UX Case Study FoodMix – Ứng dụng nấu ăn
Đã có lúc vợ của tôi và tôi đang quyết định ăn gì cho bữa tối. Gần đây chúng tôi đã ăn món này, thử món kia và chúng tôi không biết nấu món gì. Vì vậy, tôi tự hỏi – liệu có ứng dụng nào có thể tư vấn cho tôi điều gì đó không. Ví dụ: một ứng dụng cho phép bạn chọn các nguyên liệu bạn có trong tủ lạnh và nhận một số công thức nấu ăn thú vị. Hãy để ứng dụng để tôi không phải nghĩ về việc phải nấu gì
Mục tiêu của tôi:
- Xác định xem người dùng có cần ứng dụng này không (nếu không – Làm thế nào tôi có thể thay đổi nó).
- Mang ý tưởng làm thế nào để đáp ứng những nhu cầu này.
- Xây dựng một Prototype để kiểm tra ý tưởng của tôi.
- Thực hiện ý tưởng.
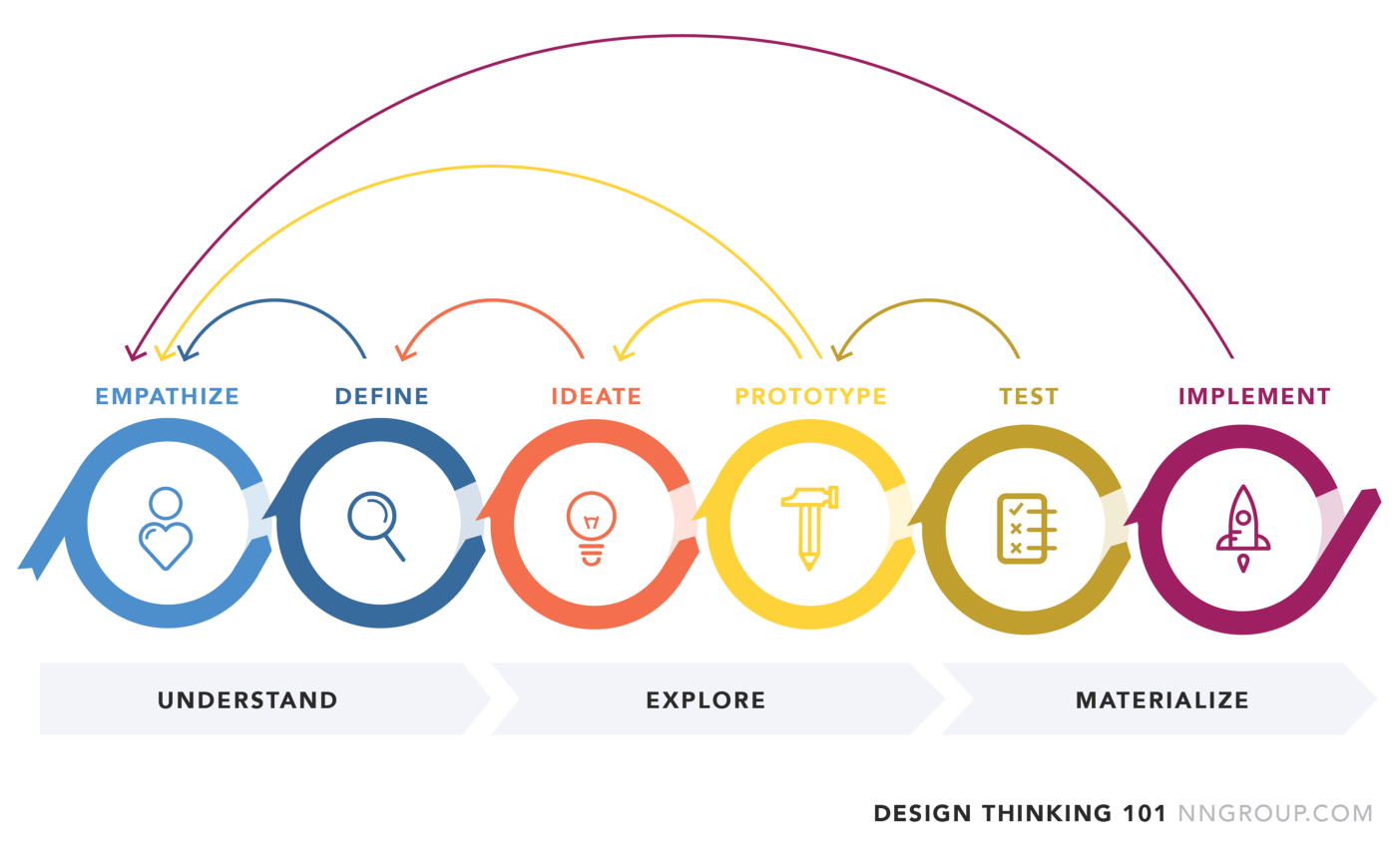
Tôi đã sử dụng cách tiếp cận tư duy thiết kế cho tất cả các bước này.

