Thiết kế bảng dữ liệu tốt hơn cho sản phẩm (Phần 1)
Nếu bạn đã từng làm việc trên các sản phẩm của doanh nghiệp, chắc hẳn bạn đã nhận thấy việc sử dụng bảng dữ liệu rất nhiều. Do đó, tôi viết bài này để tổng hợp các trường hợp sử dụng phổ biến nhất và thảo luận về cách chúng ta có thể xử lý chúng một cách tốt nhất.
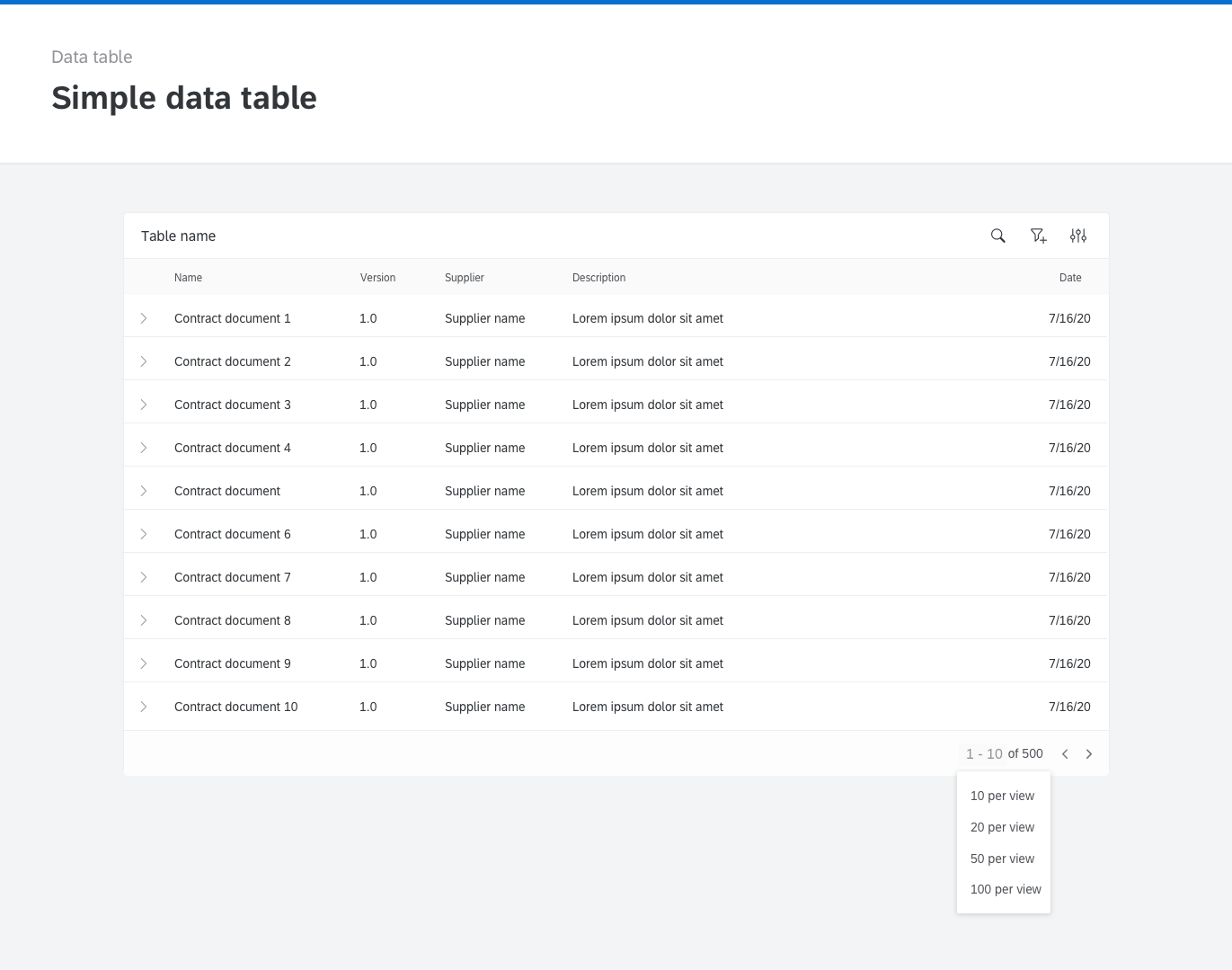
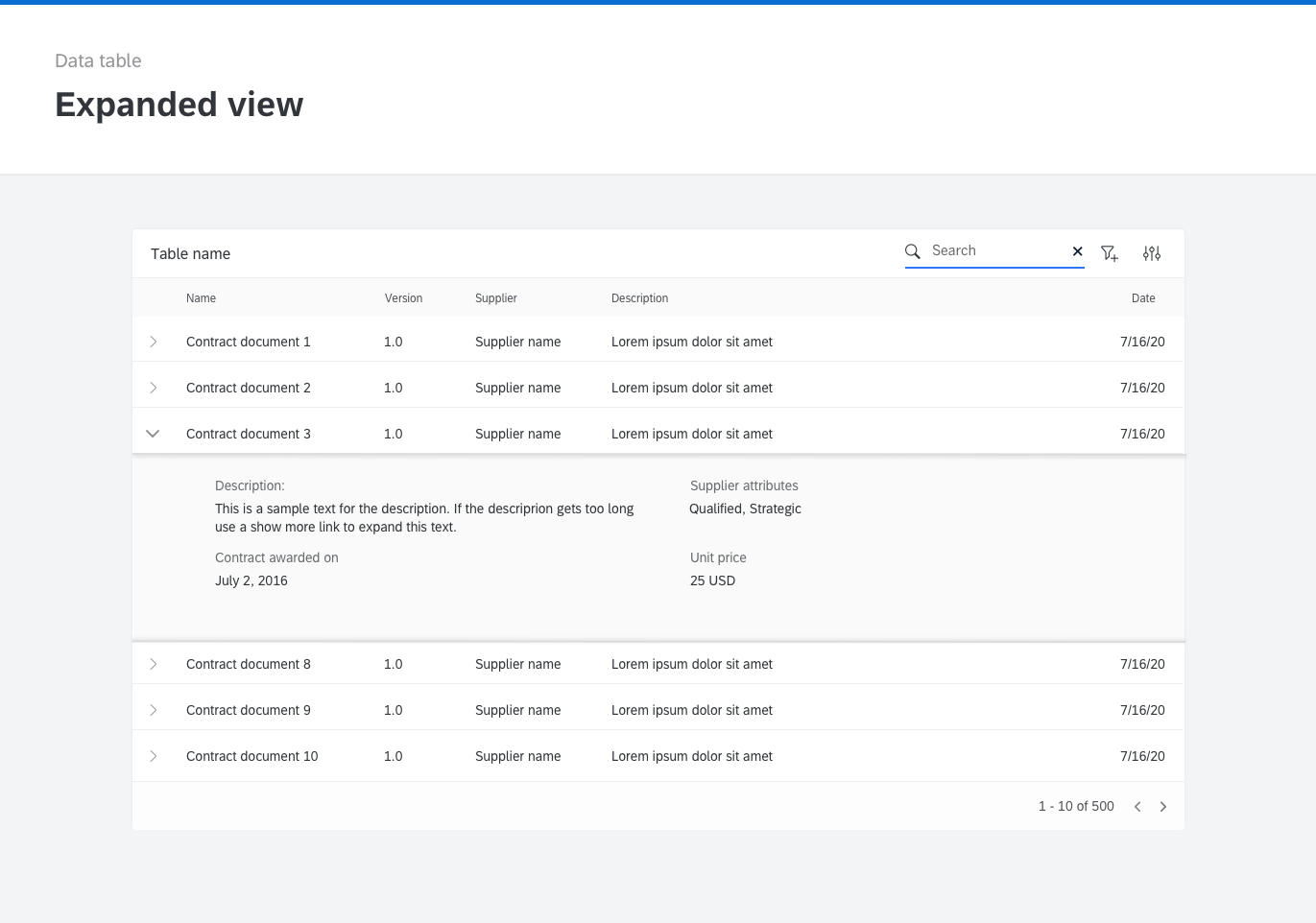
Hãy bắt đầu với bảng dữ liệu đơn giản nhất với các chức năng cơ bản như hiển thị dữ liệu trong lưới, với cách mở rộng các dòng để xem thêm chi tiết.
Trong thiết kế, bạn sẽ nhận thấy rằng tôi đã cố ý loại bỏ các số hiển thị để phân trang. Khi bạn hiển thị các trang, người dùng sẽ không có bất kỳ thông tin nào bên trong các trang đó, vì vậy sẽ không có ý nghĩa gì khi người dùng truy cập vào một trang cụ thể.
Tuy nhiên, điều cần thiết là phải hiển thị số lượng tập dữ liệu cũng như khả năng chuyển đến trang tiếp theo hoặc trang trước đó. Bạn sẽ tìm thấy mẫu này ngay cả trong Gmail.

