúp người dùng nhanh chóng xác định thông tin quan trọng mà họ đang tìm kiếm.
Trong các trường hợp như trang thông số kỹ thuật của một sản phẩm, nơi mà người dùng có khả năng đang tìm kiếm nhãn để xác định thông tin, nếu như người dùng đang muốn biết về kích thước của một chiếc điện thoại thông minh chẳng hạn, họ có thể quét mắt trên trang để tìm các từ như “độ dày” thay vì “7.6mm”. Vì vậy, trong trường hợp này, đôi khi làm nổi bật nhãn hơn giá trị có thể là lựa chọn hợp lý.

Tuy nhiên, không nên làm mờ thông tin quá mức, trong những tình huống như vậy thông tin vẫn là rất quan trọng. Việc chỉ sử dụng một màu sắc đậm hơn cho nhãn và một màu sắc nhẹ hơn cho giá trị thường là đủ.
7. Tách biệt cấu trúc thứ bậc trong thiết kế giao diện (visual hierarchy) và cấu trúc bố cục tài liệu (document hierarchy)
Việc sử dụng đánh dấu ngữ nghĩa khi xây dựng trang web là rất quan trọng, đó là việc thêm các thẻ tiêu đề như h1, h2 hoặc h3 khi bạn muốn đặt tiêu đề cho các phần của giao diện. Đơn giản, “đánh dấu ngữ nghĩa” ở đây có thể hiểu là việc sử dụng các thẻ tiêu đề để làm cho nội dung trở nên có ý nghĩa và cấu trúc hơn.
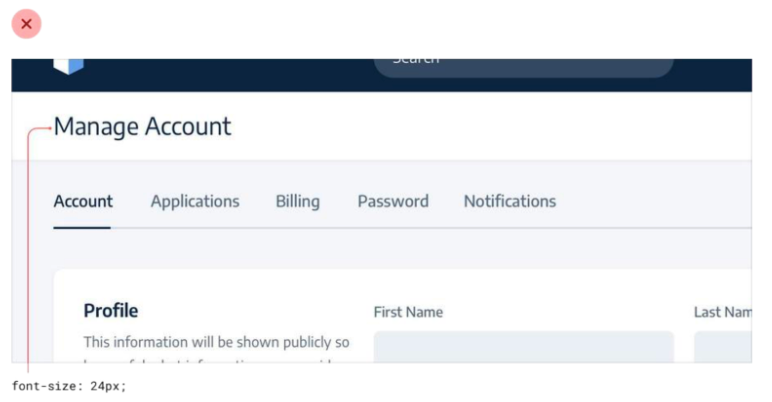
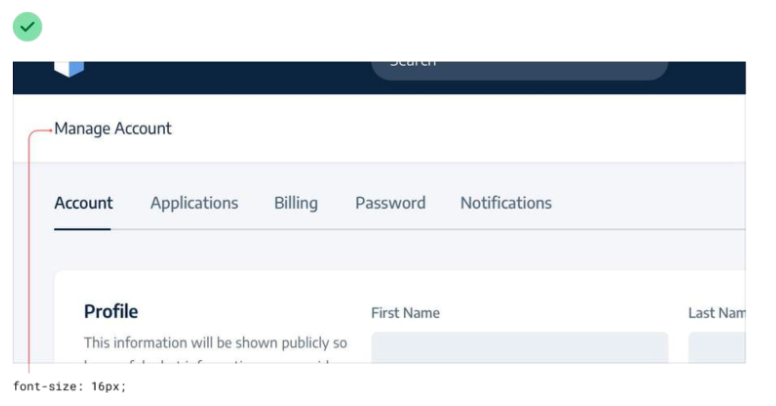
Mặc định, trình duyệt sẽ tự giả định rằng kích thước của font cho các tiêu đề sẽ giảm dần, nghĩa là h1 sẽ lớn nhất, h6 sẽ nhỏ nhất. Mặc dù điều này thường được sử dụng cho nội dung giống như tài liệu, nhưng trong giao diện ứng dụng, nó có thể dẫn đến những quyết định thiết kế không tốt.
Ví dụ, sử dụng thẻ h1 để thêm tiêu đề như “Quản lý Tài khoản” có nghĩa là làm cho tiêu đề trở nên quan trọng ngữ nghĩa, nhưng do chúng ta thường nghĩ rằng tiêu đề h1 nên lớn, nên có thể dẫn đến làm cho tiêu đề trở nên lớn hơn nhiều so với cần thiết.
Vì vậy, quan trọng là phải cân nhắc kỹ lưỡng giữa ý nghĩa và cách thức hiển thị để tránh những quyết định thiết kế không tối ưu.