Đồng cảm
Nghiên cứu (Research)
Nguyên tắc của tôi là “Bắt đầu thiết kế với Tại sao” để hiểu rõ ràng lý do tại sao người dùng cần ứng dụng này. Tôi cần biết mục tiêu của người dùng là như thế nào và họ đạt được mục tiêu đó như thế nào. Cách sai là hỏi thẳng họ xem họ cần gì, cách đúng là quan sát và hỏi xem họ đang cố gắng đạt được mục tiêu gì và định hướng thực hiện điều này như thế nào. Tôi thiết lập mục tiêu, đối tượng mục tiêu và câu hỏi của cuộc phỏng vấn trước khi bắt đầu phỏng vấn.
Mục tiêu:
Xác định tần suất người dùng rơi vào tình huống không biết nấu món gì
Xác định cách họ giải quyết vấn đề này. Họ sử dụng những công cụ và cách tiếp cận nào?
Đối tượng mục tiêu:
Tôi đã chọn phỏng vấn các kiểu người dùng khác nhau — cả nam và nữ, với mức độ kinh nghiệm nấu ăn khác nhau, những người có mức độ quen thuộc với các công nghệ khác nhau, những người thỉnh thoảng nấu ăn thường xuyên.

Tôi đã thực hiện một số cuộc phỏng vấn của người dùng, hỏi những người tham gia tần suất họ thấy mình trong tình huống tương tự này như thế nào và họ tìm ra món gì để nấu.

Ghi chú sau khi kết quả nghiên cứu
Định nghĩa
Tôi đã sử dụng phương pháp ánh xạ mối quan hệ để tìm các mẫu trong các quan sát của mình và nhóm chúng lại. Nó đã giúp tôi có được thông tin thú vị về người dùng mục tiêu của mình.
Biểu đồ tương đồng
Tôi đã phân tích kết quả nghiên cứu và nhận thấy những người dùng có hành vi và điểm đau tương tự.
- Người dùng được chia thành 2 nhóm – những người không biết phải nấu món gì và những người lên kế hoạch trước cho thực đơn của họ.
- Có 3 cách chính để bạn quyết định nấu món gì – sử dụng các công thức nấu ăn nổi tiếng, tìm kiếm chúng trên Internet hoặc thử nghiệm với các nguyên liệu còn lại trong tủ lạnh.
- Người dùng quan tâm đến một tìm kiếm phù hợp, cơ sở dữ liệu lớn về các công thức nấu ăn thú vị và sự kiểm duyệt của chúng. Ngoài ra, người dùng cũng tìm kiếm các ứng dụng dành cho thiết bị di động vì sử dụng chúng trong nhà bếp dễ dàng hơn.
- Người dùng không hứng thú với bộ sưu tập công thức nấu ăn đẹp mắt, họ cảm thấy thất vọng với các ứng dụng nấu ăn quá tải và cần được hướng dẫn rõ ràng nên bắt đầu từ đâu.
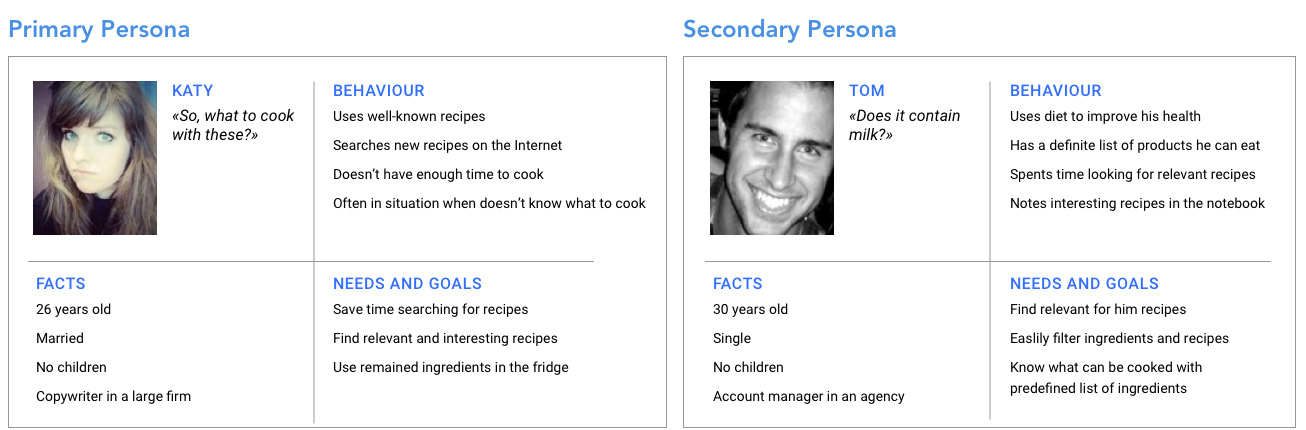
Persona
Tôi tập trung vào 2 loại người dùng mục tiêu chính – những người làm việc chăm chỉ và không có đủ thời gian để nấu ăn và những người đang ăn kiêng, những người ăn chay và những người ăn chay sử dụng một bộ sản phẩm nhất định để nấu ăn.
Ứng dụng này sẽ không hữu ích đối với những người nấu ăn có kinh nghiệm, những người lên kế hoạch thực đơn trước và biết nấu món gì. Dựa trên nghiên cứu của mình, tôi đã tạo các nhân vật chính và phụ để xác định ai có thể là và có thể không phải là người dùng mục tiêu của tôi.

Job Stories
Tôi không thích sử dụng user storys, tôi thích job storys hơn. Bạn có thể nói – “Personas và job stories. Bạn nhầm?” Theo tôi, cả hai công cụ đều hữu ích và có thể được sử dụng cùng nhau. Personas giúp bạn hiểu bạn tạo sản phẩm này cho ai. Job stories giúp bạn tập trung vào nhu cầu của họ và bối cảnh sử dụng. Như tôi đã xác định nhu cầu của người dùng chính, bây giờ tôi có thể tạo job stories.