Bảng dữ liệu đơn giản

Chế độ xem được mở rộng
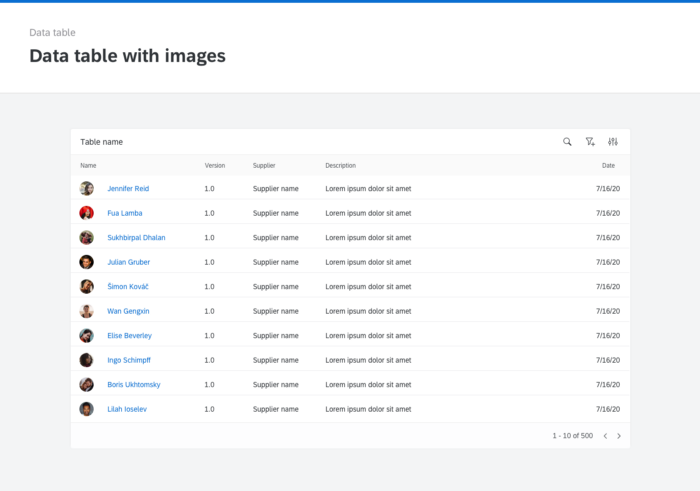
Khi hiển thị hình ảnh hãy hiển thị trong 1 hình tròn. Có rất nhiều bài báo viết về lý do tại sao hình tròn tốt hơn hình vuông khi hiển thị ảnh của ai đó.


Các lựa chọn ở tiêu đề bảng
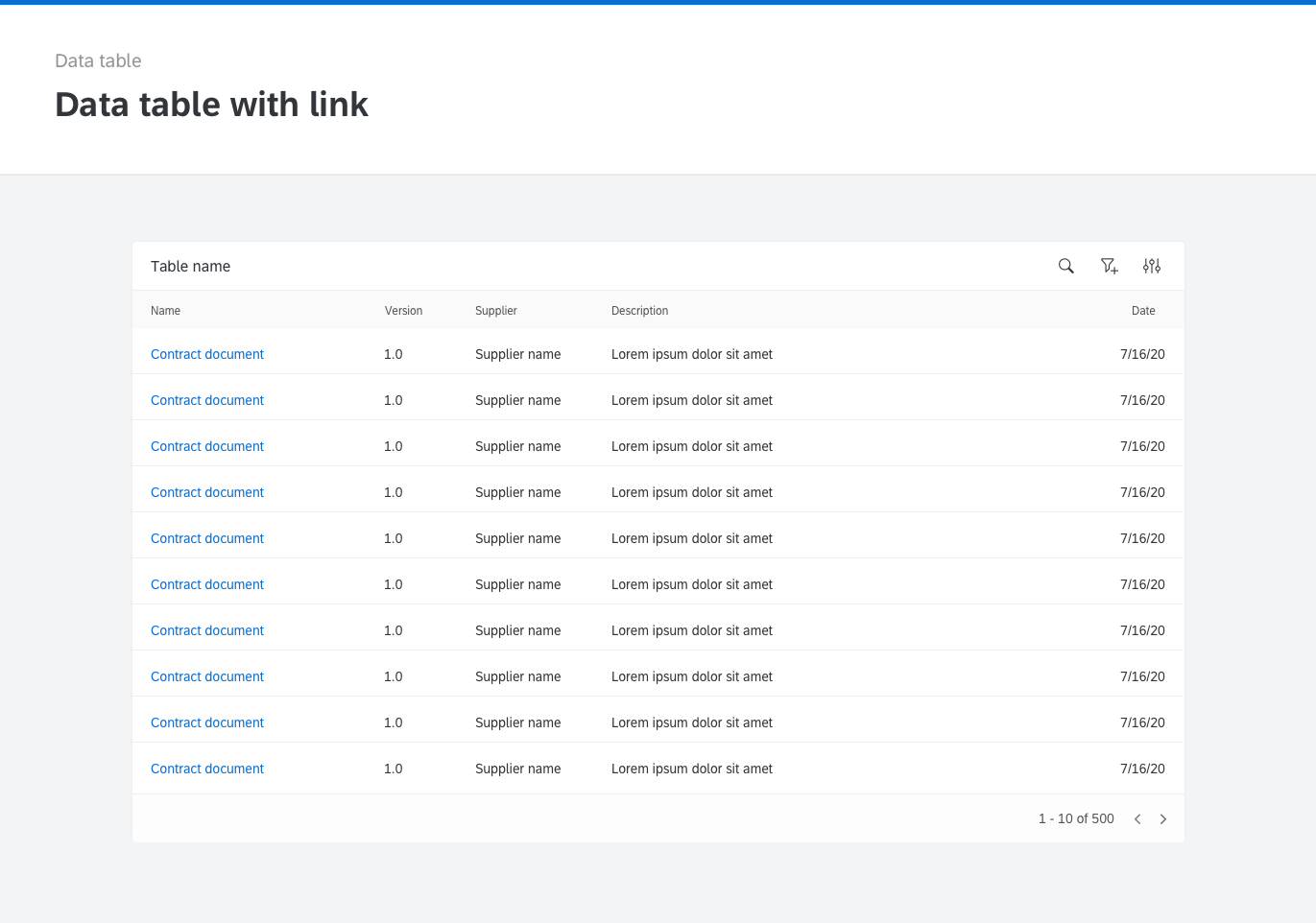
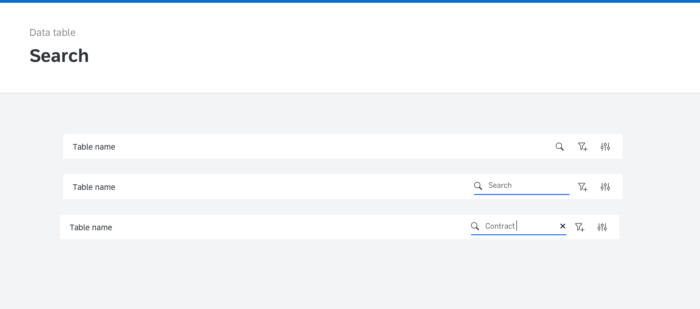
Người dùng có thể tìm kiếm dữ liệu có sẵn trong bảng. Sử dụng tính năng gõ trước để lọc và hiển thị kết quả tìm kiếm khi người dùng nhập chữ cái vào tìm kiếm.

