Quy tắc “Banana” trong thiết kế UX/UI
Quy tắc “Banana” trong thiết kế UX/UI là một nguyên tắc đơn giản nhưng mạnh mẽ giúp đảm bảo rằng một trang web hoặc ứng dụng dễ hiểu và dễ sử dụng. Ý tưởng đằng sau quy tắc này là trang web hoặc ứng dụng nên có một thiết kế trực quan và dễ tiếp cận, để người dùng có thể nhanh chóng nhận ra mục đích và chức năng của nó. Tương tự như hình dạng của một quả chuối rõ ràng cho thấy nó là một loại thực phẩm, thiết kế của trang web hoặc ứng dụng nên truyền đạt thông điệp và chức năng một cách rõ ràng thông qua giao diện và trực quan hóa.

Quy tắc Chuối được đặt tên như vậy vì màu sắc và hình dáng của một quả chuối đại diện cho các yếu tố cơ bản của một giao diện người dùng hiệu quả. Dưới đây là một số nguyên tắc cơ bản của Quy tắc Chuối:
- Dễ dùng (Easy to Use): Giao diện người dùng nên dễ sử dụng và trực quan cho người dùng. Các chức năng, nút bấm và các yếu tố tương tác khác nên được đặt một cách rõ ràng và dễ tìm thấy.
- Rõ ràng (Clear): Thông tin và giao diện nên rõ ràng và dễ hiểu. Người dùng nên có thể hiểu được mục đích và cách sử dụng sản phẩm một cách dễ dàng.
- Hữu ích (Helpful): Giao diện nên cung cấp giá trị thực cho người dùng. Nó nên giúp người dùng giải quyết vấn đề hoặc đáp ứng nhu cầu của họ một cách hiệu quả.
- Tương tác (Engaging): Giao diện nên khuyến khích sự tương tác và tạo ra trải nghiệm thú vị cho người dùng. Sử dụng các yếu tố tương tác như hoạt ảnh, hiệu ứng chuyển động và phản hồi ngay lập tức để tạo sự kết nối và gắn kết người dùng.
- Tương thích (Consistent): Giao diện nên tuân thủ các quy tắc thiết kế thống nhất và tương thích trên các nền tảng khác nhau. Điều này giúp người dùng có trải nghiệm liền mạch và dễ dùng trên các thiết bị và nền tảng khác nhau.
Trong thiết kế UX/UI, quy tắc “banana” thường được áp dụng vào bố cục và thiết kế trang chủ của một trang web hoặc ứng dụng. Trang chủ thường là điểm đầu tiên mà người dùng tiếp xúc với sản phẩm, và điều quan trọng là nó phải truyền đạt rõ ràng mục đích và chức năng của sản phẩm đó. Một trang web hoặc ứng dụng tuân thủ quy tắc chuối sẽ có một bố cục rõ ràng, không quá phức tạp và dễ dàng điều hướng.
Một yếu tố quan trọng của quy tắc “banana” là sử dụng một cấu trúc thông tin rõ ràng. Điều này đòi hỏi các nhà thiết kế phải có sự chủ đích trong việc sắp xếp các phần tử trên trang, đặt thông tin quan trọng nhất ở vị trí nổi bật và dễ hiểu. Điều này có thể được thực hiện bằng cách sử dụng kích thước phông chữ, màu sắc và bố cục khác nhau để phân biệt các loại thông tin. Ví dụ, tiêu đề chính của trang nên được làm to và nổi bật hơn so với tiêu đề phụ, và tiêu đề phụ cũng nên được làm to và nổi bật hơn so với văn bản chính.
Một khía cạnh quan trọng khác của quy tắc chuối là sử dụng hệ thống điều hướng rõ ràng và nhất quán. Người dùng cần dễ dàng tìm thấy đường đi trên trang web hoặc ứng dụng và hiểu được vị trí của các phần và trang khác nhau. Điều này có thể đạt được bằng cách sử dụng một menu điều hướng rõ ràng và nhất quán, với nhãn dễ hiểu. Ngoài ra, các nhà thiết kế cần đặc biệt chú trọng đến vị trí của các nút và hành động gọi tới, đảm bảo chúng được hiển thị nổi bật và dễ tìm thấy. Một biện pháp tốt nữa là sử dụng điều hướng breadcrumb để người dùng dễ dàng theo dõi vị trí của mình trong trang web.
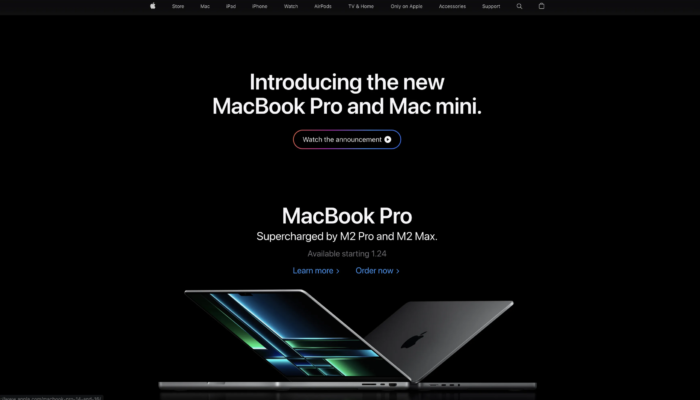
Một ví dụ tốt về việc tuân thủ quy tắc “banana” là trang chủ của trang web của Apple. Trang này đơn giản và gọn gàng, với cấu trúc thông tin rõ ràng. Phía đầu trang có một banner lớn thu hút sự chú ý với hình ảnh sản phẩm và lời kêu gọi hành động rõ ràng. Phía dưới banner, trang được chia thành các phần giới thiệu các sản phẩm và dịch vụ khác nhau, mỗi phần đi kèm với lời kêu gọi hành động riêng. Menu điều hướng nằm ở góc phải trên cùng của trang và dễ hiểu.