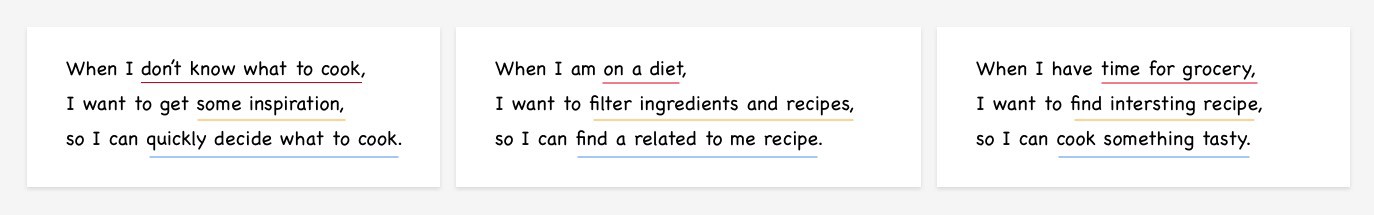
Câu chuyện công việc
Khi tôi không biết nấu món gì. Tôi muốn có chút cảm hứng để có thể nhanh chóng quyết định nấu món gì
Khi tôi đang ăn kiêng, tôi muốn lọc các thành phần và công thức nấu ăn để có thể tìm thấy một công thức liên quan đến tôi
Khi có thời gian đi tạp hóa, tôi muốn tìm công thức nấu ăn hấp dẫn để có thể nấu món gì đó nhanh chóng
Ideate (tưởng tượng)
Cách phổ biến để quyết định nấu món gì là tìm kiếm công thức và sau đó tạo một danh sách các nguyên liệu để mua chúng ở hàng tạp hóa. Ý tưởng của tôi là kết hợp phương pháp này với phương pháp đã đảo ngược— bắt đầu bằng việc chọn các nguyên liệu bạn có và sau đó lấy các công thức nấu ăn liên quan.
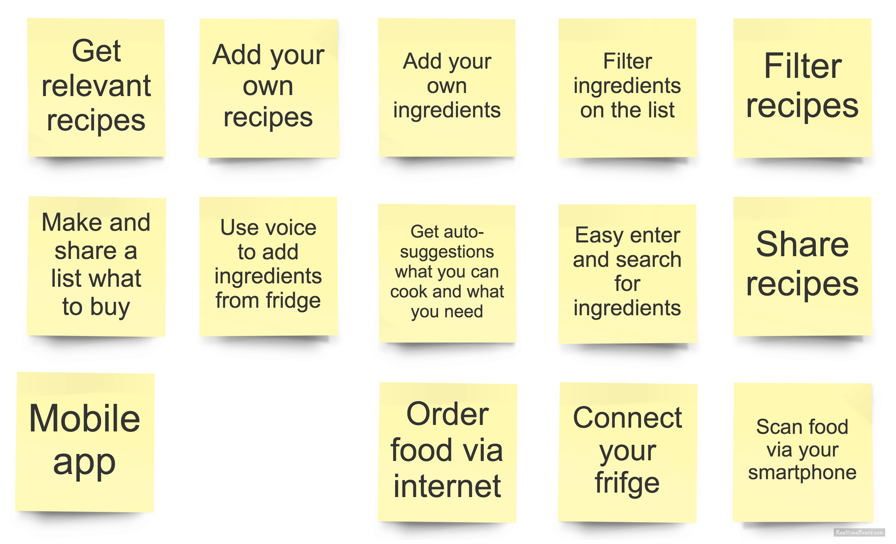
Dựa trên những quan sát và hiểu biết sâu sắc của mình, tôi đã tạo một danh sách các tính năng có thể trợ giúp người dùng theo nhu cầu của họ.

Get relevant recipes => Nhận công thức nấu ăn phù hợp
Add your own recipes => Thêm công thức nấu ăn của riêng bạn
Add your own ingredients => Thêm thành phần riêng của bạn
Filter ingredients on the list => Lọc các thành phần trong danh sách
Filter recipes => Lọc công thức nấu ăn
Make and share a list what to buy => Lập và chia sẻ danh sách những thứ cần mua
User voice to add ingredients from fridge => Giọng nói của người dùng để thêm nguyên liệu từ tủ lạnh
Get auto – suggestions what you can cool and what you need => Nhận tự động – đề xuất những gì bạn có thể làm và những gì bạn cần
Easy enter and search for ingredients => Dễ dàng nhập và tìm kiếm các thành phần
Share recipes => Chia sẻ công thức nấu ăn
Mobile app
Order food via internet => Đặt món qua internet
Connect your fridge => Kết nối tủ lạnh của bạn
Scan food via your smartphone => Quét thức ăn qua điện thoại thông minh của bạn
Red Route (Đường màu đỏ)
Tôi đã sử dụng phương pháp tiếp cận tuyến đường màu đỏ để phác thảo các tính năng quan trọng do các nhân vật quan trọng thực hiện. Nó giúp tôi tập trung vào các tính năng chính của ứng dụng mà người dùng thực sự cần.
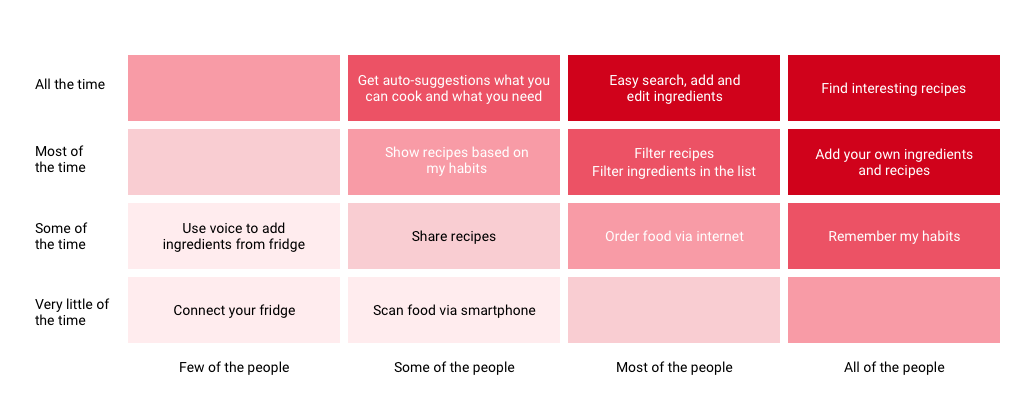
Tôi đã yêu cầu người tham gia ưu tiên các tính năng này theo tần suất sử dụng và mức độ quan trọng. Tôi chèn các kết quả trên một bảng theo tần suất sử dụng và số người sử dụng chúng. Việc vạch ra các tuyến đường màu đỏ đã giúp tôi xác định những tính năng nào là quan trọng nhất đối với người dùng.