Tìm kiếm bảng
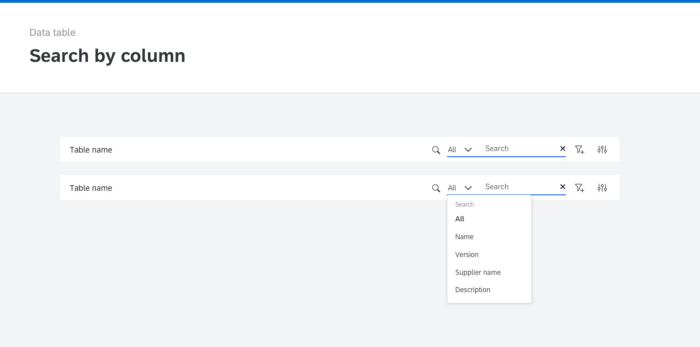
Trong một số trường hợp, bạn có thể cần cho phép người dùng tìm kiếm một loại dữ liệu cụ thể trong một cột

Tìm kiếm một cột cụ thể
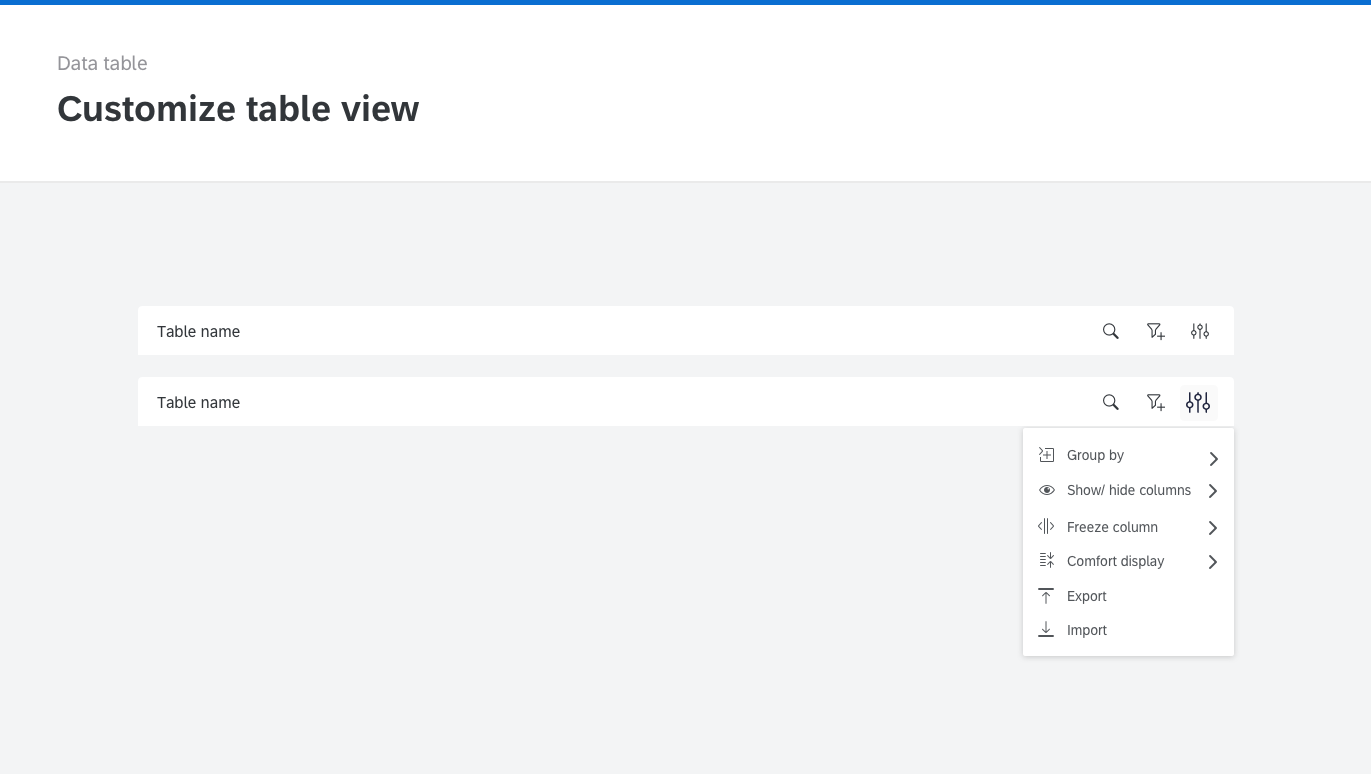
Tùy chỉnh bảng
Trong các giải pháp của doanh nghiệp, bạn có thể phải xử lý rất nhiều dữ liệu, vì vậy điều cần thiết là phải cung cấp tùy chỉnh chế độ xem.
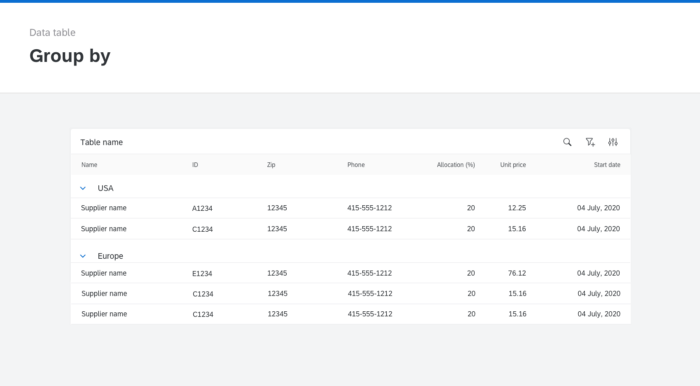
- Nhóm theo kiểu dữ liệu
- Hiển thị / ẩn các cột
- Cố định cột
- Xác định mật độ hiển thị
- Xuất và Nhập dữ liệu

Các tùy chọn tùy chỉnh bảng
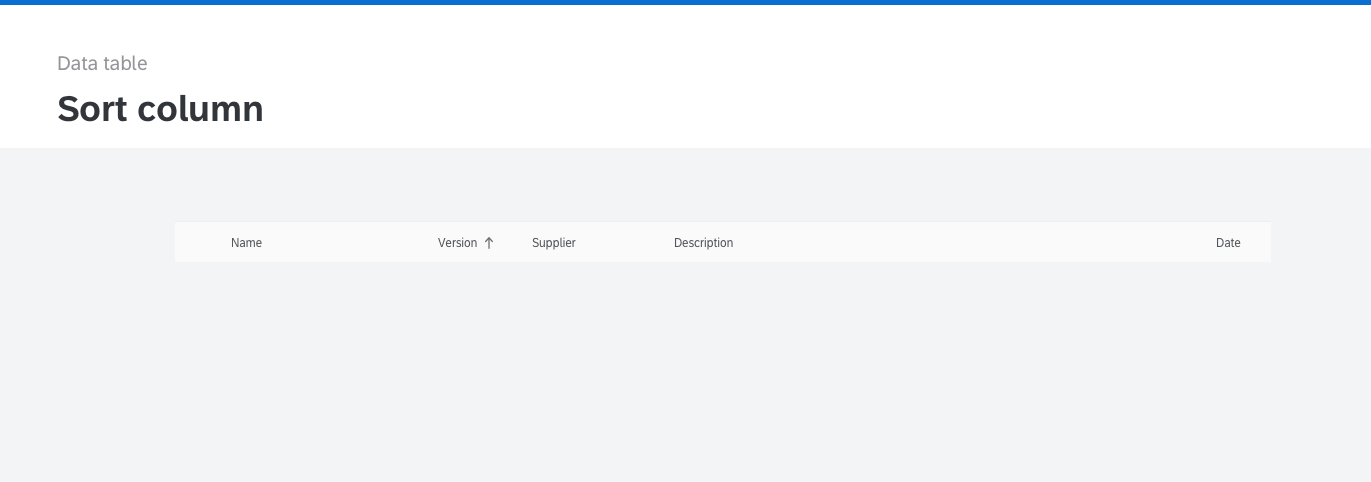
Sắp xếp cột
Sắp xếp là một chức năng đơn giản. Nhưng việc luôn hiển thị các biểu tượng trên tất cả các cột có thể gây nhiễu thị giác. Do đó, tôi khuyên bạn nên hiển thị biểu tượng sắp xếp khi di chuột. Nếu việc sắp xếp đang hoạt động cho một cột, hãy giữ biểu tượng hiển thị.

