Năm kỹ thuật sử dụng màu sắc hữu ích hàng đầu dành cho các UI designer để cải thiện trải nghiệm người dùng
Màu sắc là một trong những công cụ mạnh nhất trong bộ công cụ của một nhà thiết kế. Nó có thể phục vụ nhiều hơn mục đích là trang trí, nó có thể củng cố thiết kế. Trong bài viết này, chúng tôi sẽ giới thiệu năm kỹ thuật có thể giúp các nhà thiết kế.
Phân cấp bậc từng thành phần
Màu sắc có thể giúp thu hút sự chú ý đến các thành phần cụ thể và tạo ra một hệ thống phân cấp các yếu tố trên trang / màn hình. Khi một thành phần trong thiết kế có màu sắc tương phản với những thành phần còn lại, nó sẽ nổi bật hơn cả và thu hút sự chú ý của người dùng.
Nếu bạn muốn thể hiện một thành phần này nằm trên một thành phần khác, bạn nên sử dụng độ tương phản màu mạnh hơn giữa các thành phần đó. Cách tiếp cận này có thể hoạt động cho cả các phần tử riêng lẻ như button và surfaces:

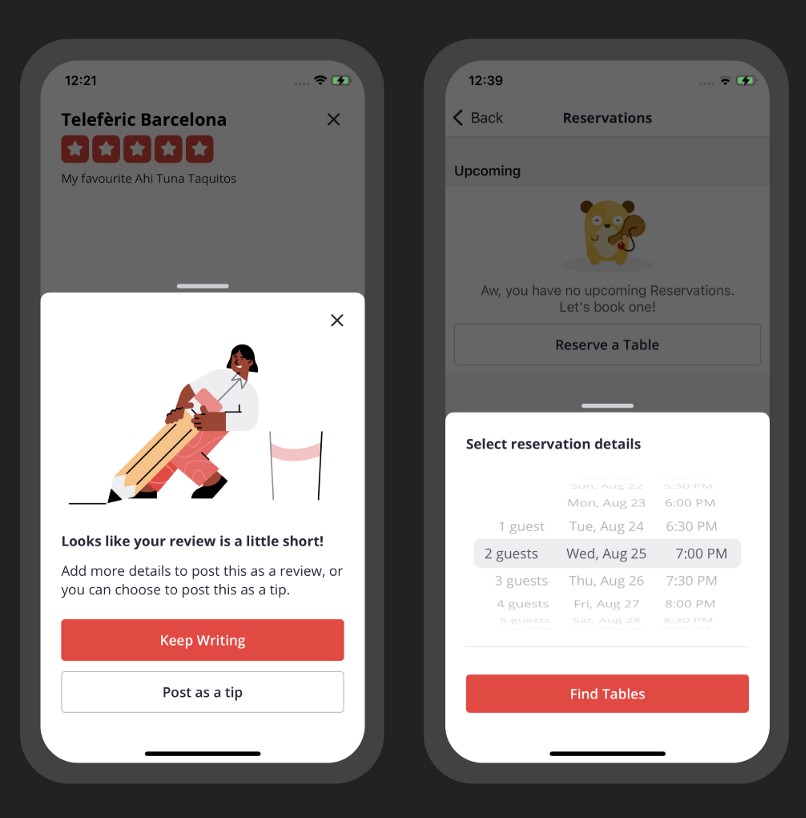
Màu trắng tạo điểm nhấn cho thành phần dưới cùng trong ứng dụng di động Yelp. Hình ảnh của UI Blogger.