Trong nhiều trường hợp, những “tiêu đề của từng phần” (section titles) trên trang web thường chơi vai trò giống như những “nhãn” hơn là những “tiêu đề” quan trọng. Nghĩa là, chúng thường chứa thông tin hỗ trợ hoặc mô tả về nội dung trong từng phần cụ thể, thay vì là những phần tử tiêu biểu thu hút sự chú ý của trang.
Đối với một trang web, “Tiêu đề Chính” (main heading) hoặc “Tiêu đề Trang” (page heading) có nhiệm vụ lớn hơn trong việc thu hút sự chú ý và chỉ định ý chính của trang. Ngược lại, các “tiêu đề của từng phần” thường chủ yếu nhằm đánh dấu, gắn nhãn cho nội dung cụ thể trong từng phần mà không cần thu hút sự chú ý quá mức.

Ở mức độ rất cao, người thiết kế có thể thêm các tiêu đề phần vào mã nguồn trang web với mục đích cải thiện khả năng tiếp cận, đặc biệt là đối với người sử dụng có khuyết tật. Tuy nhiên, vì nội dung đã đủ rõ ràng và mô tả, việc ẩn chúng hoàn toàn về mặt trực quan được coi là khả thi, giúp giảm sự phức tạp của giao diện người dùng. Mục tiêu là cung cấp thông tin hỗ trợ cho người sử dụng có khuyết tật mà không tạo ra sự quấy rối hay phức tạp thêm cho những người không sử dụng các công nghệ hỗ trợ. Điều này giúp tối ưu hóa trang web để đáp ứng nhu cầu đa dạng của người dùng một cách linh hoạt và hiệu quả.
Không để phần tử bạn đang sử dụng ảnh hưởng đến cách bạn chọn cách trình bày nó”: Đây là cảnh báo về việc không nên để lựa chọn về phần tử HTML (như thẻ, class) ảnh hưởng quá mức đến cách bạn muốn trang trí hoặc hiển thị nó. Chọn các phần tử với mục đích ngữ nghĩa”: Đề xuất lựa chọn các phần tử dựa trên ý nghĩa ngữ nghĩa của chúng, tức là sử dụng phần tử HTML một cách đúng đắn và phản ánh đúng về mặt ngữ nghĩa về nội dung. Và trình bày chúng theo bất kỳ cách nào bạn cần để tạo ra cấu trúc trực quan tốt nhất”: Cung cấp sự tự do trong việc trang trí hay hiển thị các phần tử, miễn là nó đảm bảo tạo ra cấu trúc trực quan hợp lý và tốt nhất cho trải nghiệm người dùng.
8. Cân bằng giữa độ đậm (weight) và đối lập (contrast) trong thiết kế
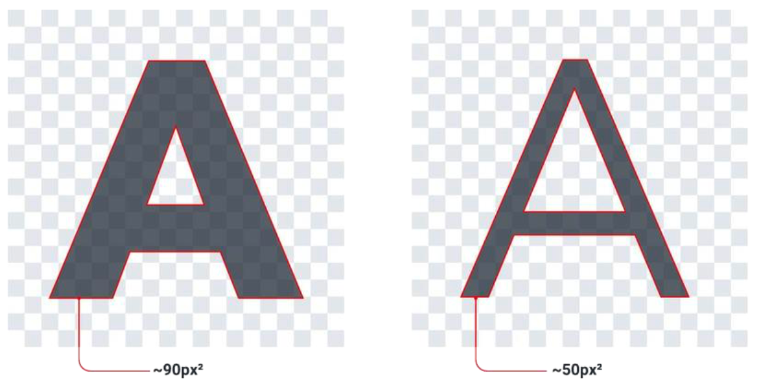
Đơn giản, khi bạn nhìn vào văn bản in đậm, nó thường làm nổi bật hơn vì nó làm sử dụng nhiều điểm ảnh hơn. Thực tế, với cùng một kích thước chữ, văn bản in đậm sẽ chiếm nhiều không gian hơn trên màn hình hoặc giấy. Điều này tạo ra sự tương phản mạnh mẽ hơn giữa văn bản và nền xung quanh, và mắt bạn dễ dàng nhận biết sự khác biệt.
Do đó, khi bạn đọc văn bản in đậm, nó được nổi bật và được coi là quan trọng hơn so với văn bản thông thường. Điều này thường được sử dụng để làm nổi bật các từ quan trọng, tiêu đề, hoặc thông tin quan trọng trong văn bản, giúp bạn dễ dàng nhận diện và tập trung vào những điểm quan trọng nhất.