Lập bản đồ các tuyến đường màu đỏ
Few of the people => Một số ít người
Some of the people => Một số người
Most of the people => Hầu hết mọi người
App of the people => Ứng dụng của mọi người
Vì vậy, tôi có 3 chức năng chính rất quan trọng đối với người dùng:
- Nhanh chóng tìm thấy công thức nấu ăn thú vị.
- Tìm kiếm các thành phần dễ dàng và chỉnh sửa các lựa chọn.
- Thêm các thành phần và công thức nấu ăn của riêng bạn.
Các tính năng thú vị như (theo ý kiến của tôi) như Kết nối tủ lạnh của tôi để tự động thêm nguyên liệu của tôi vào ứng dụng hoặc Quét nguyên liệu qua điện thoại thông minh đã ở vị trí cuối cùng. Đó là một ví dụ tuyệt vời về tầm quan trọng của việc phát hiện ra nhu cầu của người dùng thực sự thay vì giả định về họ.
Information Architecture (Kiến trúc thông tin)
Cách tổ chức nội dung cũng quan trọng như chính nội dung đó. Trong trường hợp của tôi, thành công của người dùng với việc tìm ra một công thức nấu ăn thú vị phụ thuộc vào việc tìm kiếm nhanh chóng và thuận tiện.
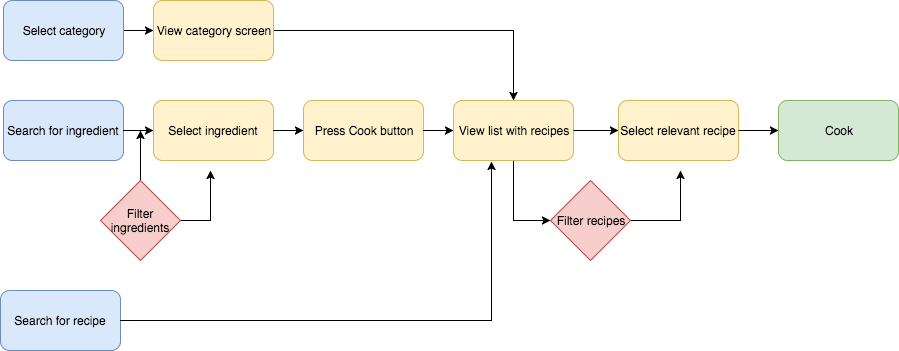
Quy trình người dùng cơ bản rất đơn giản – bạn bắt đầu với việc tìm kiếm nguyên liệu hoặc công thức nấu ăn, sau đó bạn nhận được danh sách với các công thức nấu ăn mà bạn có thể chọn công thức phù hợp nhất cho mình.

Ingredient: nguyên liệu
Recipes: Công thức nấu ăn
Relevant: Thích hợp
Làm cách nào chúng tôi có thể giúp người dùng tìm kiếm nhiều thành phần / công thức nấu ăn và giảm tải nhận thức của họ? Theo phương pháp LATCH, thông tin có thể được sắp xếp theo 5 cách – theo Vị trí, Bảng chữ cái, Thời gian, Danh mục và Thứ bậc. Trong trường hợp của chúng tôi, chúng tôi có thể sắp xếp các thành phần theo Danh mục (Thịt, Cá, Rau, Trái cây) và Thứ bậc – các thành phần phổ biến nhất và được sử dụng rộng rãi để đi đầu trong danh sách. Người dùng cũng có thể sử dụng thanh tìm kiếm với tính năng tự động đề xuất và tự động điền để tìm kiếm nhanh chóng và phù hợp.
Công thức nấu ăn cũng có thể được nhóm theo Danh mục (Bữa sáng, Bữa tối, Món salad, Món tráng miệng, Món ăn dễ dàng, v.v.) và Thứ bậc (theo xếp hạng, thời gian nấu).
Các công thức nấu ăn trong danh sách kết quả tìm kiếm có thể được sắp xếp theo Thời gian nấu ăn, Xếp hạng, Lượng calo và Danh mục.
Prototype (Mẫu đầu tiên – mẫu thử nghiệm)
Tôi đã tạo một mẫu thử nghiệm trên giấy để thử nghiệm ý tưởng thiết kế của mình với người dùng. Đó là trải nghiệm đầu tiên của tôi với việc tạo mẫu giấy và tôi đã rất ngạc nhiên bởi những lợi ích của nó. Đó là một công cụ tuyệt vời để kiểm tra điều hướng và quy trình làm việc của ứng dụng, tạo bố cục thô và nhanh chóng kiểm tra ý tưởng của bạn.