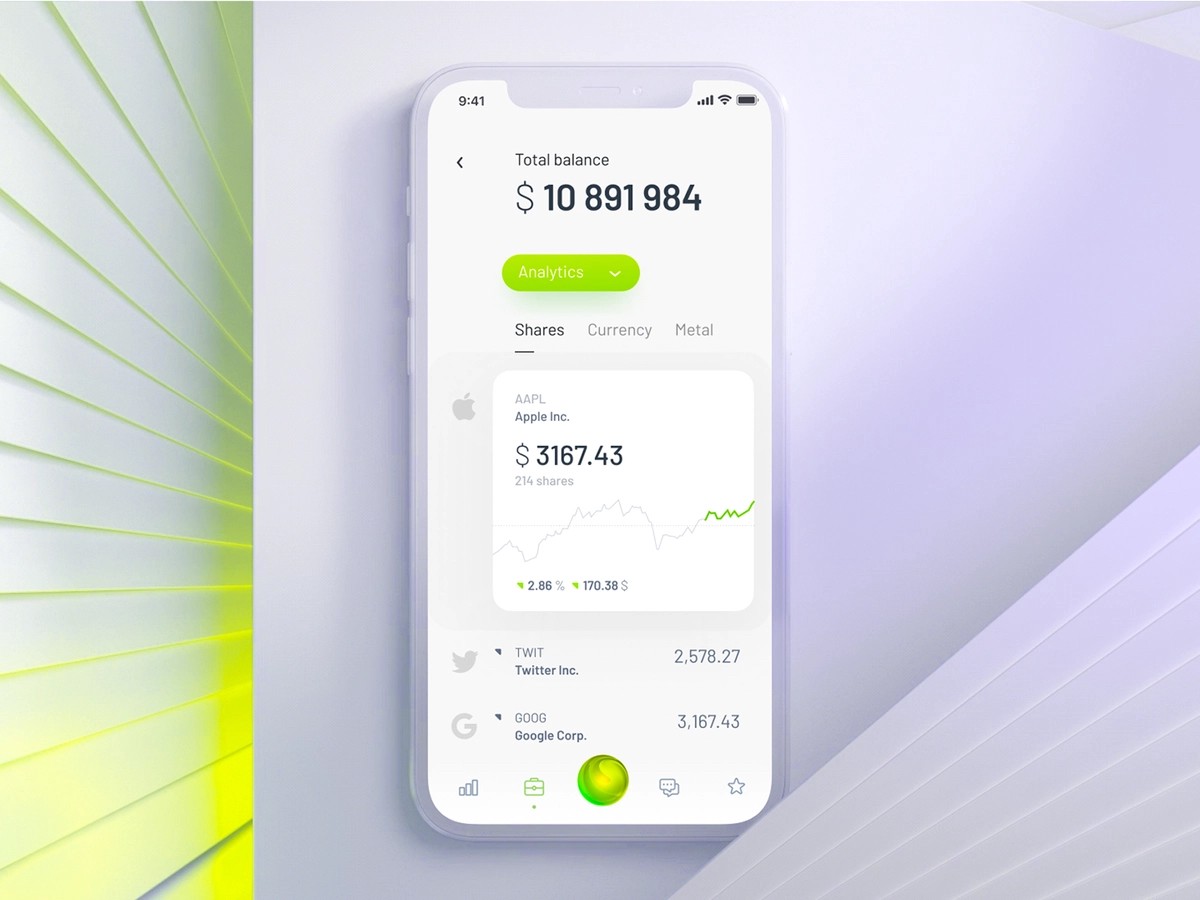
Màu sắc cũng có thể giúp bạn cung cấp sự liên tục về mặt hình ảnh. Khi màu sắc được sử dụng một cách có chủ đích, nó có thể tạo cho người dùng một vài tiêu điểm để ánh mắt của người dùng sẽ di chuyển tự nhiên từ yếu tố này sang yếu tố khác. Trong ví dụ dưới đây, sự chú ý của người dùng sẽ tập trung vào button “Analytics”, sau đó chuyển xuống thành phần biểu đồ và vòng tròn của trợ lý AI trong thanh tab.

Sự tương phản thể hiện tầm quan trọng của các thành phần và các thành phần xanh mang lại cho người dùng tiêu điểm trực quan. Tín dụng hình ảnh: Gleb Kuznetsov
Để tạo một hệ thống phân cấp trực quan chắc chắn, bạn nên giới hạn tổng số màu được sử dụng trong giao diện người dùng của mình. Nói chung, bạn càng sử dụng ít màu trong giao diện người dùng của mình, thì các yếu tố tương phản sẽ nhận được nhiều sự chú ý hơn.