Sắp xếp dữ liệu bảng trên 1 cột
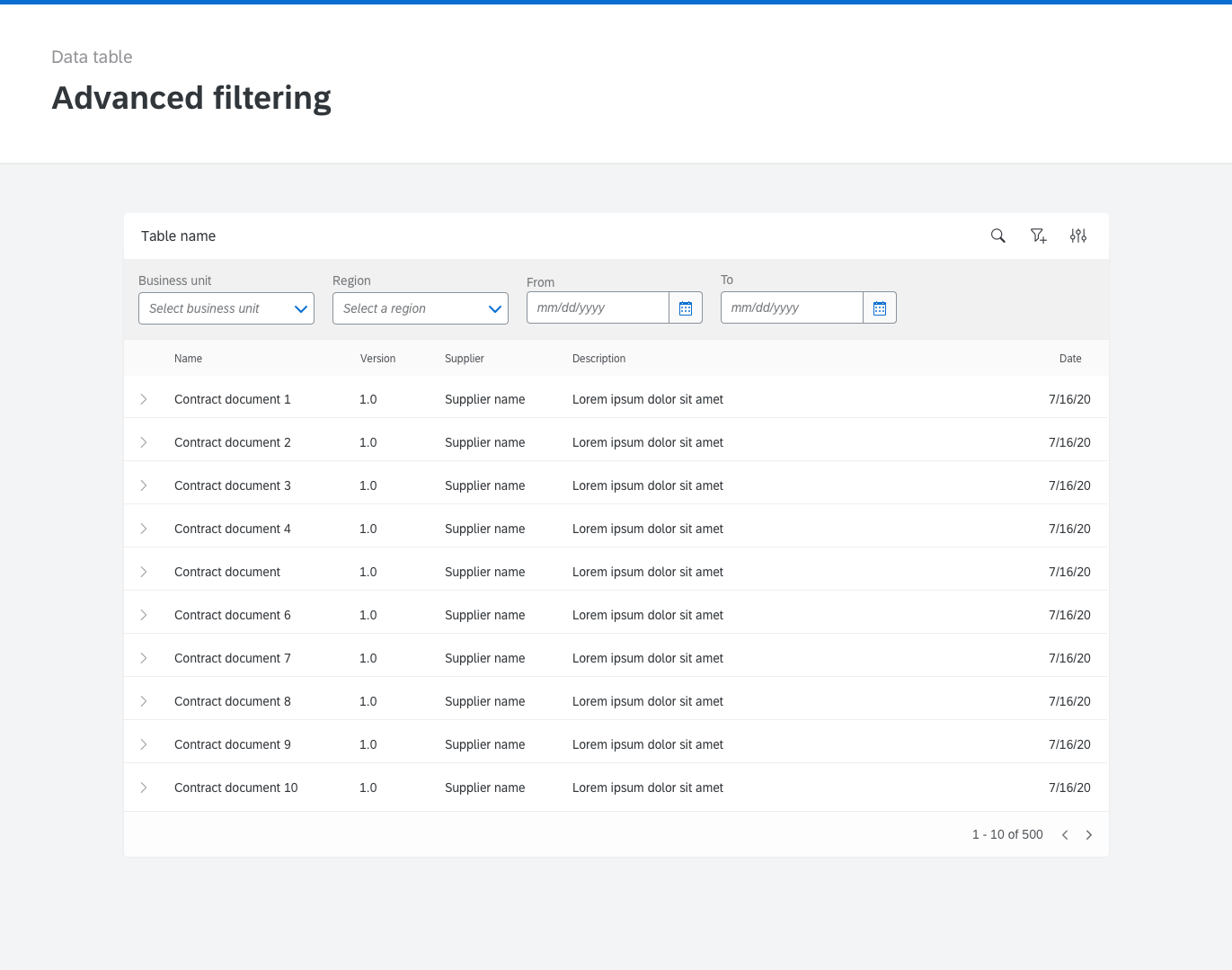
Lọc nâng cao
Bạn cũng sẽ tìm thấy nhiều trường hợp hiển thị những bộ lọc thường xuyên sử dụng hoặc mở rộng(nâng cao) ở trên bảng dữ liệu. Bạn có thể ưu tiên các bộ lọc này dựa trên tần suất và mức độ cấp bách của việc sử dụng. Bạn cũng có thể cho phép người dùng tùy chỉnh các bộ lọc mà họ muốn giữ trên bảng dữ liệu. Bằng cách này, bạn cung cấp nhiều quyền kiểm soát hơn cho người dùng về cách họ muốn thực hiện tác vụ của mình.

Tùy chọn lọc nhanh hoặc nâng cao trên bảng dữ liệu.
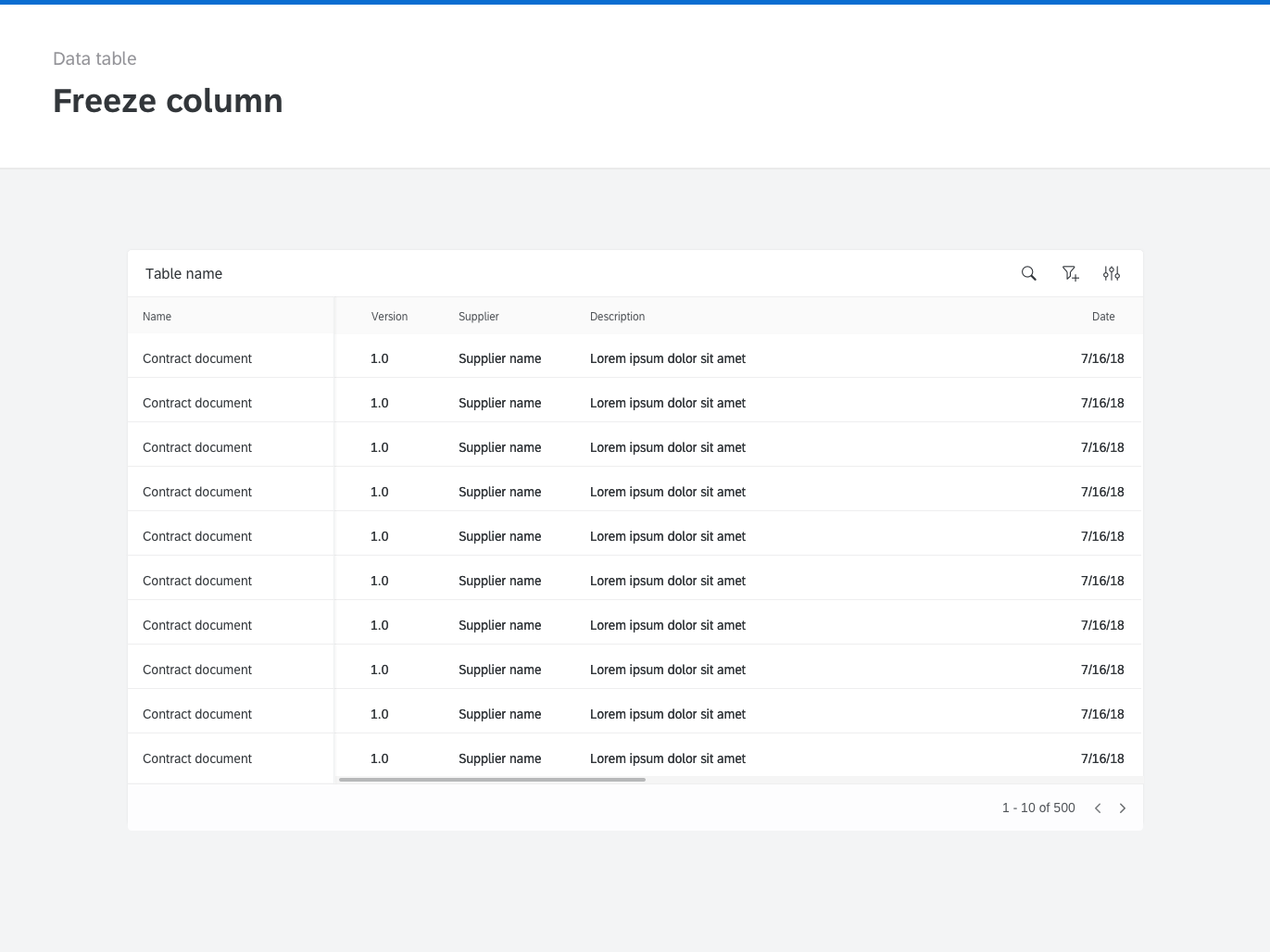
Quản lý một số lượng lớn các cột
Khi bạn có quá nhiều cột để hiển thị, hãy cân nhắc cố định vị trí một số cột đầu tiên. Như vậy phần còn lại của bàng sẽ có thanh cuộn và toàn bộ bảng vẫn giữ nguyên được ngữ cảnh