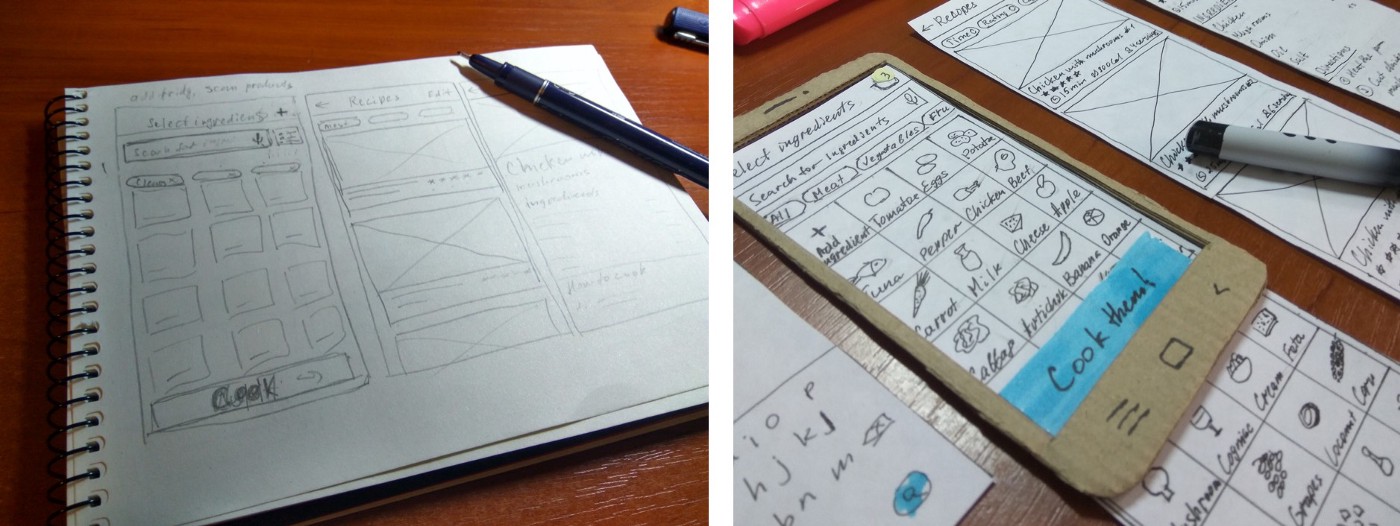
Bản phác thảo và nguyên mẫu giấy
User Testing
Sau khi tạo mẫu thử nghiệm trên giấy, tôi đã tiến hành thử nghiệm người dùng để xác nhận ý tưởng của mình. Tôi đã giao cho người tham gia nhiệm vụ tiếp theo – “Hãy tưởng tượng rằng bạn đi làm về muộn. Bạn mở tủ lạnh ra và thấy chỉ có ức gà, nấm và hành tây. Bạn đã có một ứng dụng nấu ăn trên điện thoại thông minh của mình, vậy bạn sẽ quyết định nấu món gì bằng ứng dụng này? ”

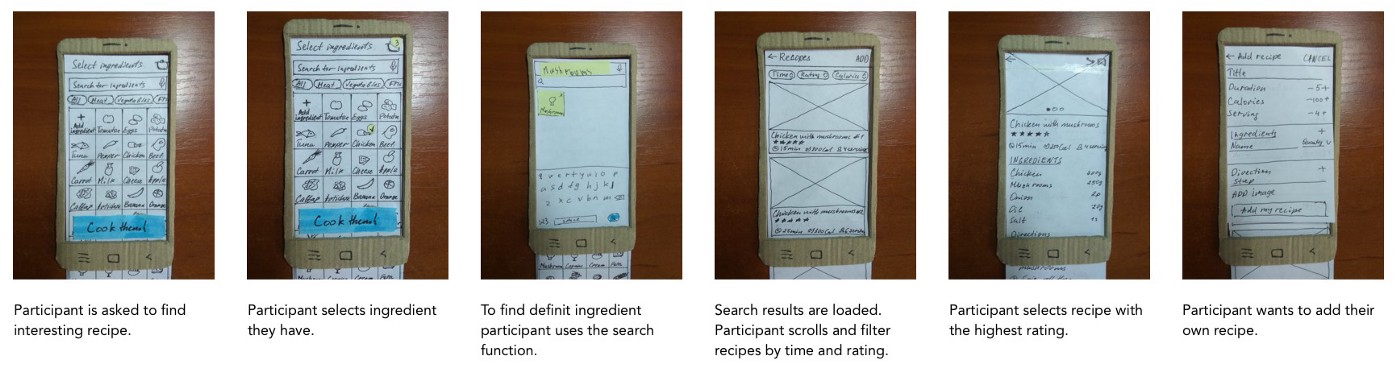
Quy trình thử nghiệm của người dùng với nguyên mẫu giấy
Tôi yêu cầu người tham gia nói to trong khi thực hiện nhiệm vụ. Tôi ghi nhận tất cả các quan sát của tôi trên các nhãn dán – mỗi quan sát trên mỗi nhãn dán. Sau đó, tôi sử dụng phương pháp ánh xạ mối quan hệ để tìm điểm tương đồng giữa các quan sát của tôi và nhóm chúng lại.