Điều này trở nên thú vị vì nó mang lại ảnh hưởng cho nhiều phần khác của thiết kế giao diện người dùng. Cụ thể, cách chúng ta sắp xếp và bố trí các yếu tố trong giao diện có thể ảnh hưởng đến cách người dùng hiểu và tương tác với nó. Ví dụ, khi chúng ta sử dụng văn bản in đậm để làm nổi bật, đó chỉ là một trong những cách áp dụng nguyên tắc này.
Trong thiết kế giao diện, việc sắp xếp các phần và quyết định về kích thước có thể ảnh hưởng đến trải nghiệm người dùng. Các nguyên tắc này giúp chúng ta tối ưu hóa cách thông điệp được truyền đạt và tạo ra một trải nghiệm sử dụng dễ dàng và hiệu quả. Chẳng hạn, làm nổi bật những điều quan trọng có thể giúp người dùng nhanh chóng nhận biết và tìm kiếm thông tin mà họ cần, tăng cường tính thực tiễn của ứng dụng hoặc trang web. Do đó, mối quan hệ giữa diện tích bề mặt và cấp bậc không chỉ là vấn đề của văn bản, mà còn liên quan đến nhiều khía cạnh khác trong thiết kế giao diện.
Sử dụng tương phản để bù đắp cho trọng lượng
Việc hiểu rõ mối quan hệ này trở nên quan trọng khi làm việc với biểu tượng. Tương tự như với văn bản in đậm, biểu tượng (đặc biệt là những biểu tượng đặc) thường có vẻ khá “nặng” và chiếm nhiều diện tích. Khi bạn đặt một biểu tượng gần với văn bản, biểu tượng thường trở nên nổi bật và quan trọng hơn trong mắt người xem.

Khác với văn bản, không có cách nào để thay đổi “weight” của một biểu tượng, vì vậy để tạo ra sự cân bằng, cần giảm đi sự nhấn mạnh của nó bằng cách khác. Một cách đơn giản và hiệu quả để làm điều này là giảm độ tương phản của biểu tượng bằng cách áp dụng màu sắc nhẹ nhàng cho nó.