Cố định 1 cột duy nhất
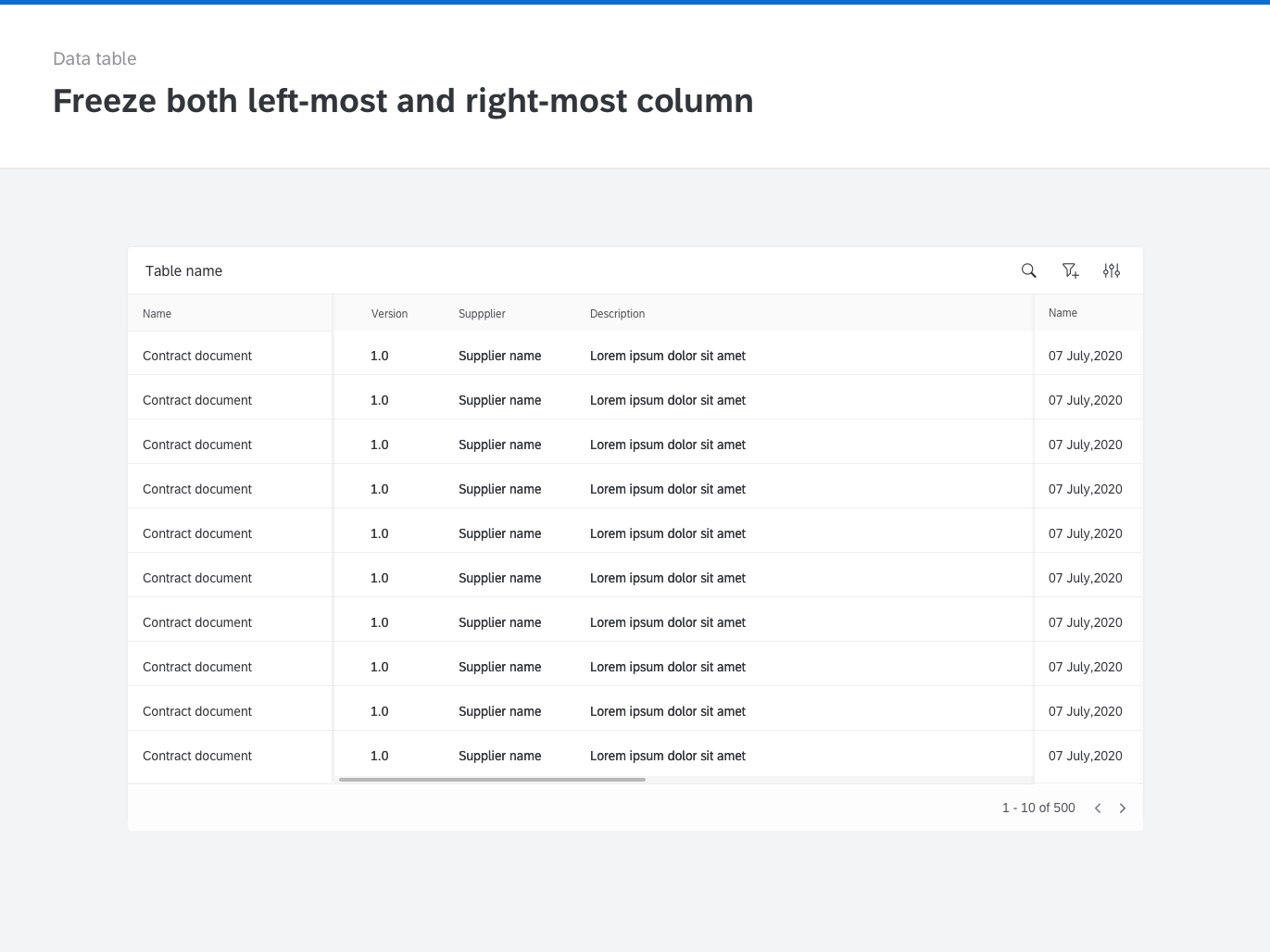
Nếu bạn có các hành động hoặc trong ví dụ này cột ngày mà bạn muốn luôn hiển thị, hãy xem xét việc cố định cột cuối cùng.

Cố định 2 cột
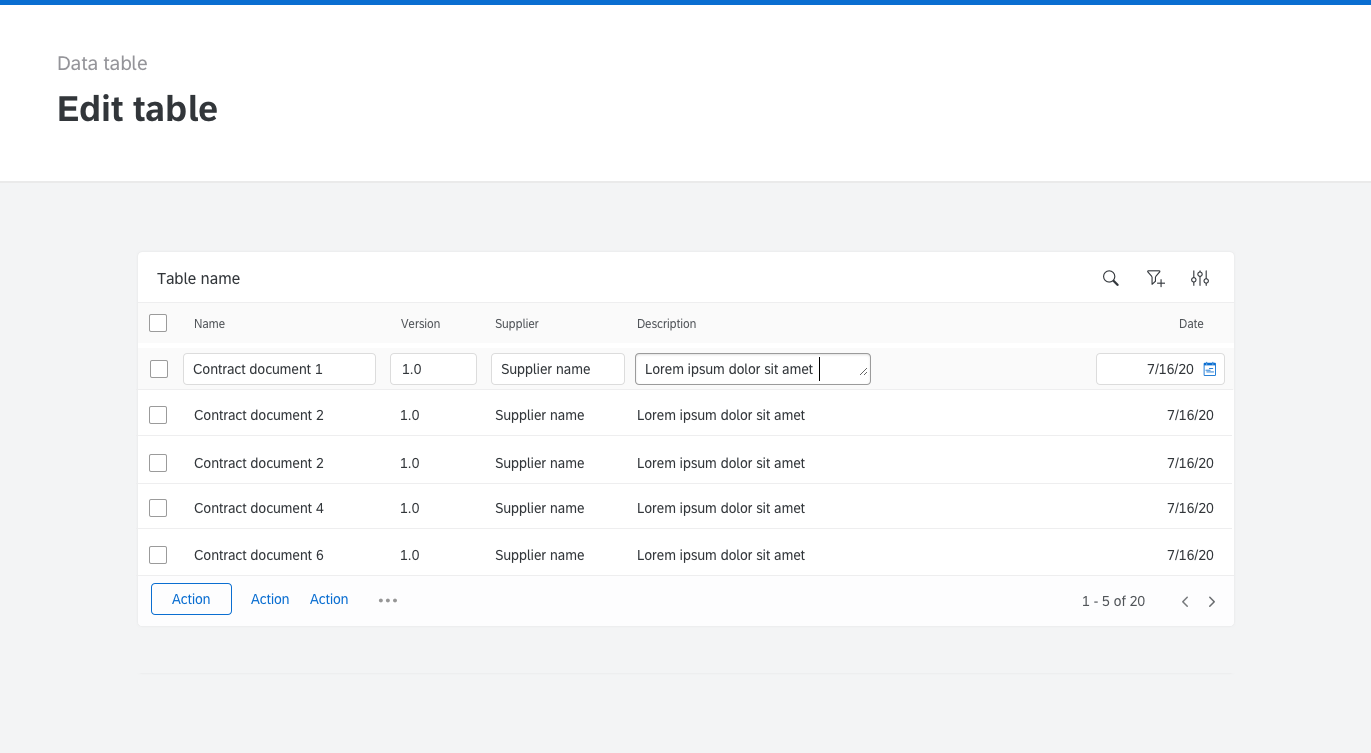
Thêm hoặc chỉnh sửa dữ liệu của bảng
Để chỉnh sửa bảng hoặc hàng tùy thuộc vào trường hợp sử dụng. Bạn có thể cân nhắc việc làm cho toàn bộ bảng có thể chỉnh sửa được giống như một trang tính excel, nếu trường hợp sử dụng của bạn là cho phép người dùng thêm hoặc chỉnh sửa nhiều dữ liệu. Bạn cũng có thể sử dụng hành động chỉnh sửa trên mỗi hàng nếu bảng chỉnh sửa không phải là tác vụ phổ biến nhất.