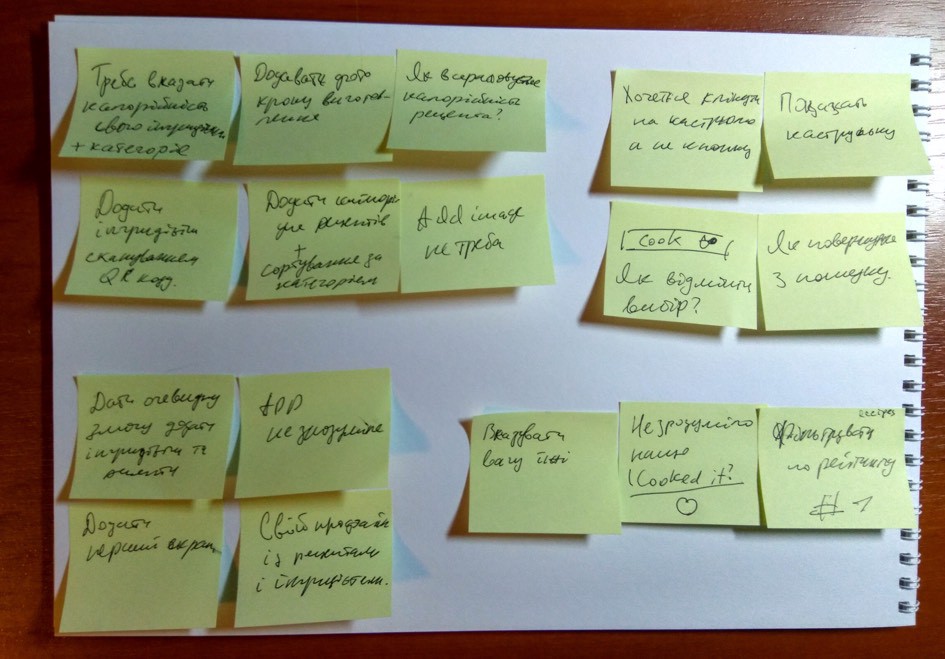
Sơ đồ sở thích với các vấn đề được nhóm lại
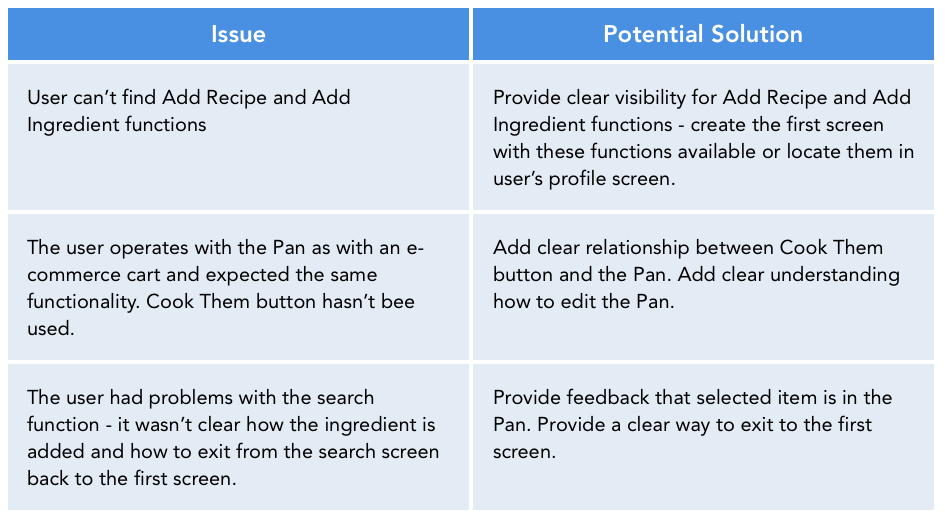
Tôi ưu tiên các phát hiện của mình theo tầm quan trọng của chúng và xác định 3 vấn đề hàng đầu mà tôi phải giải quyết.