Phương pháp này làm việc ở mọi nơi bạn cần làm cho các yếu tố có weight khác nhau cảm giác cân bằng. Việc giảm độ tương phản hoạt động như một biện pháp đối trọng, khiến các yếu tố có độ tương phản cao trở nên nhẹ hơn mặc dù weight chúng vẫn không thay đổi. Thay vì thay đổi trực tiếp weight, chúng ta sử dụng kỹ thuật giảm độ tương phản để làm cho các yếu tố này cảm giác cân đối hơn và dễ chịu hơn cho mắt người nhìn.
Sử dụng weight để bù cho độ tương phản
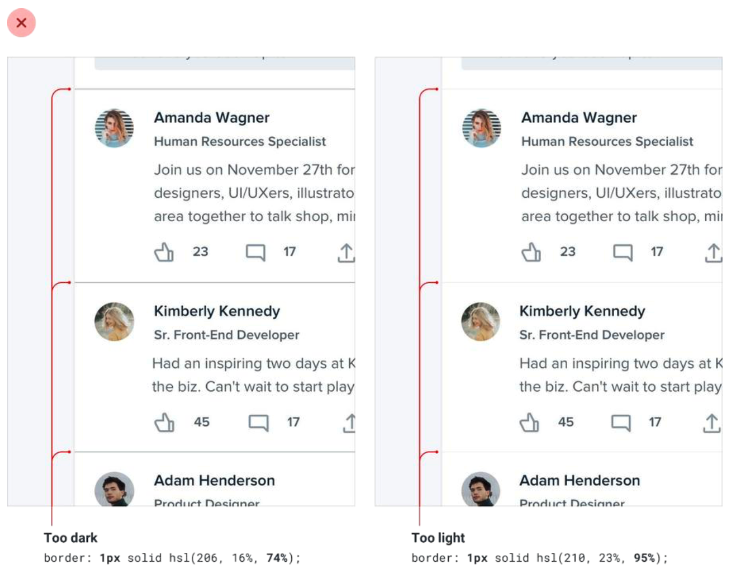
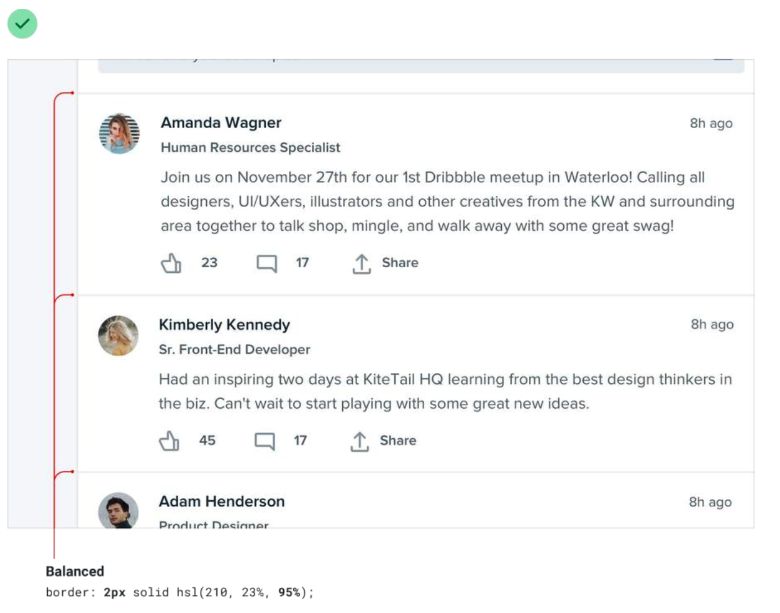
Tương tự như cách giảm độ tương phản giúp làm giảm sự nhấn mạnh của các yếu tố có độ tương phản cao, việc tăng weight là một cách tốt để làm cho các yếu tố có độ tương phản thấp trở nên nổi bật hơn. Điều này hữu ích trong trường hợp các yếu tố như đường biên mảnh với chiều rộng chỉ 1 pixel quá nhẹ nhàng khi sử dụng màu nhạt. Tuy nhiên, làm tăng weight bằng cách làm đậm màu có thể làm cho thiết kế trở nên khó chịu và nhiễu loạn. Do đó, việc tăng weight có thể là một giải pháp trung gian, giúp tạo sự nhấn mạnh mà không làm mất đi tính nhẹ nhàng của thiết kế.

Tăng chiều rộng của đường biên giúp làm nổi bật mà không làm mất đi vẻ nhẹ nhàng của nó. Điều này làm cho đường biên trở nên đáng chú ý hơn mà không tạo ra cảm giác khó chịu hoặc nhiễu loạn trong thiết kế. Bằng cách này, chúng ta có thể tăng sự nhấn mạnh cho một yếu tố cụ thể mà không làm thay đổi quá nhiều về bản chất mềm mại của thiết kế tổng thể.

9. Ngữ nghĩa chỉ là thứ yếu
Khi có nhiều hành động mà người dùng có thể thực hiện trên một trang web hoặc ứng dụng, có nguy cơ rơi vào việc thiết kế dựa hoàn toàn vào ý nghĩa hoặc nghĩa của các hành động đó. Ý nghĩa ở đây có thể bao gồm cả ngữ cảnh ngôn ngữ và ý nghĩa hành động. Tuy nhiên, quá chú trọng vào việc áp dụng ngữ nghĩa có thể làm giảm hiệu suất của thiết kế, vì nó có thể bỏ qua hoặc làm phức tạp đi các yếu tố khác như trải nghiệm người dùng, tính thực tế, hoặc sự tiện lợi. Đôi khi, sự linh hoạt và dễ sử dụng có thể quan trọng hơn so với việc duy trì ngữ nghĩa chặt chẽ.