Cho biết trạng thái hiện tại của một phần tử tương tác
Khi người dùng đặt câu hỏi, “Nút này được bật hay tắt?” Nó có nghĩa là nhà thiết kế không chỉ ra trạng thái các thành phần. Các nhà thiết kế có thể chỉ ra tính tương tác bằng cách sử dụng màu sắc cùng với khoảng trắng. Khi người dùng nhìn thấy một phần tử hình vuông tương phản, sáng sủa, họ ngay lập tức cho rằng đó là một nút ở trạng thái hoạt động. Khi người dùng nhìn thấy một thành phần hình vuông tương phản, sáng sủa, họ ngay lập tức cho rằng đó là một nút ở trạng thái hoạt động.
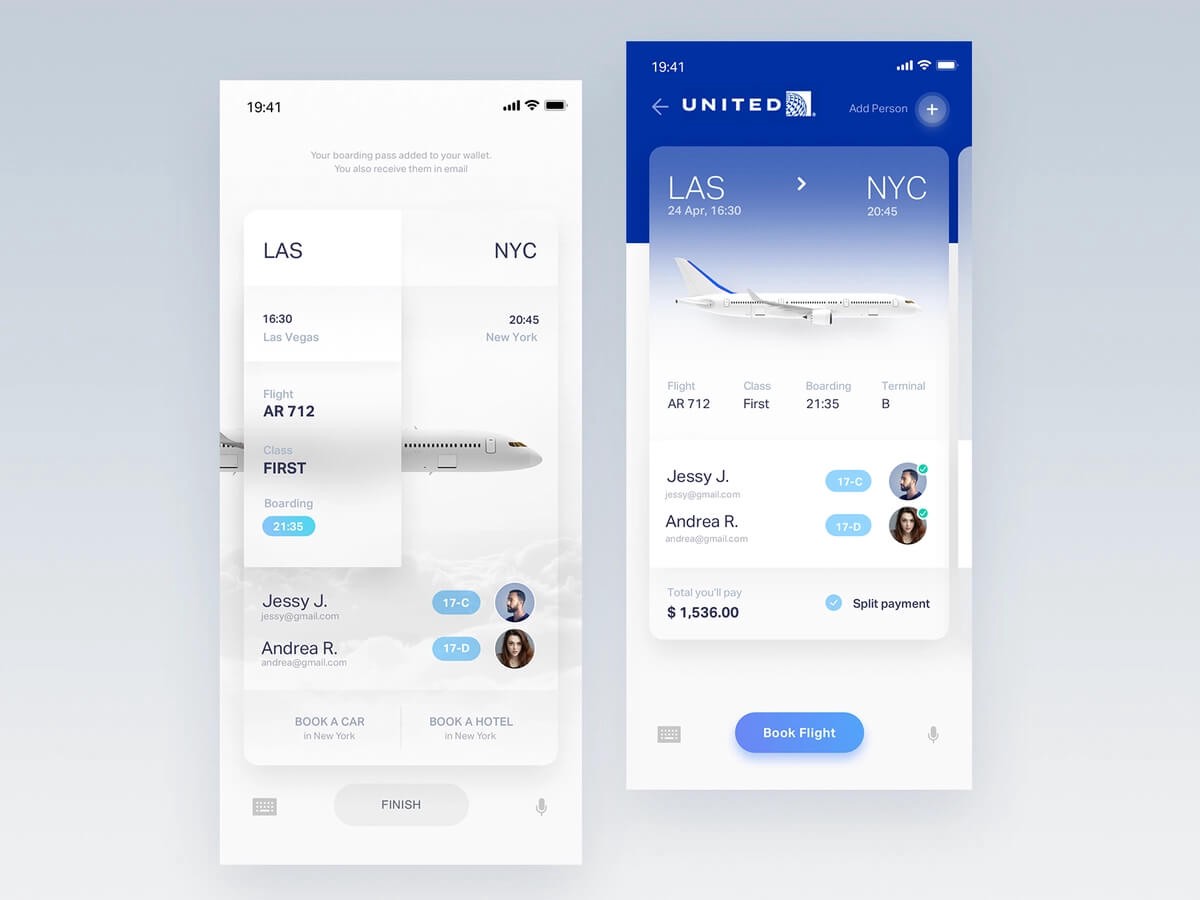
Tốt nhất, bạn nên chọn một màu cụ thể để biểu thị tính tương tác trong toàn bộ ứng dụng của mình. Nếu bạn cần hiển thị một số nút có mức độ ưu tiên khác nhau (CTA chính và một vài CTA phụ) bạn có thể dùng với các tông màu tương tác của mình và tạo biến thể của màu này cho các nút phụ, giống như trong ví dụ bên dưới .