Người dùng không thể tìm thấy thêm công thức và thêm chức năng thành phần
=> Cung cấp khả năng hiển thị rõ ràng để thêm công thức và thêm chức năng Thành phần – tạo màn hình đầu tiên với chức năng này có sẵn hoặc định vị chúng trong màn hình hồ sơ của người dùng
The user operates with the pan as with an e-commerce cart and expected the same functionality and expected the same functionality. Cook them button hasn’t bee used
=> Add clear relationship between cool them button and the Pan. Add clear understanding how to edit the pan
Người dùng gặp sự cố với chức năng tìm kiếm – không rõ thành phần được thêm vào như thế nào và cách thoát khỏi màn hình tìm kiếm để quay lại màn hình đầu tiên
=> Provide feedback that selected item is in the Pan. provide a clear way to exit to the first screen
Thực hiện
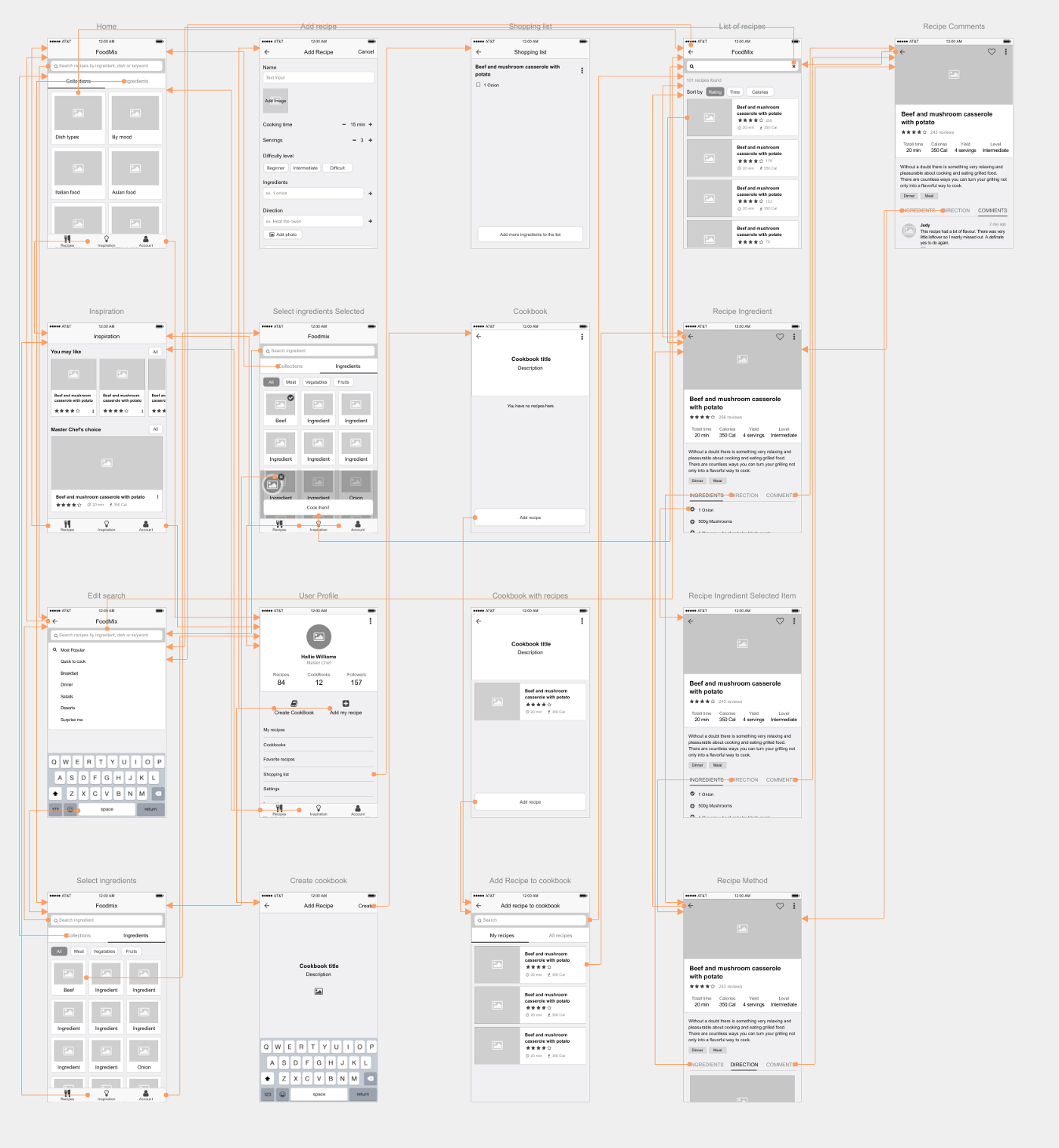
Sau khi phân tích kết quả thử nghiệm, tôi đã sử dụng MockingBot để tạo một bản lặp mới của bản thử nghiệm bao gồm cả những phát hiện của tôi. Ứng dụng này có một tính năng tuyệt vời – nó cho phép bạn xem các liên kết giữa các màn hình. Đó là một cách tốt để cải thiện bản đồ điều hướng cho sản phẩm của bạn.

Bản đồ điều hướng
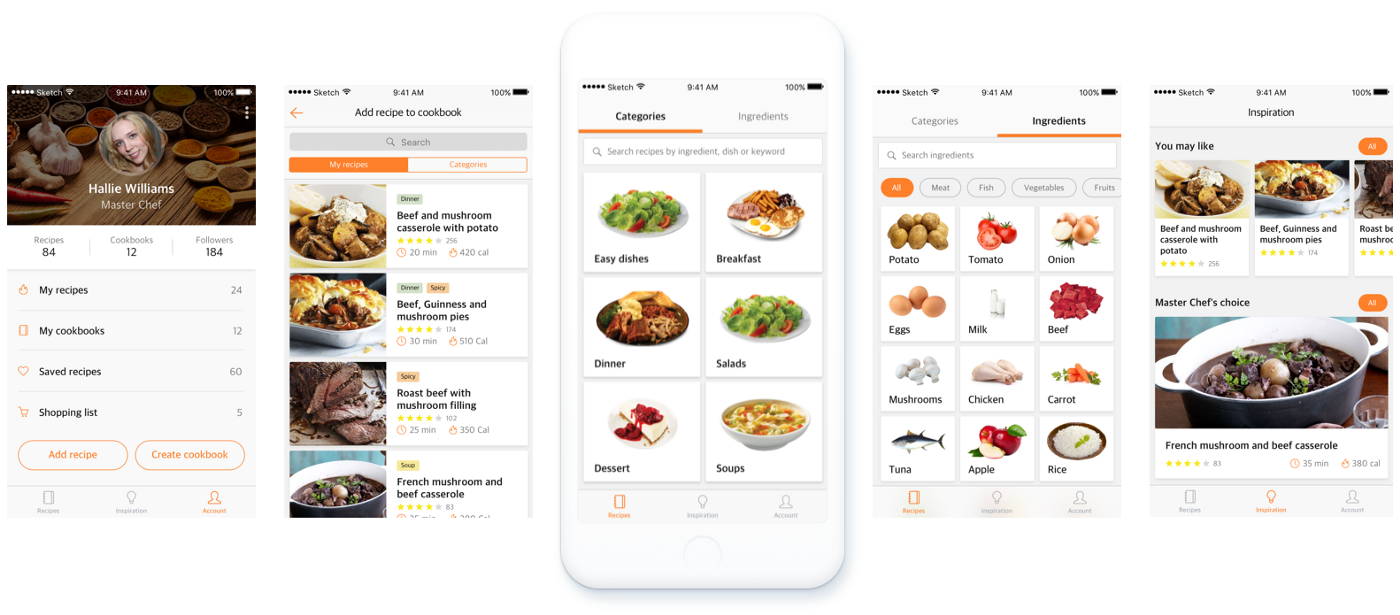
Visual Design (Thiết kế trực quan)
Sau khi thử nghiệm nguyên mẫu của mình, tôi bắt đầu làm việc trên phần hình ảnh của ứng dụng này. Tôi ghi nhớ tất cả các phát hiện và kết quả thử nghiệm của mình để tạo ra một giao diện người dùng gọn gàng và nhẹ nhàng sẽ không làm người dùng mất tập trung vào mục tiêu của họ.