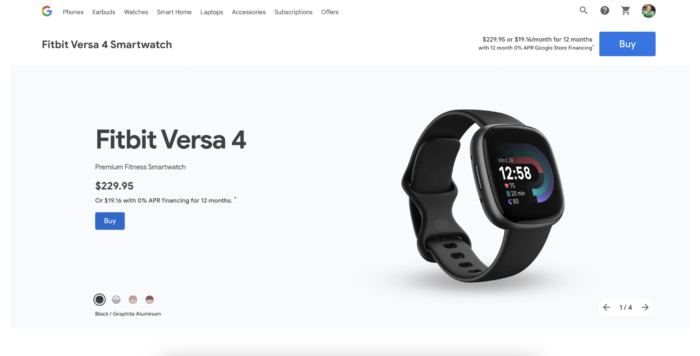
Một ví dụ khác là Google Store. Trang web này có menu điều hướng rõ ràng và nhất quán, với nhãn dễ hiểu. Điều này giúp người dùng dễ dàng tìm kiếm sản phẩm hoặc dịch vụ mà họ cần. Trang web cũng hiển thị rõ ràng thông tin về sản phẩm, bao gồm hình ảnh, thông số kỹ thuật và giá cả. Điều này giúp người dùng so sánh các sản phẩm và đưa ra quyết định mua hàng thông minh. Quy trình thanh toán đơn giản và trực quan, với lời kêu gọi hành động rõ ràng và yêu cầu thông tin tối thiểu. Điều này giúp người dùng hoàn thành mua hàng một cách nhanh chóng.

Ngược lại, một trang web hoặc ứng dụng không tuân theo quy tắc “banana” có thể có bố cục rối rắm, với quá nhiều yếu tố cạnh tranh để thu hút sự chú ý của người dùng. Điều này khiến người dùng khó hiểu mục đích của sản phẩm và tìm kiếm thông tin hoặc chức năng mà họ cần. Ngoài ra, menu điều hướng có thể gây nhầm lẫn, với nhãn khó hiểu hoặc không nhất quán trên toàn bộ trang web.
Hơn nữa, việc không tuân thủ quy tắc chuối cũng có thể dẫn đến trải nghiệm người dùng kém, khiến họ rời bỏ trang web hoặc ứng dụng mà không thực hiện bất kỳ hành động nào. Điều này gây ảnh hưởng tiêu cực đến sự thành công của trang web hoặc ứng dụng, với tỷ lệ chuyển đổi thấp và trải nghiệm người dùng kém.
Cuối cùng, quy tắc “Banana” là một nguyên tắc quan trọng trong thiết kế UX/UI, giúp đảm bảo trang web hoặc ứng dụng dễ hiểu và sử dụng. Bằng cách tuân thủ quy tắc chuối, nhà thiết kế tạo ra các sản phẩm thân thiện người dùng, tăng tương tác và hài lòng người dùng. Điều này cũng tạo cơ hội trở thành khách hàng trung thành. Trải nghiệm người dùng và thiết kế ngày nay vô cùng quan trọng, và tuân thủ quy tắc chuối là bước đầu tiên để tạo ra một sản phẩm thành công.
HoangBang
Nguồn tham khảo: uxdesign