Thêm hoặc chỉnh sửa dữ liệu trong bảng.
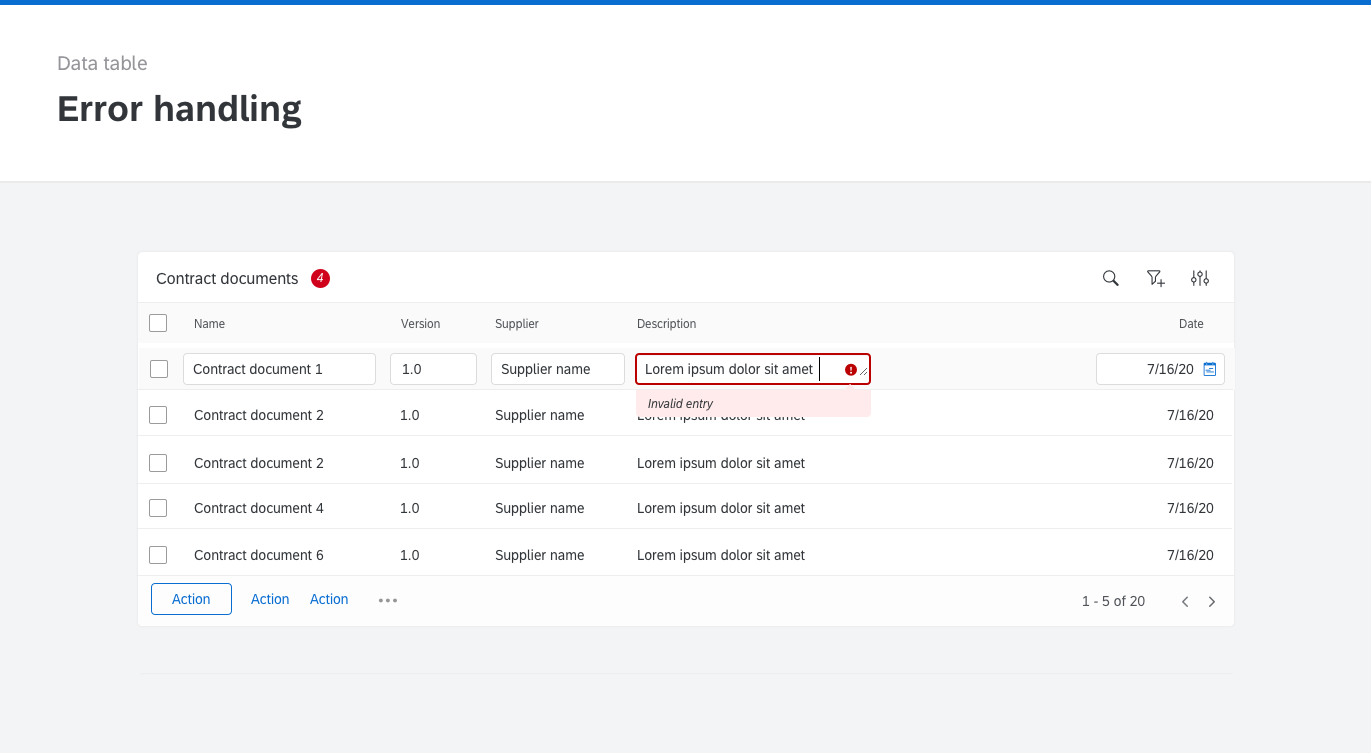
Cân nhắc sử dụng cả màu sắc và biểu tượng trong khi xử lý lỗi. Điều này sẽ giúp tăng khả năng tiếp cận. Hiển thị số lượng trên tiêu đề bảng và khi nhấp vào lọc bảng để hiển thị các hàng có lỗi.