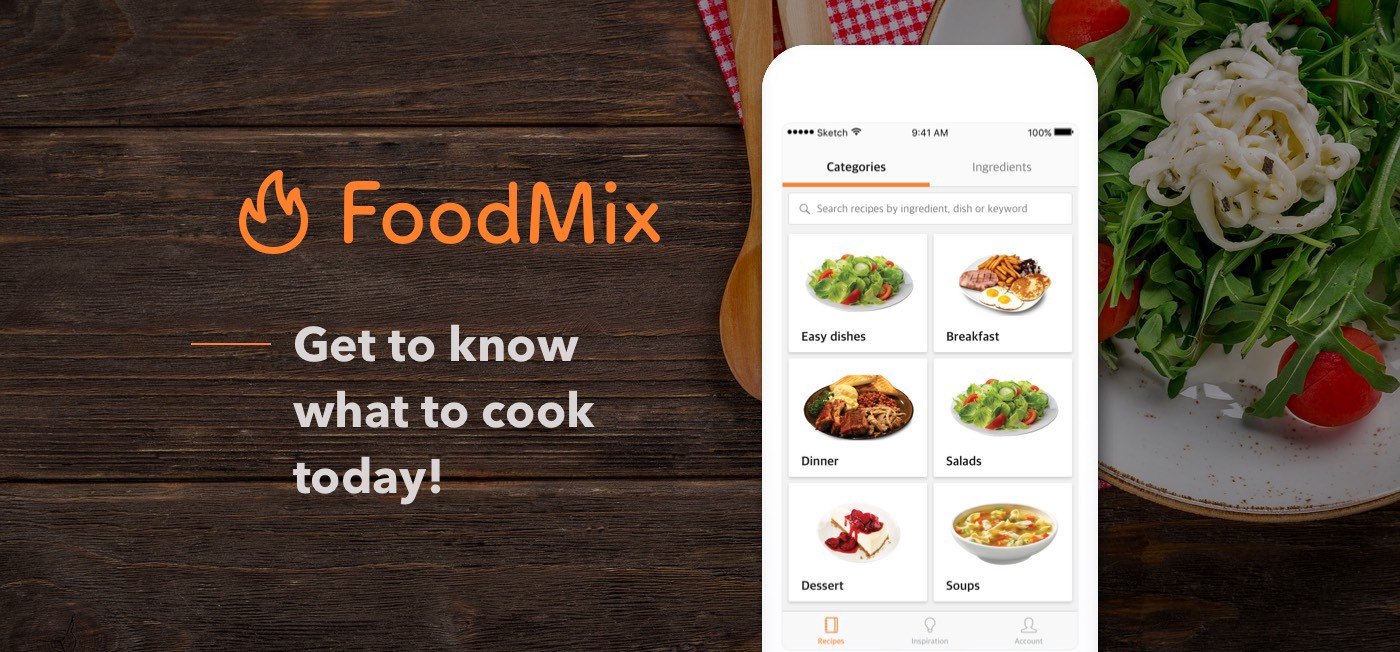
Màn hình chính
Màn hình chính cung cấp cho người dùng một hướng rõ ràng để bắt đầu. Các danh mục phổ biến nhất hướng dẫn người dùng và đưa ra các giả định cho họ.

Chọn thành phần
Bạn có thể quyết định nấu món gì bắt đầu từ nguyên liệu. Kết hợp các nguyên liệu bạn có trong tủ lạnh và xem bạn có thể nấu món gì với chúng.

Chọn thành phần
Tìm kiếm thông minh
Tìm kiếm công thức nấu ăn nhanh chóng và dễ dàng. Nhận kết quả tìm kiếm có liên quan bằng cách sử dụng tự động hoàn thành và tự động đề xuất.
Tìm kiếm thông minh

Bạn có thể xem toàn bộ dự án trên Behance
Người dịch: HoangBang
Nguồn: uxplanet