Ngữ nghĩa là một phần quan trọng của thiết kế nút, nhưng điều đó không có nghĩa là bạn có thể quên đi về cấp bậc.
Mỗi hành động trên một trang đều đứng ở một vị trí nào đó trong một cấu trúc cấp bậc. Hầu hết các trang chỉ có một hành động chính duy nhất, một vài hành động phụ quan trọng hơn và một số hành động thứ cấp ít khi được sử dụng.
Khi thiết kế các hành động này, việc truyền đạt vị trí của chúng trong cấu trúc cấp bậc là quan trọng.
Trong thiết kế, cách bạn trình bày các hành động trên trang web hoặc ứng dụng có thể ảnh hưởng đến cách người dùng hiểu và tương tác với chúng. Dưới đây là một số hướng dẫn:
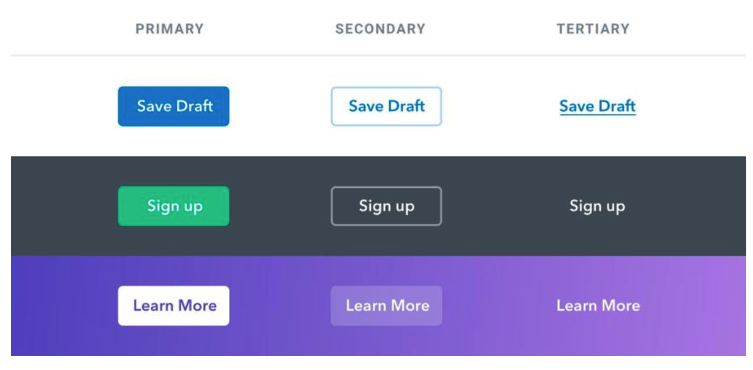
Hành động Chính:
Mục tiêu: Làm cho chúng dễ nhận biết và làm theo.
Phong cách: Sử dụng màu nền đậm và tương phản cao để làm nổi bật hành động chính, giúp người dùng dễ dàng nhận diện và thực hiện.
Hành động Phụ
Mục tiêu: Làm cho chúng rõ ràng nhưng không chiếm quá nhiều sự chú ý so với hành động chính.
Phong cách: Sử dụng phong cách đường viền (outline) hoặc màu nền với độ tương phản thấp, giúp chúng nổi bật một cách nhẹ nhàng
Hành động Thứ cấp:
Mục tiêu: Làm cho chúng có thể được tìm thấy mà không làm phiền, rối trực quan.
Phong cách: Thiết kế chúng giống như các liên kết để tạo ra sự khám phá mà không gây ảnh hưởng quá lớn đến thiết kế tổng thể.
Bằng cách này, bạn tạo ra một cấu trúc cấp bậc trong thiết kế, giúp người dùng hiểu rõ mức độ quan trọng và ưu tiên giữa các hành động khác nhau trên trang của bạn.

Khi bạn ưu tiên việc thiết kế các hành động trên trang dựa trên nguyên tắc cấp bậc, điều này có nghĩa là bạn tập trung vào việc xác định rõ ràng mức độ quan trọng và ưu tiên giữa các hành động khác nhau. Kết quả là giao diện người dùng trở nên ít phức tạp hơn, dễ hiểu hơn và truyền đạt thông điệp một cách rõ ràng hơn. Cách tiếp cận này giúp tạo ra một trải nghiệm người dùng mượt mà và hiệu quả hơn bằng cách giảm bớt sự rối bời và làm cho người dùng dễ dàng tìm thấy và thực hiện các hành động quan trọng một cách hiệu quả.