Xử lý lỗi trên bảng dữ liệu

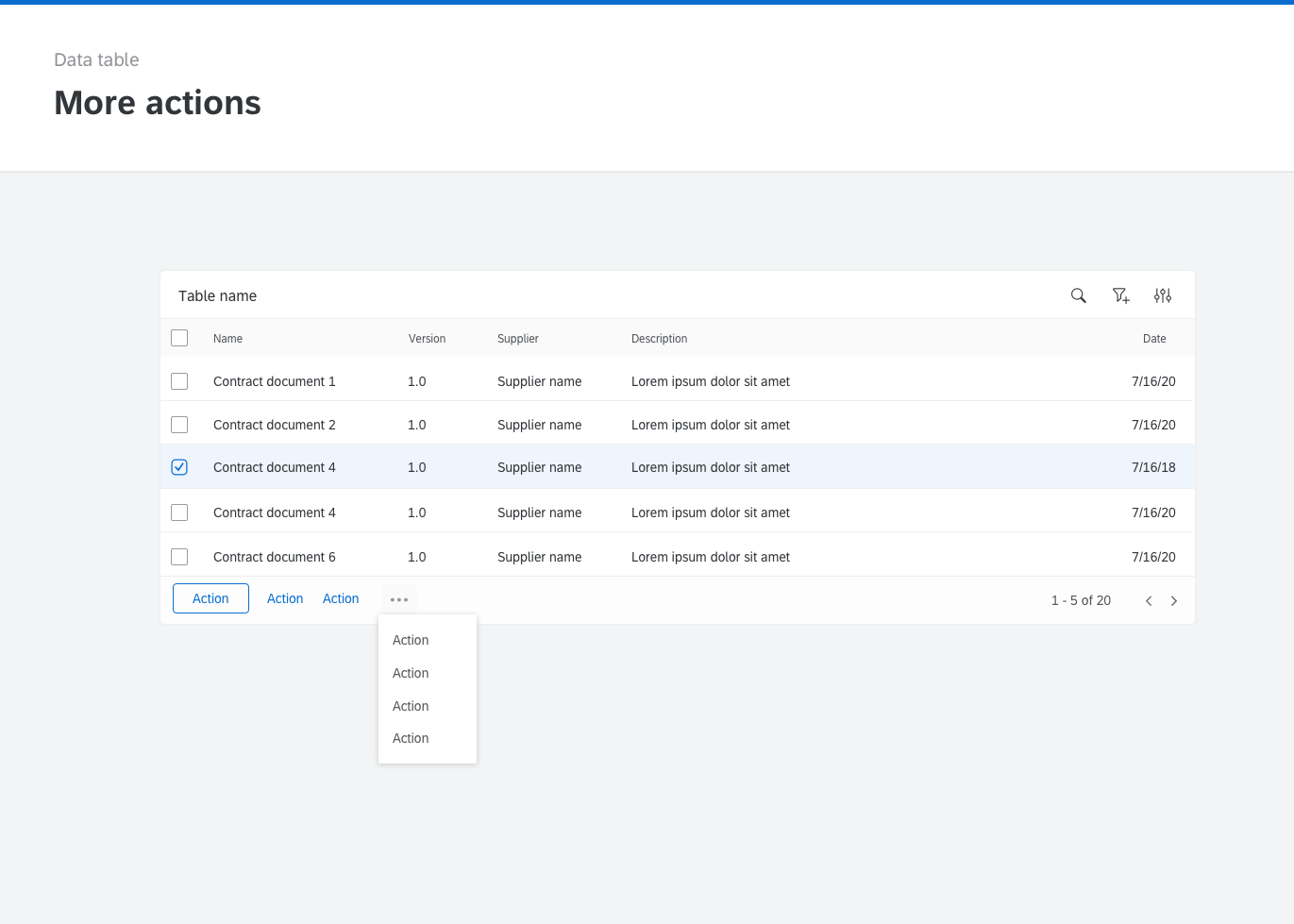
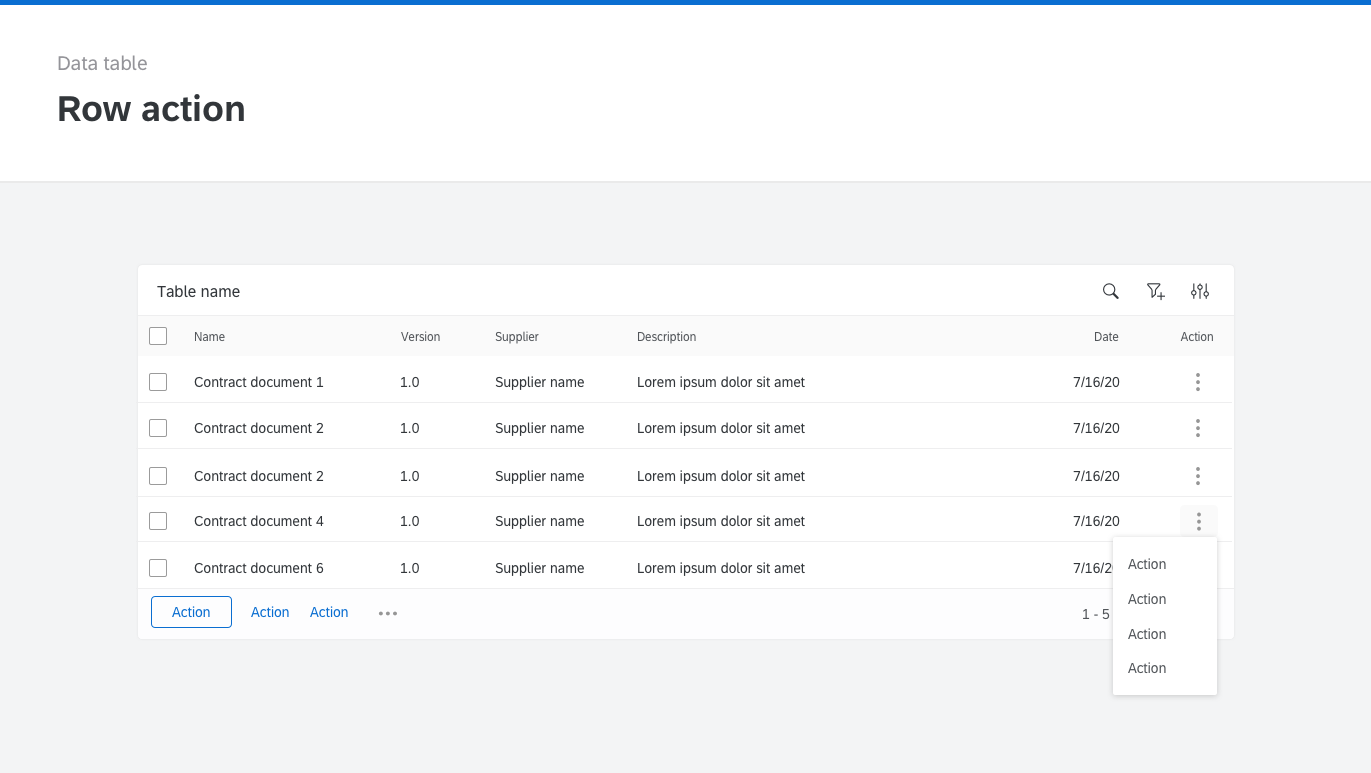
Hành động trên các hàng của bảng dữ liệu

Hành động trên một hàng
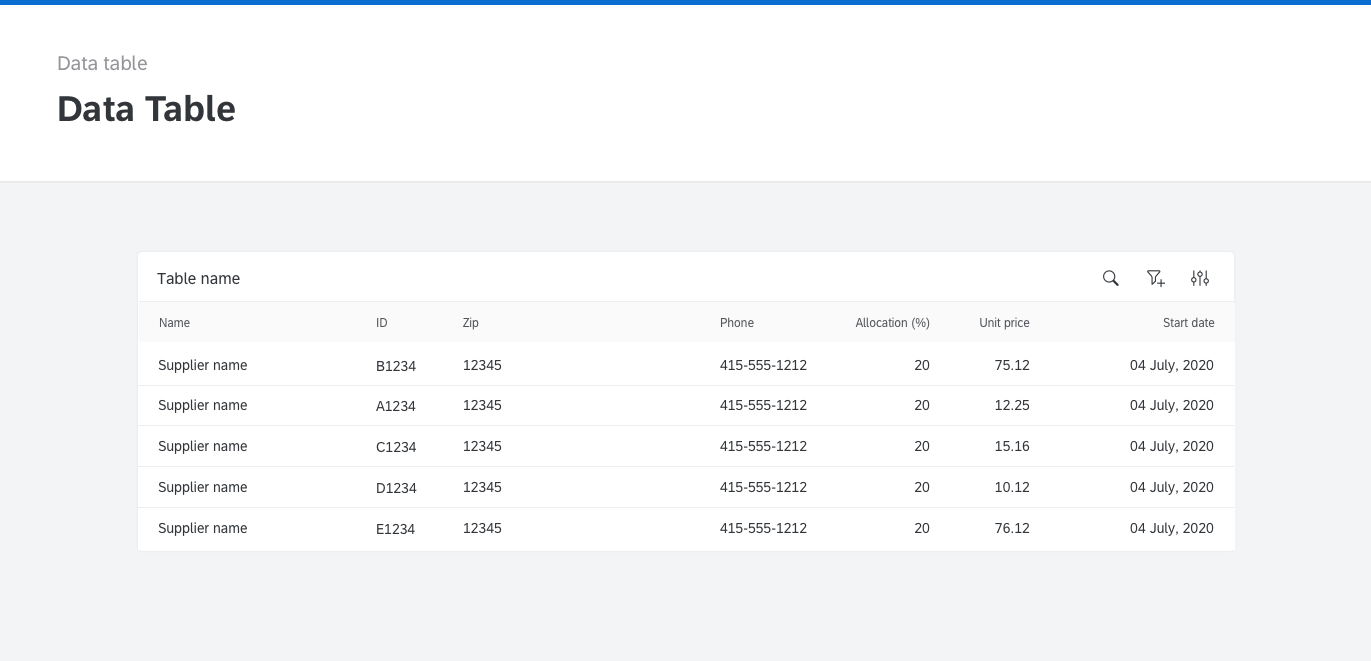
Kiểu dữ liệu và căn chỉnh
Theo mặc định, tất cả các giá trị phải được căn trái, nhưng Phần trăm, Số tiền và Ngày phải được căn phải.