Khi người dùng nhìn thấy màn hình, họ ngay lập tức cho rằng ‘Hoàn tất’ bị tắt trong khi ‘Đặt chuyến bay’ được bật. Hình ảnh của Gleb Kuznetsov
Thay đổi những hoạt màu khi tác động vào 1 yếu tố
Màu sắc có thể cung cấp cho người dùng phản hồi về các hành động. Có thể củng cố cảm giác thừa nhận bằng cách sử dụng hình dạng và màu sắc cùng nhau. Ví dụ: khi người dùng chạm vào nút kêu gọi hành động, màu sắc và hình dạng của nút có thể được thay đổi để cho biết sự thành công của hoạt động.

CTA đáp ứng ý định của người dùng. Hình ảnh của Colin Garven
Nhấn mạnh sự hiện diện của thương hiệu
Sử dụng màu sắc thương hiệu trong một sản phẩm là một chiến lược thiết kế khá điển hình. Tuy nhiên, có thể tận dụng tối đa kỹ thuật này. Ví dụ: màu thương hiệu có thể được sử dụng trong những thời điểm cụ thể, chẳng hạn như màu của nút kêu gọi hành động trên màn hình xác nhận thanh toán. Bằng việc thực hiện điều đó,, bạn sẽ tạo điều kiện để người dùng liên kết các màu đó với các hành động và thông tin cụ thể.
Dưới đây là một số điều cần ghi nhớ:
- Cố gắng tránh sử dụng màu thương hiệu cho các trạng thái như tải, đặc biệt nếu quá trình tải mất hơn một vài giây. Khi bạn sử dụng màu báo tiến trình bằng màu thương hiệu chính, người dùng của bạn sẽ vô thức liên kết màu này với tốc độ tải chậm.
- Hãy cẩn thận với các màu đỏ và xanh lá cây. Màu đỏ và xanh lá cây thường liên quan đến thất bại và thành công, vì vậy khi bảng màu thương hiệu của bạn có màu xanh lá cây hoặc đỏ, bạn nên tránh sử dụng chính xác các màu giống nhau để truyền tải trạng thái lỗi hoặc trạng thái thành công.
Truyền đạt ý nghĩa
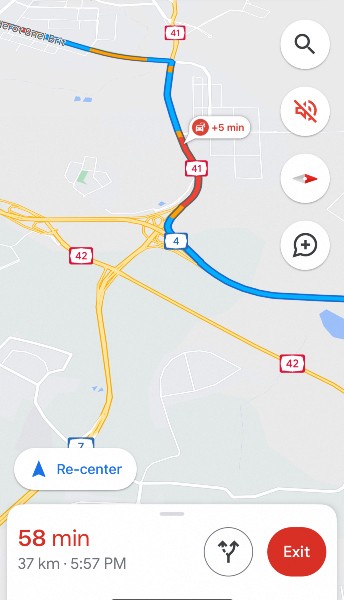
Một thực tế đã biết là mọi người liên kết màu sắc với những thứ cụ thể, và mặc dù ý nghĩa có thể phụ thuộc vào bối cảnh và văn hóa, nhưng vẫn có thể tìm thấy một vài ý nghĩa phổ quát cho màu sắc. Ví dụ: khi nói đến giao thông trong thành phố, màu đỏ thường được kết hợp với “dừng”, trong khi màu xanh lá cây với “đi”. Nếu bạn thiết kế một ứng dụng điều hướng, bạn có thể sử dụng phương pháp này và tô màu những con đường đông đúc bằng màu đỏ.

Google Map sử dụng màu đỏ để biểu thị các khu vực có giao thông đông đúc.
Đồng thời, đừng chỉ dựa vào màu sắc để truyền đạt thông tin quan trọng. Sử dụng các yếu tố khác như văn bản hoặc biểu tượng để giúp người dùng truyền đạt trực quan để hiểu thông tin.
HoangBang
Nguồn tham khảo: uxdesign