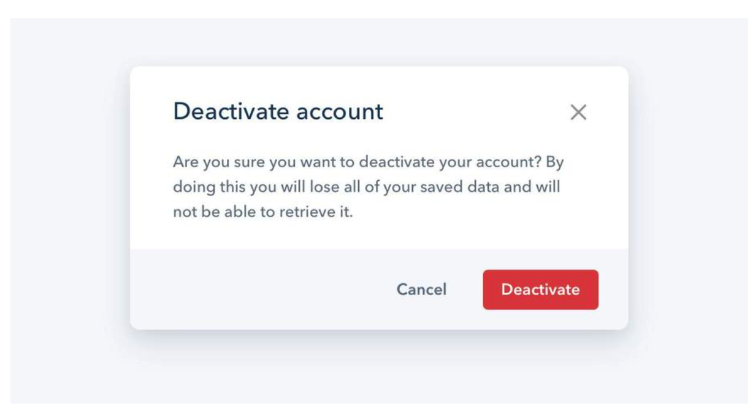
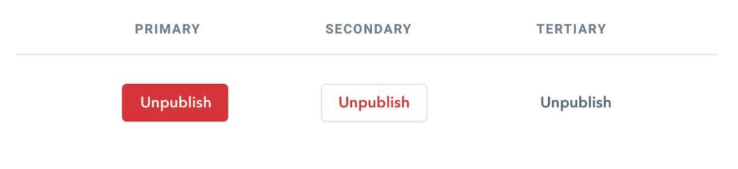
Hành động xoá vĩnh viễn
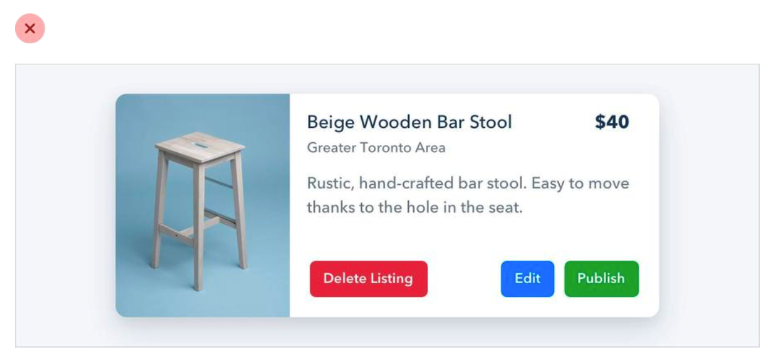
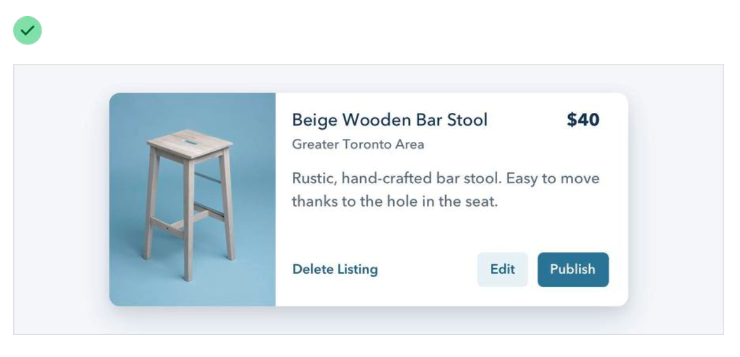
Dù một hành động có tác động lớn hoặc nghiêm trọng, điều này không có nghĩa là nút thực hiện hành động đó phải có kích thước lớn, màu đỏ, và in đậm một cách tự động. Nếu hành động không phải là hành động chính trên trang, có thể là lựa chọn tốt hơn nếu bạn thiết kế nút thực hiện nó như một nút phụ hoặc thứ cấp.
Lý do là để tránh làm cho trang trở nên quá nổi bật và gây ra sự chú ý không cần thiết đối với hành động đó. Mặc dù nó có tác động lớn, nhưng nếu không phải là hành động chính, việc làm cho nó trông quá mạnh mẽ và rõ ràng có thể làm mất đi cân bằng trong thiết kế và làm cho người dùng nhầm lẫn về mức độ quan trọng của nó so với các hành động khác. Điều này đặc biệt quan trọng khi có nhiều hành động trên trang và bạn muốn giữ cho giao diện trông rõ ràng và dễ hiểu.

Khi bạn kết hợp với bước xác nhận, trong đó hành động xoá trở thành hành động chính, bạn có thể áp dụng phong cách nút lớn, màu đỏ, và in đậm. Bước xác nhận này đặt người dùng vào tình huống phải xác nhận lại trước khi thực hiện hành động có tác động lớn, như xóa dữ liệu quan trọng. Điều này giúp người dùng tránh tình trạng vô tình thực hiện các hành động có thể có hậu quả không mong muốn.
Ví dụ, nếu bạn có một nút “Xóa”, bạn có thể làm cho nó trông nhẹ nhàng hơn và đặt một bước xác nhận phía trước trước khi xóa thực sự xảy ra. Trong bước xác nhận này, bạn có thể sử dụng phong cách nút lớn, màu đỏ, và in đậm để làm nổi bật tính hủy hoại của hành động, cung cấp cảnh báo mạnh mẽ cho người dùng về hậu quả của quyết định mà họ đang chuẩn bị thực hiện.