Căn chỉnh dữ liệu trong một cột

Nhóm theo một kiểu dữ liệu
Để thay đổi kích thước cột, hãy chỉ hiển thị khi người dùng di chuột qua đường phân cách. Sau đó, người dùng có thể kéo sang trái hoặc phải để thay đổi kích thước cột.
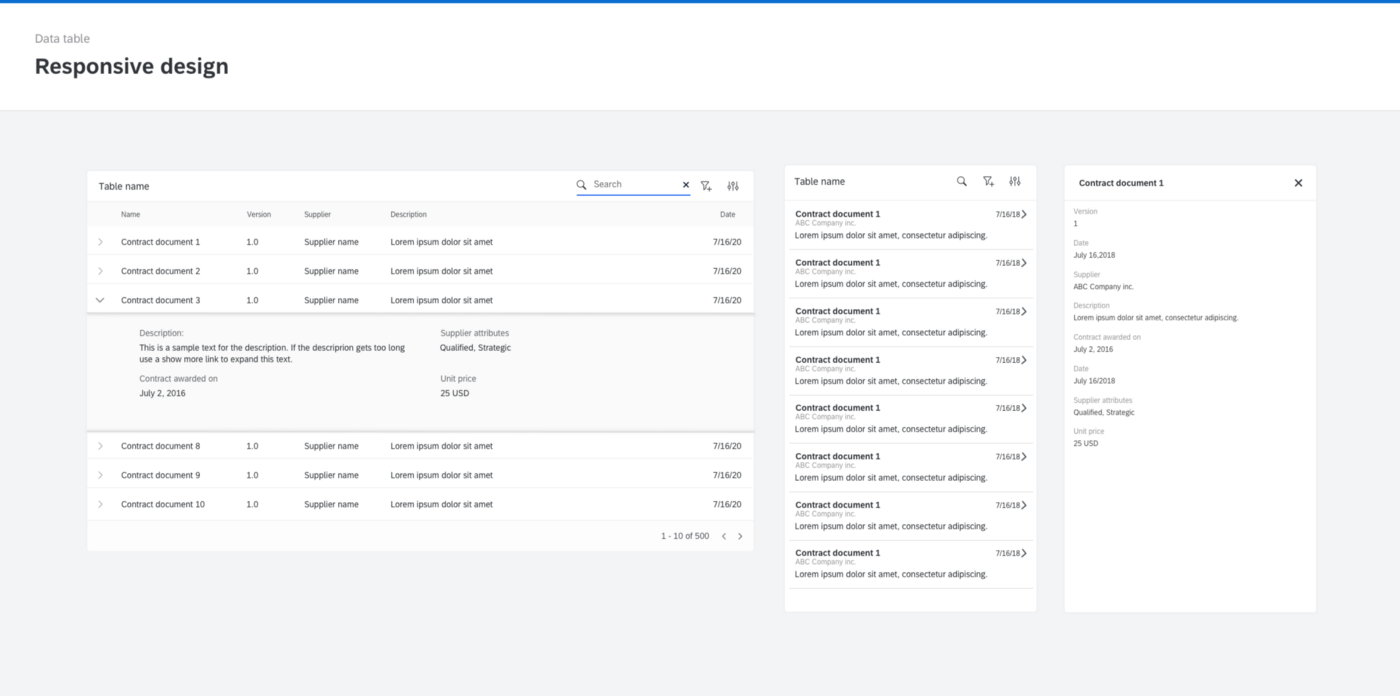
Responsive design
Bảng dữ liệu không hoạt động tốt ở các hệ số dạng nhỏ hơn như điện thoại và máy tính bảng. Do đó, hãy thay thế bảng dữ liệu bằng chế độ xem danh sách. Trong chế độ xem danh sách, hãy hiển thị những thông tin quan trọng mà người dùng sẽ cần và chuyển tất cả thông tin khác sang trang chi tiết
If you are creating a data table as a global component, you may want to keep the details page as generic as possible, and on the use-case, by use-case basis, you may want to allow customization of the page.

Responsive behavior for data table
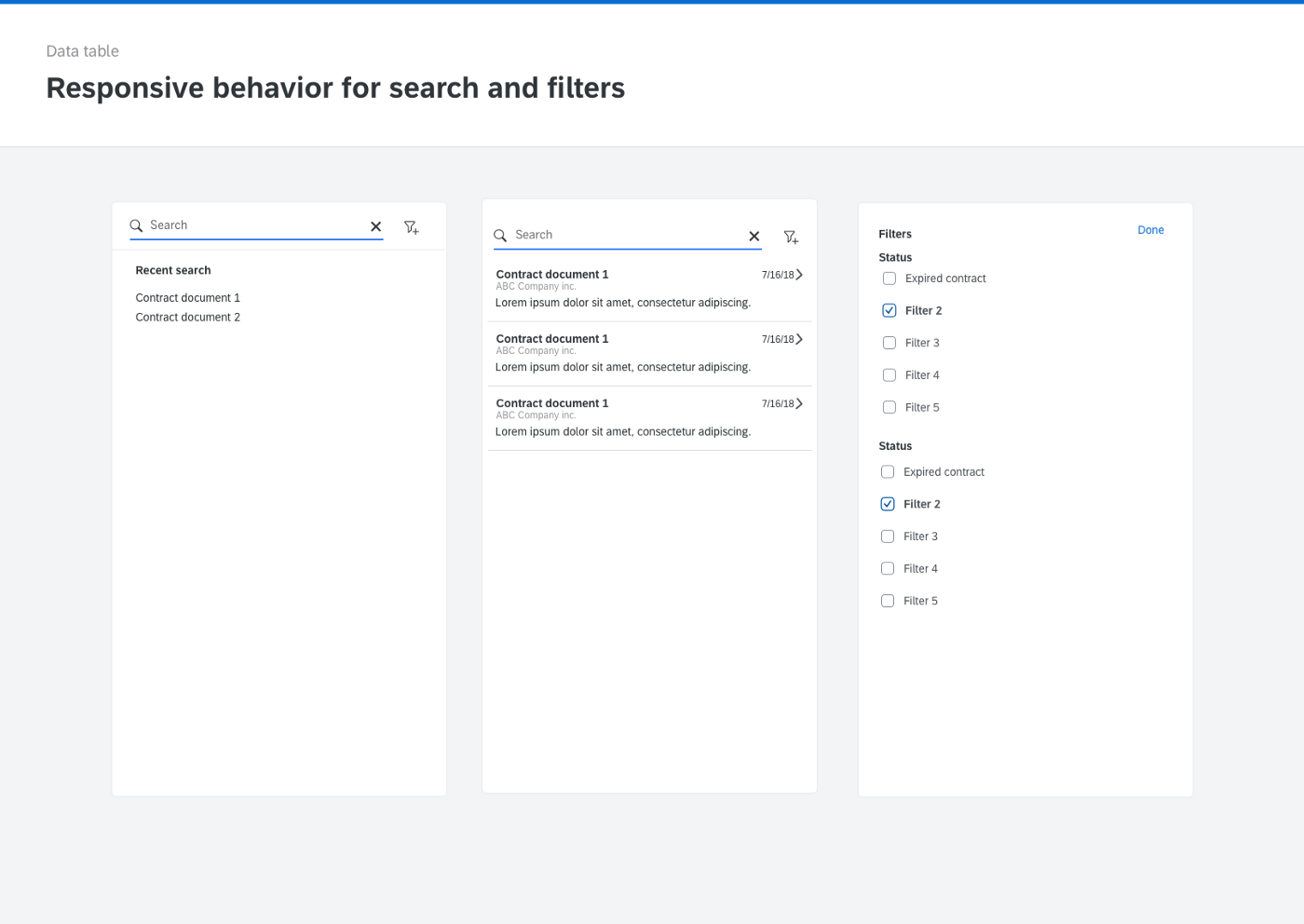
Trải nghiệm máy tính để bàn tiêu chuẩn cho tìm kiếm và bộ lọc có thể không phù hợp trên một thiết bị di động nhỏ. Do đó, hãy sử dụng kiểu trải nghiệm nơi bạn chỉ tập trung vào một tác vụ tại một thời điểm bằng cách dành toàn bộ màn hình để giúp người dùng thực hiện tác vụ.
 Responsive behavior for search and filter
Responsive behavior for search and filter
HoangBang
Nguồn tham khảo: uxdesign
